The Standard settings form allows you to specify properties and parameters that will be displayed in the custom widget settings window.
This widget is located by default on the set up a custom widget settings window of a custom widget and cannot be placed on other app forms.
Customize or delete widget
To customize or delete the widget, follow these steps:
- Open the interface designer in which the custom widget is created.
- Click Context, then click Create form or Edit form.
- Select the Standard settings form widget and click the trash can icon to delete or the gear icon to change the widget’s settings.
- In the opened window, customize the widget.
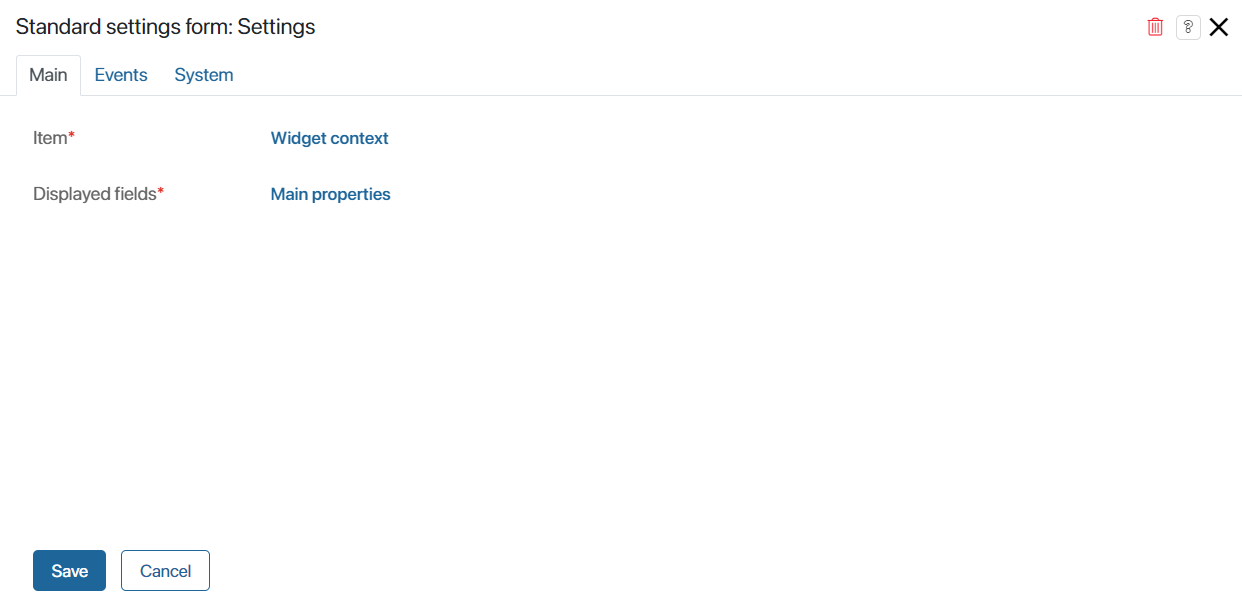
Main tab

- Item*. The value for the field is set automatically.
- Displayed fields*. The value of this field determines which parameters will be displayed in the widget settings window: Main, Events, or System. The value is set by default depending on the tab where the widget is located. To change it, click on the value and select a different value in the opened list.
Events and System tabs
These tabs define system settings that are the same for all widgets. They allow you to control visibility and access to widgets, customize their behavior when hovering the cursor, etc. Read more about it in the System widget settings article.
To finish customizing the widget, click Save. To make the customized form available to users, click Save and Publish on the top panel of the interface designer.
Add widget
To add a deleted widget to the form again, drag it from the right panel of the interface designer to the modeling field or click +Widget. In the settings window that opens in Displayed fields*, click <Undefined> and select which properties to display in the widget.
Once you have made your changes, click Save in the top panel of the interface designer. Then go back to customizing the custom widget form by clicking the ![]() button in the top left corner of the page.
button in the top left corner of the page.
After the widget is published, the modified customization form will be displayed to users when they place the widget on a modeling canvas.
Found a typo? Highlight the text, press ctrl + enter and notify us