В данной статье описана работа с API сервиса DaData в системе ELMA365. В качестве примера используется работа с разделом CRM, в котором при создании новой компании можно задать поиск по названию контрагента или найти компанию по ИНН. О том, как подключить готовый модуль интеграции с сервисом DaData, читайте в статье «Модуль интеграции с DaData».
Добавление обработчика события изменения
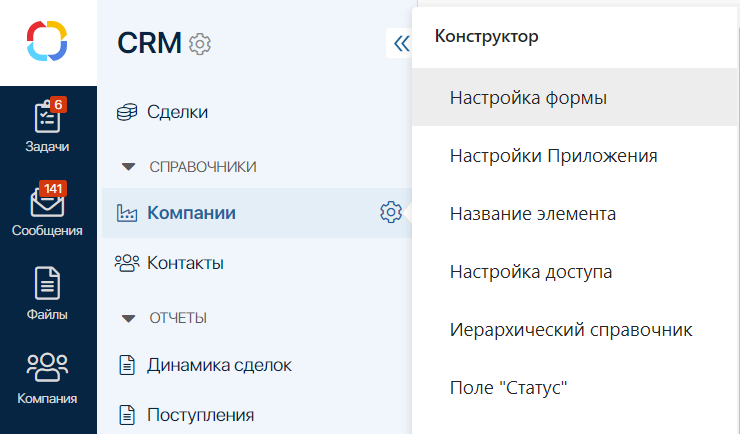
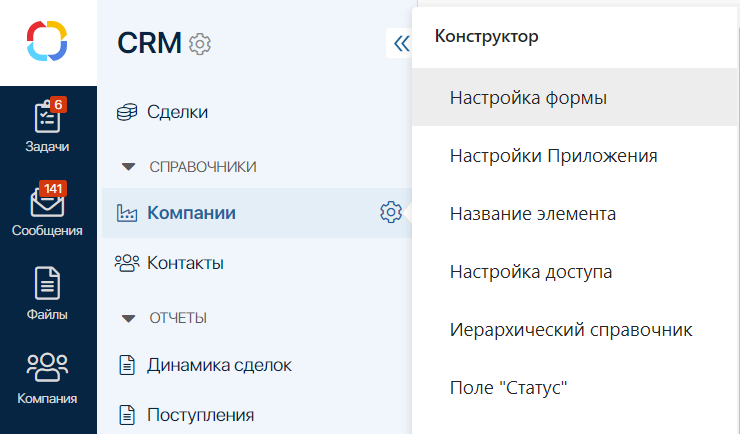
- Перейдите в раздел CRM.
- В меню приложения Компании выберите пункт Настройка формы.

- В открывшемся окне перейдите на вкладку Создание.
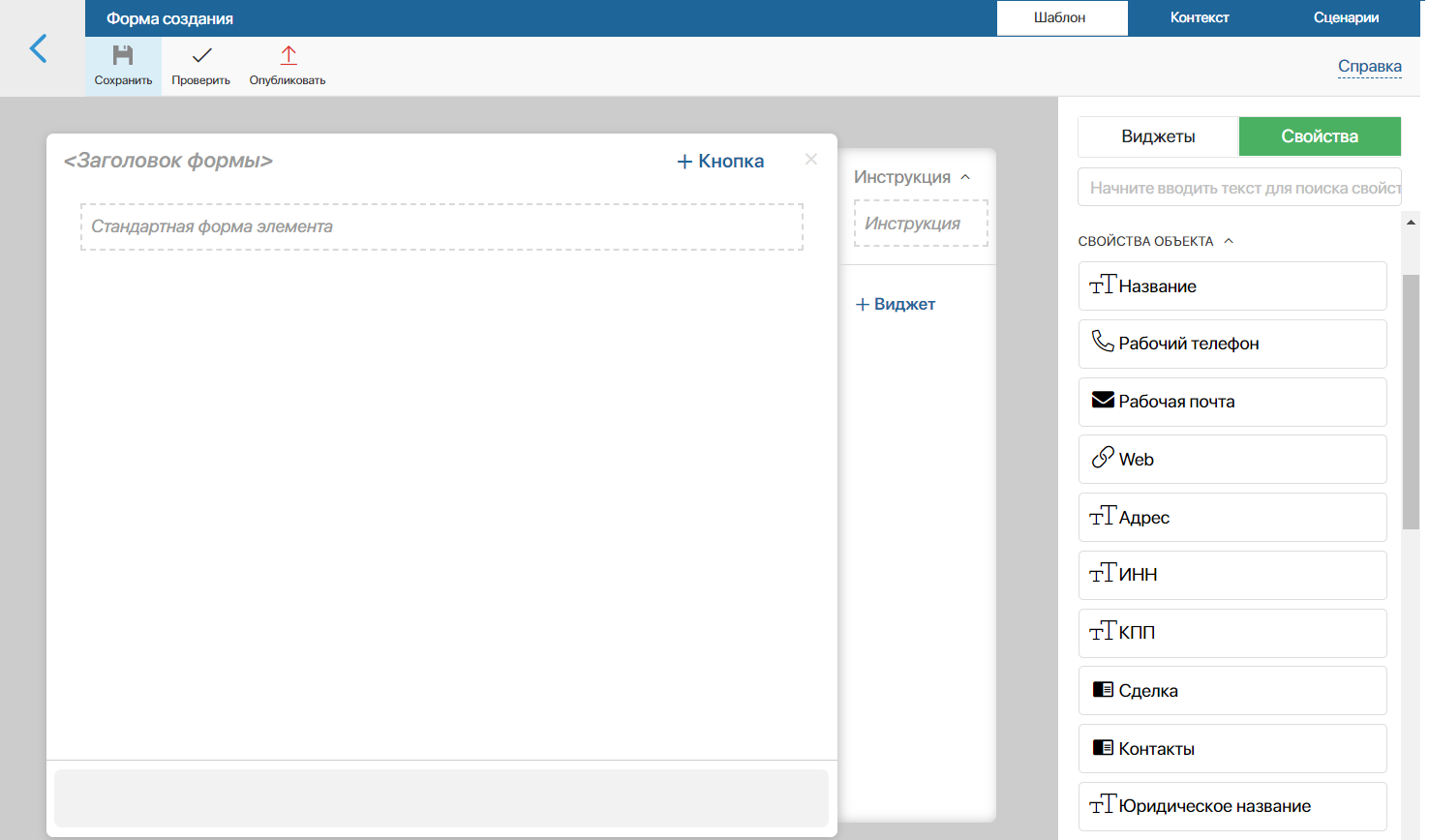
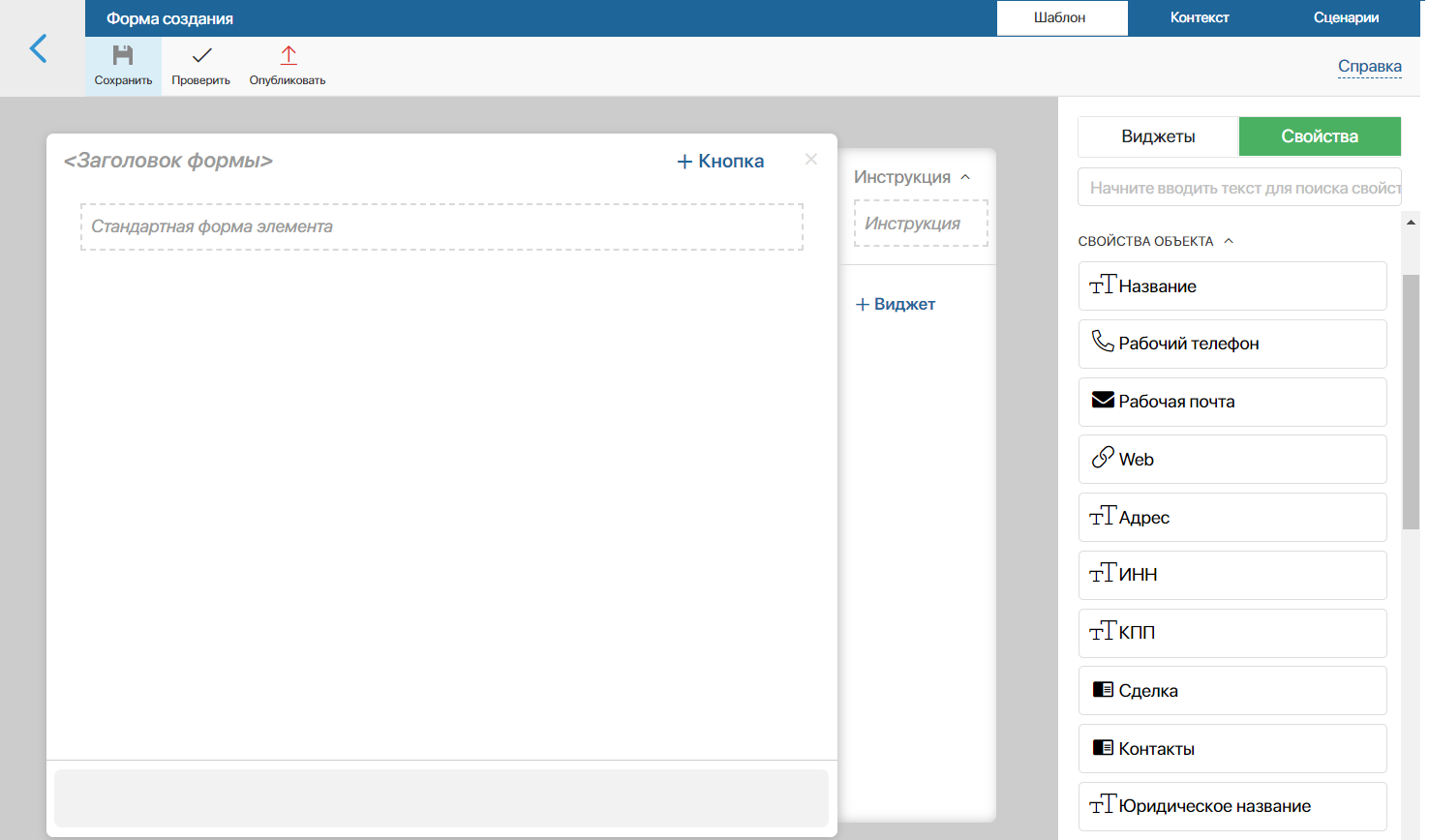
- Добавьте новую форму, нажав <По умолчанию> и затем кнопку + Создать форму. Вы можете выбрать существующую форму, нажав на кнопку Редактировать форму. Подробнее о работе с формами читайте в статье «Шаблон формы». Откроется окно конструктора формы.

- Добавьте обработку событий при изменении значения поля ИНН. Для этого с правой панели конструктора формы с вкладки Свойства перетащите свойство ИНН на поле для моделирования.
- Зайдите в настройки свойства, нажав на значок шестеренки.
- Перейдите на вкладку События.
- В выпадающем списке выберите Клиент.
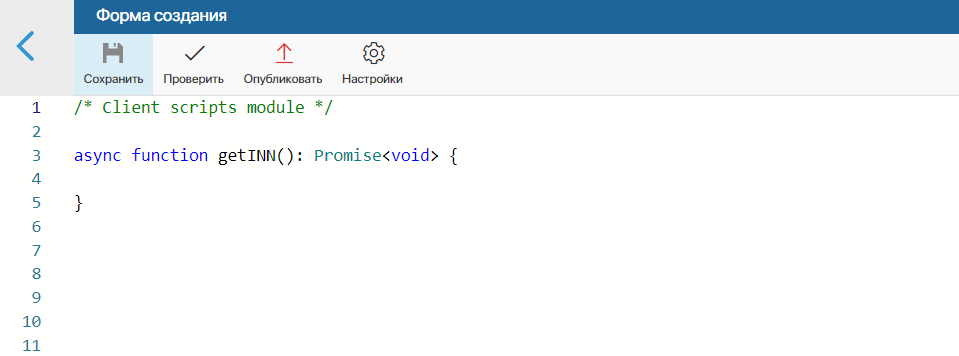
- Нажмите кнопку Создать и введите в поле Название функцию getINN. Подтвердите создание функции и нажмите кнопку Открыть. Откроется окно редактора скриптов.

- Вставьте следующий код в функцию getINN. В качестве значения поля token используйте токен из личного кабинета DaData.
const token = 'token'
if (Context.data._inn) {
const res = await fetch("https://suggestions.dadata.ru/suggestions/api/4_1/rs/findById/party", {
method: "POST",
headers: {
"Content-Type": "application/json",
"Accept": "application/json",
"Authorization": `Token ${token}`
},
body: JSON.stringify({
"query": Context.data._inn
})
})
if (!res.ok) {
throw new Error('Произошла ошибка: '+ res.status + ': ' + res.statusText)
}
const i = await res.json()
Context.data._address = i.suggestions[0].data.address.value
Context.data.__name = i.suggestions[0].value
Context.data._kpp = i.suggestions[0].data.kpp
}
else {
Context.data._address = ''
Context.data.__name = ''
Context.data._kpp = ''
}
Проверка выполнения
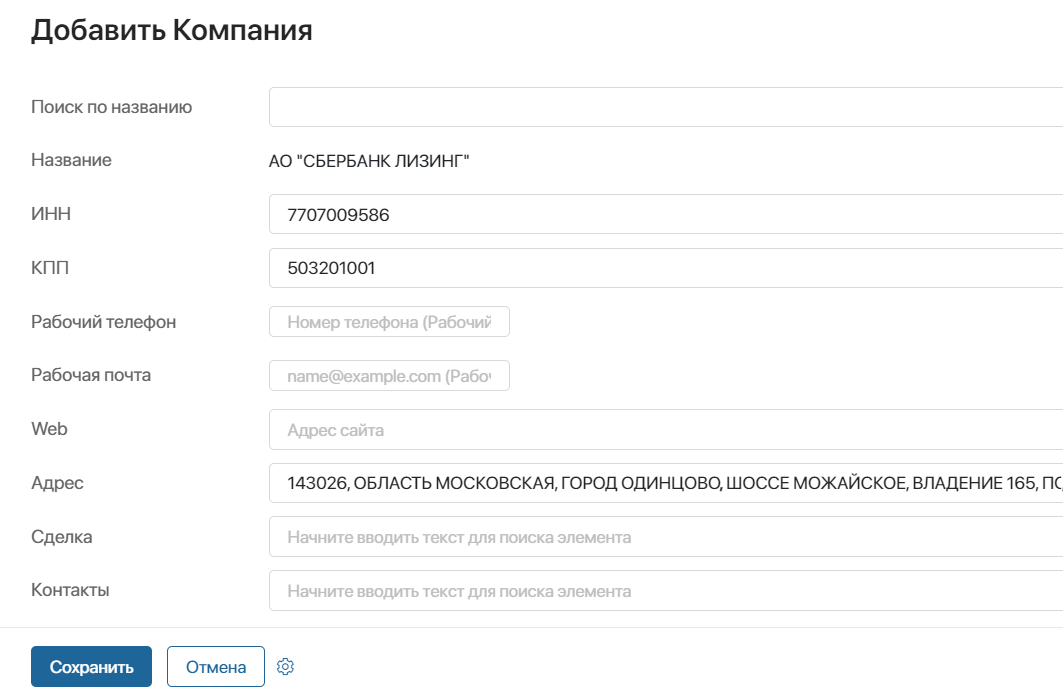
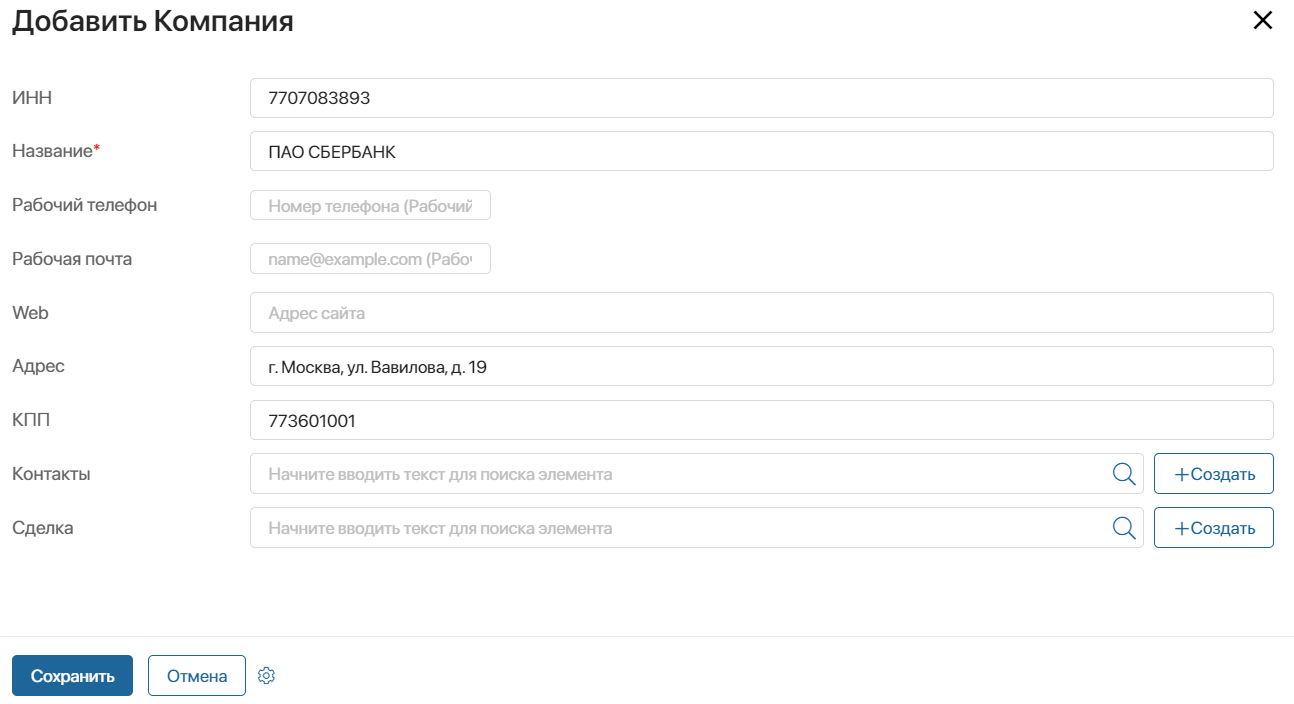
Откройте окно создания новой компании и введите ИНН в соответствующее поле. Как только найдутся совпадения, остальные поля заполнятся автоматически.

Получение списка компаний и выбор из выпадающего списка
- Перейдите в раздел CRM.
- В меню приложения Компании выберите пункт Настройка формы.

- Добавьте новую форму, нажав на кнопку +Создать форму. Вы можете выбрать существующую форму, нажав на кнопку Редактировать форму. Подробнее о работе с формами читайте в статье «Шаблон формы».

- Добавьте в контекст приложения Компании новый атрибут типа Строка. Назовите его Поиск по названию, код поля —
search_string. - Вынесите на форму созданное поле Поиск по названию и Виджет Код. В виджет добавьте код:
<style>
.dropbtn {
background-color: #3498DB;
color: white;
padding: 16px;
font-size: 16px;
border: none;
cursor: pointer;
}
.dropbtn:hover,
.dropbtn:focus {
background-color: #2980B9;
}
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
top: 35px;
display: none;
position: absolute;
background-color: #f1f1f1;
min-width: 160px;
overflow: auto;
box-shadow: 0px 8px 16px 0px rgba(0, 0, 0, 0.2);
z-index: 1;
}
.dropdown-content span {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
pointer: hand;
}
.dropdown-content span:hover {
background-color: #c6c6c6;
}
.dropdown span:hover {
background-color: #ddd;
}
.show {
display: block;
}
</style>
<script type="text/javascript">
//объявляем контекстную переменную-функцию:
<% Context.data.showSuggestions = async function(suggestions){
const inputAddress = document.getElementById("search_string");
inputAddress.setAttribute('list', 'dlist');
let myDropdown = document.getElementById("myDropdown");
let dropdown = "";
if (myDropdown == null) {
dropdown = '<div id="myDropdown" class="dropdown-content">';
} else {
dropdown = "";
}
let listSuggestions = "";
suggestions.forEach(function(item, i, arr) {
listSuggestions += '<span id="suggestion" onclick="eh(this)">' + item.value + '</span>';
});
listSuggestions += '</div>';
inputAddress.insertAdjacentHTML('afterend', dropdown);
myDropdown = document.getElementById("myDropdown");
myDropdown.classList.add("show");
myDropdown.innerHTML = "";
myDropdown.insertAdjacentHTML('afterbegin', listSuggestions);
for (let item of myDropdown.children) {
item.addEventListener('click', function(event) {
document.getElementById("search_string").value = '';
document.getElementById("myDropdown").classList.remove("show");
Scripts.getSelectedSuggestion(event.target.innerText);
});
};
} %>
</script>
- Для поля Поиск по названию добавьте функцию для обработки изменения значений searchCompanies. Перейдите на вкладку Скрипты конструктора форм и приведите код к следующему виду. В качестве значения поля token используйте токен из личного кабинета DaData.
let items: any
async function searchCompanies(): Promise<void> {
const token = 'token'
if (Context.data.search_string && Context.data.search_string.length > 3) {
const res = await fetch("https://suggestions.dadata.ru/suggestions/api/4_1/rs/suggest/party", {
method: "POST",
headers: {
"Content-Type": "application/json",
"Accept": "application/json",
"Authorization": `Token ${token}`
},
body: JSON.stringify({
"query": Context.data.search_string
})
})
if (!res.ok) {
throw new Error('Ошибка выполнения: ' + res.status + ': ' + res.statusText)
}
items = await res.json()
//вызываем функцию, объявленную в виджете Код:
Context.data.showSuggestions(items.suggestions)
}
}
function showInfoAboutSelectedSuggestion(selectedSuggestion: any) {
Context.data._inn = selectedSuggestion.data.inn
Context.data._address = selectedSuggestion.data.address.value
Context.data.__name = selectedSuggestion.value
Context.data._kpp = selectedSuggestion.data.kpp
}
function getSelectedSuggestion(text: string) {
let selectedSuggestion
if (Context.data.search_string != null && items != null) {
let selectedAddress: string = text
const res = items.suggestions
for (let item of res) {
if (item.value == selectedAddress) {
selectedSuggestion = item
break
}
}
}
if (selectedSuggestion != null) {
showInfoAboutSelectedSuggestion(selectedSuggestion)
} else {
Context.data._inn = ''
Context.data._address = ''
Context.data.__name = ''
Context.data._kpp = ''
}
}
Проверка выполнения
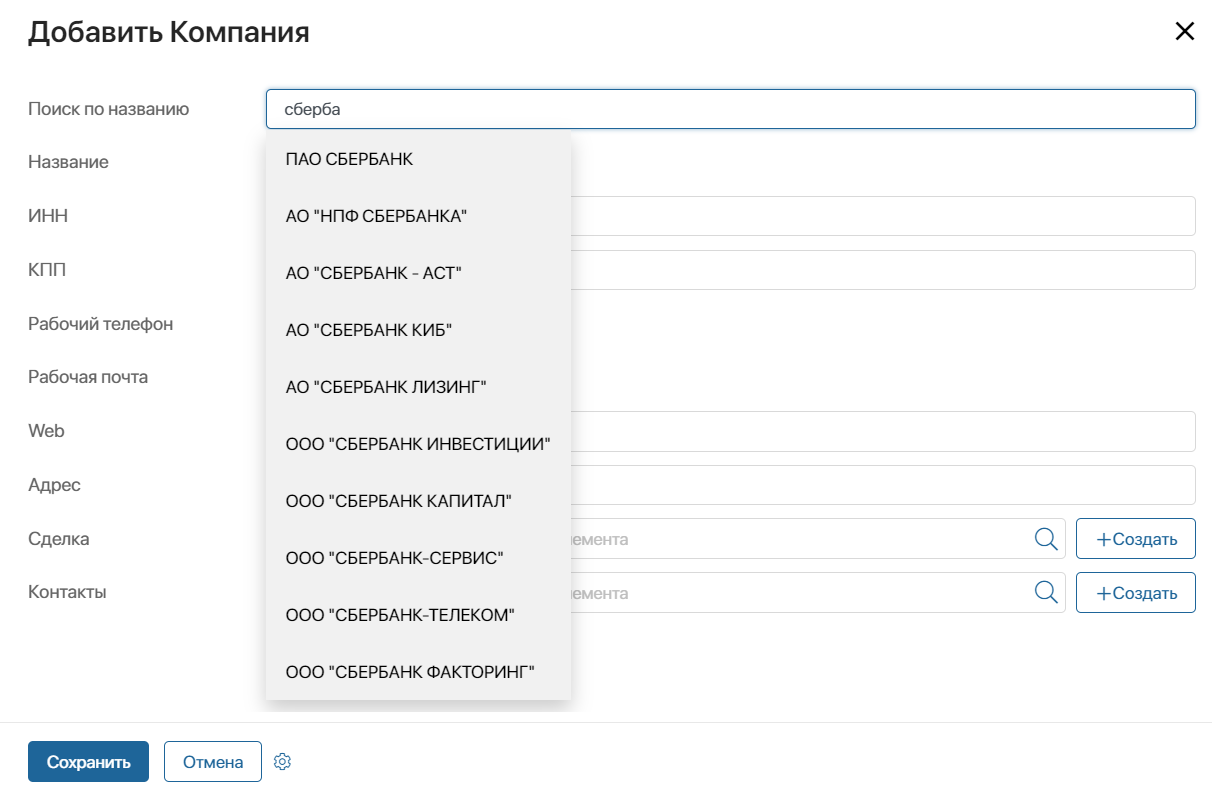
Откройте окно создания новой компании и начните вводить название компании в поле Поиск по названию. Как только найдутся совпадения, появится выпадающий список с найденными компаниями.

При выборе компании из списка поля заполнятся автоматически.