В ELMA365 файлы, хранящиеся в элементах приложений, можно печатать или сохранять на компьютер с водяным знаком. Использоваться может готовый или пользовательский шаблон водяного знака.
Также администратор может настроить бизнес-процесс, в котором водяной знак будет наноситься на файл. Этот файл можно сохранять в переменную и использовать в дальнейшей работе. Подробнее об этом читайте в статье «Наложение водяных знаков».
начало внимание
Включить опцию печати для приложения и настроить шаблон водяного знака могут только администраторы системы. Подробнее об этом читайте в статье «Настроить печатную форму документов».
конец внимание
Открыть и распечатать документ с водяным знаком
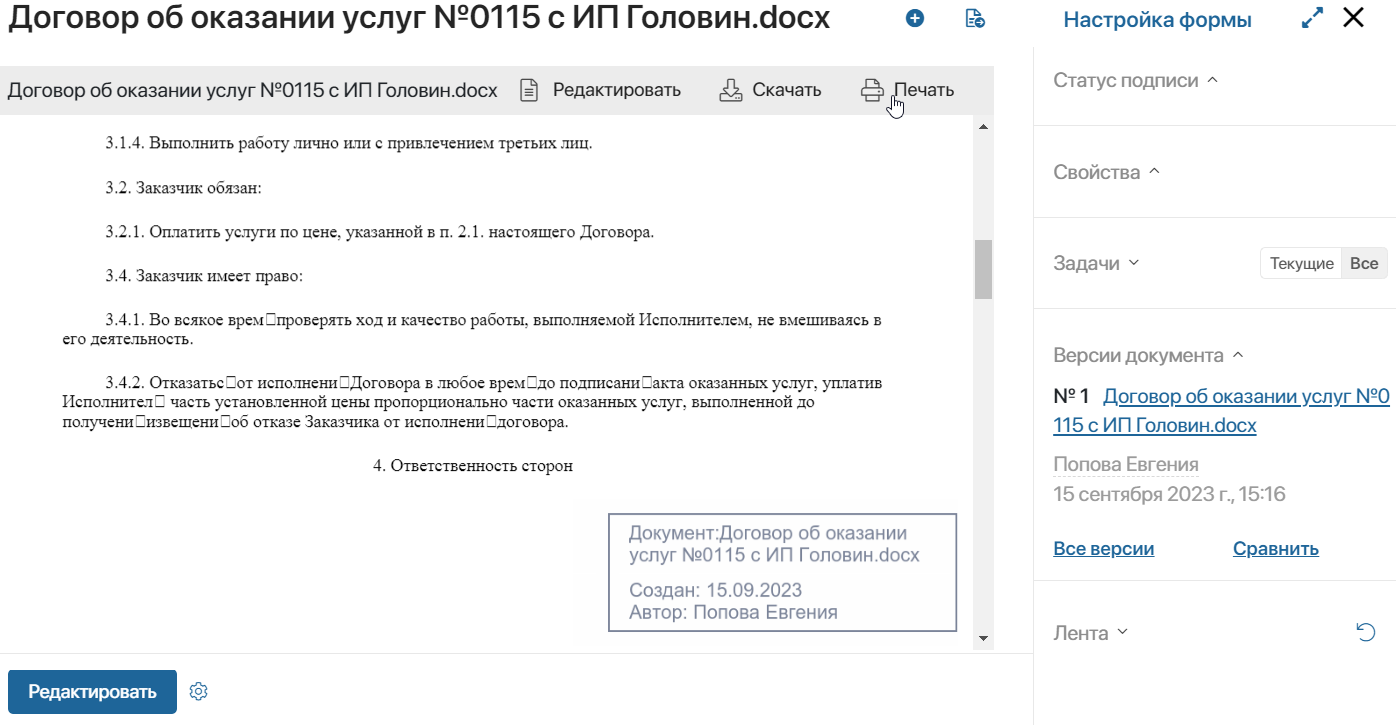
После настройки печатной формы в приложении типа Документ доступна отправка на принтер файла с водяным знаком. В карточке просмотра элемента вы можете распечатать этот файл одним из способов:
- над загруженным файлом нажать Печать;
- на боковой панели нажать значок
 напротив версии документа.
напротив версии документа.
Обратите внимание, если включён водяной знак с информацией об электронной подписи, он отображается только после подписания документа.
Кроме того, если администратор включил в настройках приложения опцию скачивания, в форме печати будет доступна загрузка файла на компьютер в формате .pdf.

Кроме того, таким же образом можно просматривать, распечатывать и скачивать файл, добавленный в свойство типа Файлы из контекста приложений типа Стандартное или Событие. Для этого администратор выполняет дополнительные настройки и добавляет на форму приложения виджет Кнопки: Скачать и Редактировать или Загрузка файла с предпросмотром.