Вы можете разместить LiveChat на сайте или портале, используя виджет Код. Рассмотрим пример такого размещения на внешнем портале.
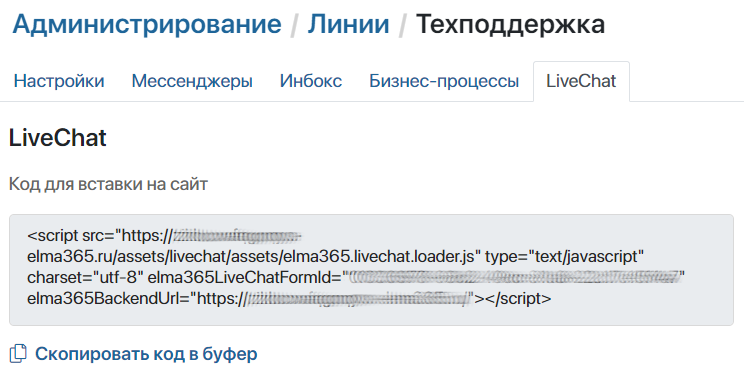
- После создания LiveChat в его настройках скопируйте Код для вставки на сайт. Для этого нажмите кнопку Скопировать код в буфер.

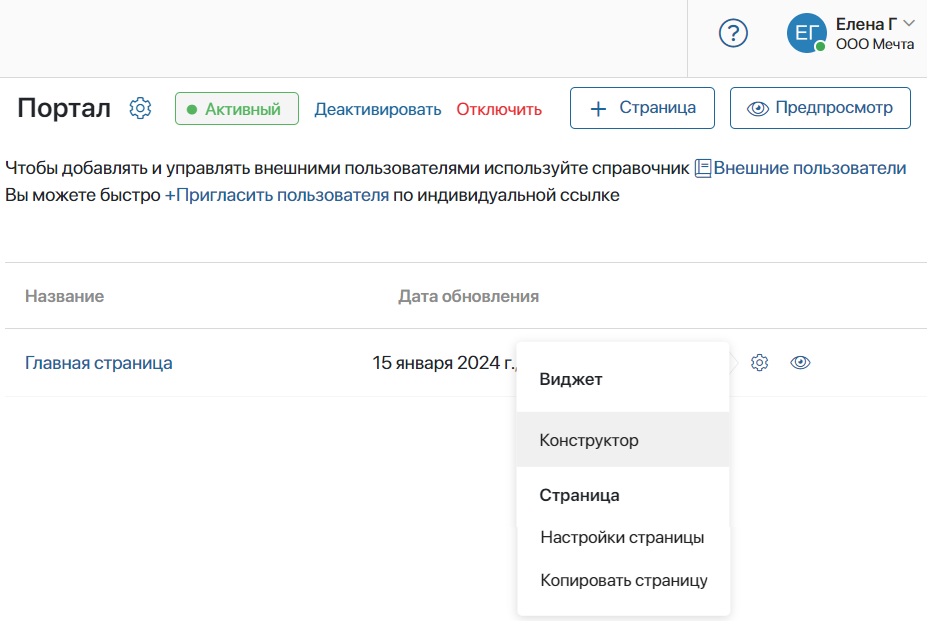
- Перейдите в раздел, где размещён портал. В настройках портала выберите страницу, на которой хотите разместить LiveChat.
- Откройте страницу портала в дизайнере интерфейсов. Для этого справа от её названия нажмите значок шестерёнки и выберите Конструктор.

- В шаблоне страницы перенесите виджет Код на поле для моделирования.
- В настройках виджета Код добавьте код, скопированный на шаге 1.
- Обратите внимание, сгенерированный в настройках LiveChat код по умолчанию предназначен для размещения на сайте. Если вы размещаете LiveChat на портале, в тексте этого кода вынесите атрибут
elma365LiveChatFormIdв отдельную строку. Пример кода с требуемыми изменениями:
<script src="https://domain.elma365.ru/assets/livechat/assets/elma365.livechat.loader.js" type="text/javascript" charset="utf-8" elma365BackendUrl="https://domain.elma365.ru/"></script>
<script>
let loader = document.querySelectorAll('[src="https://domain.elma365.ru/assets/livechat/assets/elma365.livechat.loader.js"]')[0];
loader.setAttribute('elma365LiveChatFormId', 'XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX');
</script>
Где:
- domain — URL-адрес главной страницы ELMA365, в которой настроен LiveChat;
- XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX — сгенерированный автоматически UUID.
- Сохраните и опубликуйте изменения шаблона страницы портала.
Была ли статья полезной?