The widget is used for convenient navigation between pages of the external portal. On pages created from a template, the widget is added to the Left panel by default.
Начало внимание
The widget is not displayed when viewing pages of the external portal from a mobile device. You can navigate in the mobile version using the Page header widget.
Конец внимание
The pages in the widget are arranged in the order in which they are listed on the Portal page in the workspace. This list can be changed when setting up the portal.
Set up the widget
You can change the widget settings in the interface designer. To do this, go to the workspace with the customized portal, open its page, and click on the name of the added page in the list.
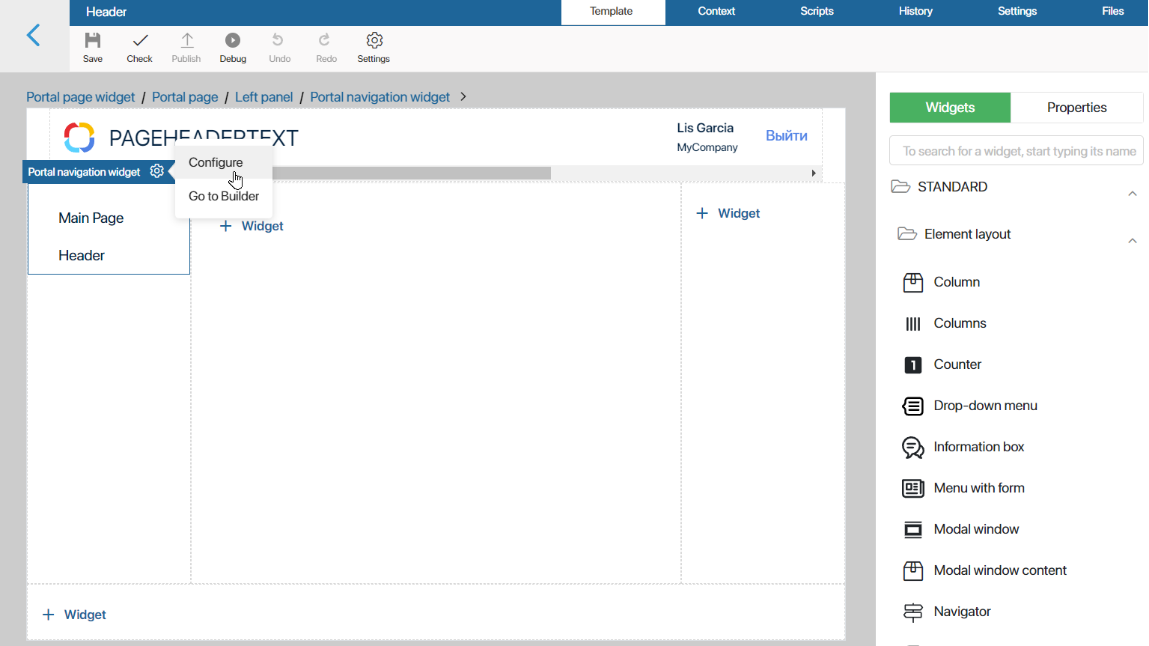
Select the widget and click the gear icon.

The following options are available in the opened menu:
- Configure.The System widget setting. page will open. They allow you to control the widget visibility and access, customize its behavior when hovering the cursor, etc
- Go to Builder. The widget builder with the built-in Code widget will open. In it, you can customize the navigation, for example, change the design of links or add additional buttons. You can read more about output methods in the Code widget in the ELMA365 TS SDK in API for displaying standard widgets and API for client-side scripts.
To finish customizing the widget, click Save. Then save and publish the edited page by clicking the buttons on the top panel of the interface designer.
Remove the widget
To remove a widget from a page, go to the interface designer and select it. Then click on the trash can icon and confirm the action.
You can add the deleted widget again. To do this, drag the widget from the right sidebar of the interface designer to the left panel of the template or click on +Widget and select Portal navigation widget.
You can also remove the widget from the page by hiding the panel in which it is displayed. Read more about it in Portal page items.
Found a typo? Highlight the text, press ctrl + enter and notify us