Для хранения данных на формах, виджетах, задачах или стартовых событиях бизнес-процесса в системе используются наборы полей. Выбор типа поля зависит от информации, которую необходимо отображать. Например, для комментария создаётся поле типа Строка, для суммы договора — Деньги и т. д.
Подробнее о добавлении полей на формы читайте в статье «Вкладка „Контекст“». Ниже подробно описаны типы данных, которые поддерживаются в системе. О том, как работать с различными типами данных в скриптах, читайте в справке ELMA365 TS SDK.
Строка
Применяется для внесения текстовой информации.

Возможны варианты отображения в виде строки или текста. Также доступны следующие варианты:
- Скрытый — используется для визуального скрытия данных, например пароля, специальными символами. Значение в поле можно увидеть при вводе и редактировании, нажав значок
 . На форме просмотра элемента текст скрыт и значок просмотра недоступен;
. На форме просмотра элемента текст скрыт и значок просмотра недоступен; - Markdown — позволяет форматировать вводимую информацию с помощью разметки. Подробнее об этом читайте в статье «Разметка „Markdown“».

Кроме общих настроек, у данного типа есть дополнительные опции:
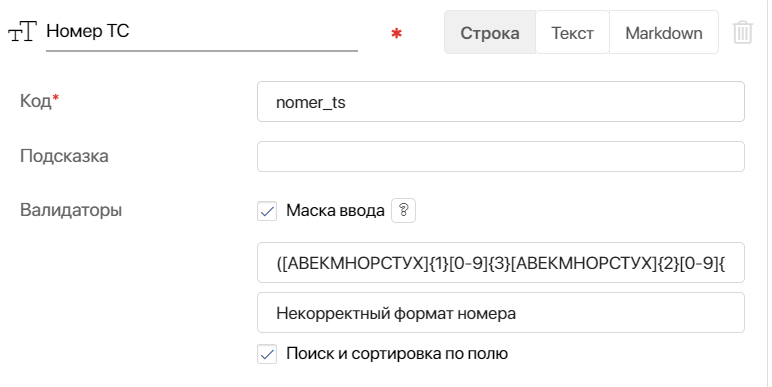
- Валидаторы — позволяет задать шаблон, с помощью которого будет проверяться корректность введённой информации;
- Маска ввода — в качестве маски используются регулярные выражения. В маске доступны только выражения без флагов. Подробнее про написание регулярных выражений можно прочитать в документации MDN Web Docs;
- Сообщение при несоответствии маске ввода — текст сообщения, который будет отображаться при вводе строки, не отвечающей требованиям введённого регулярного выражения. Подробнее об этом читайте в статье «Создание масок строковых полей с помощью регулярных выражений»;
- По умолчанию — в расширенном режиме настройки форм для вариантов Текст и Markdown можно указать информацию, которая отобразится в поле ввода, например, рекомендации по заполнению. При работе с полем пользователь сможет отредактировать добавленный текст.
Для варианта Markdown доступен предпросмотр текста с применённым форматированием как при настройке поля, так и во время его заполнения.
Число
Данное поле используется для ввода целых или дробных чисел. Указывать другие символы нельзя.
![]()
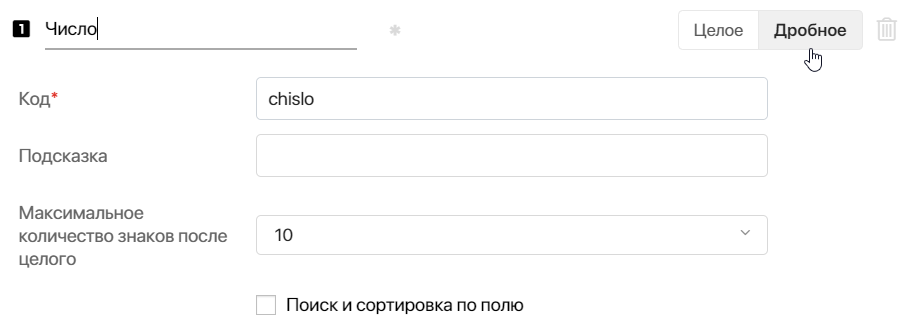
При добавлении свойства выберите его тип:

- Целое или Дробное — определяет формат числа для ввода;
- Максимальное количество знаков после целого — настройка доступна только для дробного числа и позволяет указать, сколько знаков после разделителя будет отображаться в поле. Значение выбирается из списка от двух до десяти.
Например, поле на форме заполняется по формуле, и для него указано ограничение 2 знака после целого. Если в результате вычислений получилось число 3,14159, в поле отобразится 3,14.
При ручном вводе числа на форме создания или редактирования пользователь также сможет указать только допустимое количество знаков.
Вычисление дробного числа в системе может быть неточным по причине особенностей исполнения языка JavaScript в браузере пользователя и в NodeJS на сервере. Подробнее об этом читайте в статье «Неточные вычисления в JavaScript».
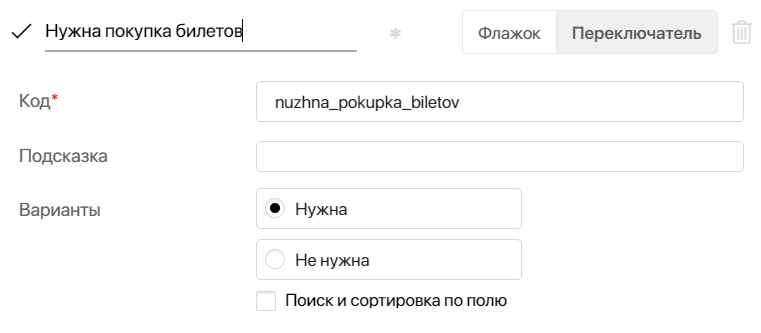
Выбор «да/нет»
Добавляет на форму флажок или переключатель и позволяет пользователям выбрать один из возможных вариантов.
По умолчанию доступны значения Да и Нет, но вы можете переименовать их.
Чтобы одно из значений отображалось на форме по умолчанию, отметьте его флажком. При необходимости вы сможете изменить значение поля на форме.

Варианты отображения:
- Флажок
![]()
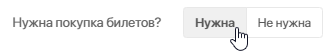
- Переключатель

Если вы хотите изменить вариант отображения, указанный при создании поля, перейдите в настройки формы приложения, выберите поле и отметьте нужную опцию.
При разработке интерфейсов можно использовать виджет Чекбокс, который показывает переменную типа Выбор «да/нет» в виде флажка с текстом описания справа от него. Например, добавьте виджет на форму или страницу, если описание длинное и нужно разместить его в одну строку.
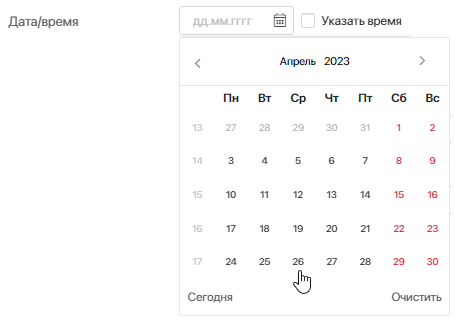
Дата/время
Используйте этот тип, чтобы пользователь мог указать на форме дату или время.

Чтобы настроить поле:
- Выберите формат отображения значения:
- Дата/Время — на форме указывается дата и время;
- Дата — на форме нужно выбрать только дату. При этом автоматически устанавливается время 00:00;
- Время — на форме нужно указать только время.

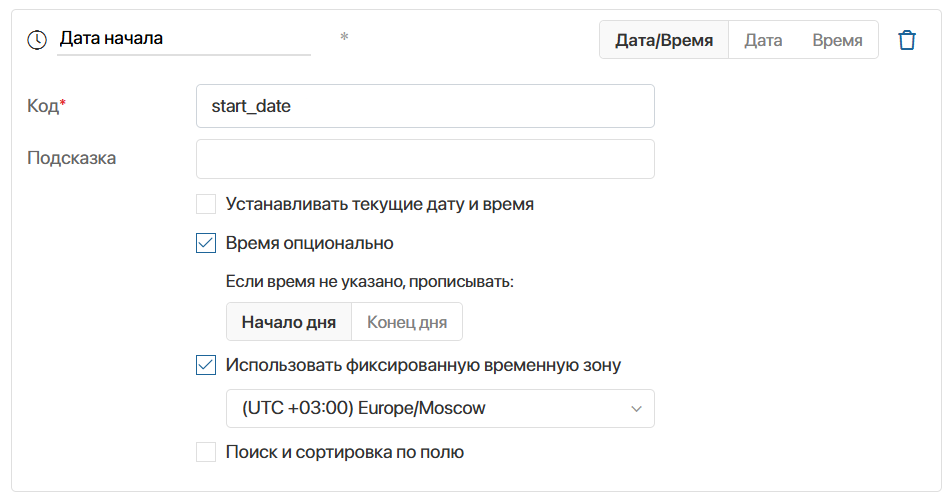
- Задайте дополнительные настройки:
- Устанавливать текущую дату и время — в поле будет по умолчанию указана текущая дата и время. При выборе данной опции для переменной бизнес-процесса подставится дата запуска этого процесса;
- Время опционально — для опции Дата/Время можно сделать указание времени необязательным.
![]()
Определите, какое время устанавливается по умолчанию:
- Начало дня — 00:00;
- Конец дня — 23:59;
- Использовать фиксированную временную зону — включите настройку, чтобы для всех пользователей дата и время в поле отображались в одинаковом часовом поясе. Выберите его из выпадающего списка. При заполнении и просмотре значения он показывается справа от поля.
![]()
Категория
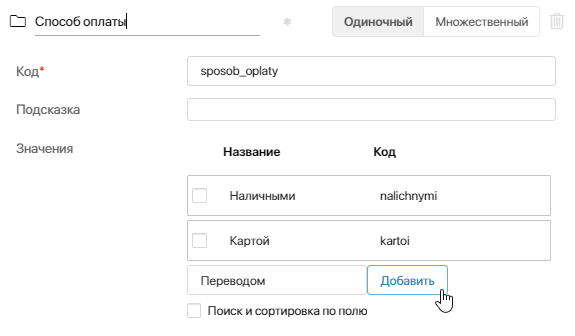
Данный тип помогает настроить поле для выбора одного или нескольких вариантов из списка. Доступные варианты можно добавить при настройке и редактировании формы или при создании контекстной переменой.
Определите количество выбираемых вариантов, включив опцию Одиночный или Множественный.

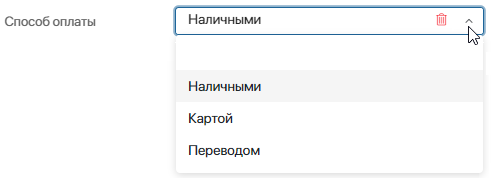
Для выбора варианта в настроенном на форме поле откройте выпадающий список.

Сбросить значение можно, нажав значок ![]() или выбрав пустую строку.
или выбрав пустую строку.
Для работы с полем Категория можно использовать скрипты, что позволяет автоматически заполнять список вариантов выбора. Например, можно записать в него статусы приложения. Это делается путём настройки динамического списка. Для этого используется переменная, собирающая статусы и их значения, передаваемые в поле типа Категория в виде массива. Такая настройка также обеспечивает автоматическое обновление списка при изменениях в статусах приложений, устраняя необходимость ручной корректировки.
Дополнительную информацию по настройке поля типа Категория смотрите в справке ELMA365 TS SDK.
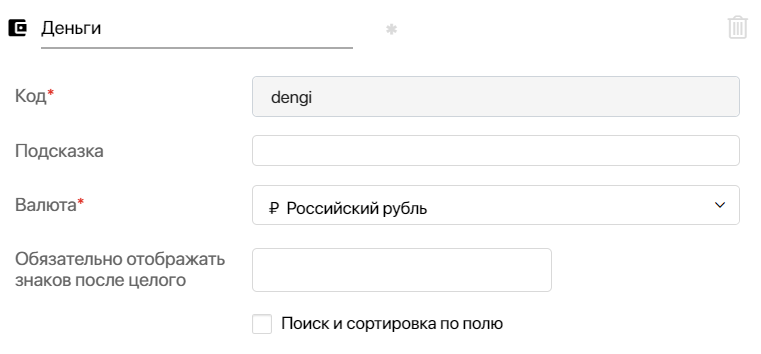
Деньги
Поле для ввода чисел c указанием кода валюты.

- Валюта — выберите тип валюты в выпадающем списке справа от названия поля. В дальнейшем, при редактировании поля, вы сможете изменить валюту на другую. Однако в таком случае значения, указанные пользователями ранее, не изменятся до тех пор, пока кто-то не откроет поле и не сохранит введённые данные заново. Наименования и коды валют соответствуют стандарту ISO 4217;
- Обязательно отображать__знаков после целого — укажите количество цифр, выводимых после запятой на форме просмотра элемента приложения. Функция доступна даже для целых чисел. Например, введите в поле цифру 2, и данные на форме просмотра будут отображаться следующим образом: 100,00₽.
Максимально возможное значение зависит от типа валюты. Если оно превышено, отобразится значок . Наведите на него курсор, чтобы увидеть допустимое количество знаков.
. Наведите на него курсор, чтобы увидеть допустимое количество знаков.
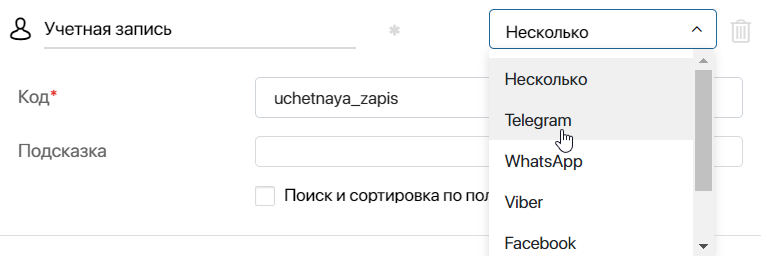
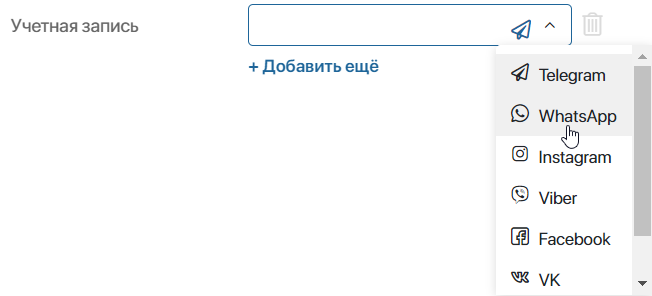
Учетная запись
Поле используется для хранения учётных записей мессенджеров. Приложение, в контексте которого есть поле этого типа, можно связывать с сессиями в линиях в разделе Линии.
Вы можете указать Тип учетной записи: Telegram, WhatsApp, Viber и т. д. Также доступен тип Другие, который используется для хранения записи, тип которой не указан в списке, например, электронной почты.

Если вы выбрали опцию Несколько, пользователь сможет выбрать тип и добавить несколько учётных записей при заполнении поля на форме.

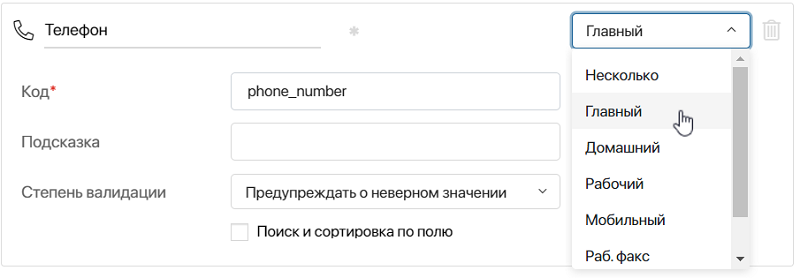
Номер телефона
Поле используется для ввода номера телефона.
Вы можете указать Тип номера телефона: главный, домашний, рабочий и т. д.

Если вы выбрали опцию Несколько, пользователь сможет указать тип номера при заполнении поля на форме.
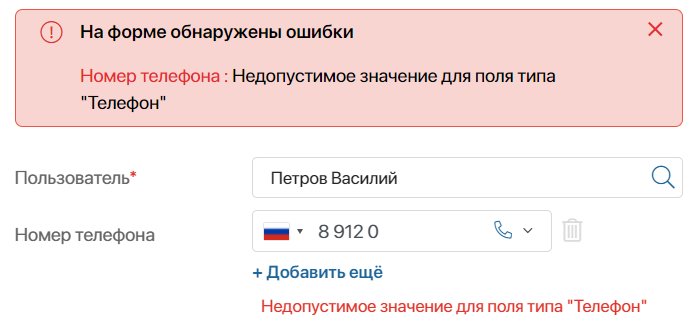
Опция Степень валидации позволяет задать строгость проверки введённого на форме номера на соответствие формату номеров в выбранной стране:
- Предупреждать о неверном значении — если пользователь введёт номер в неверном формате, справа от поля появится значок
 . При этом элемент приложения с таким значением в поле можно сохранить;
. При этом элемент приложения с таким значением в поле можно сохранить; - Запрещать неверные значения — при неверном формате номера под полем появится предупреждение. Чтобы сохранить элемент приложения, пользователю нужно скорректировать номер телефона.

При заполнении поля на форме пользователь может указать добавочный номер абонента через разделитель:
- +79991234567 x1234
- +79991234567 ext 1234
- +79991234567 доб 1234
- +79991234567;1234
- +79991234567 # 1234
На форме просмотра добавочный номер будет отображаться следующим образом: +79991234567 x1234.
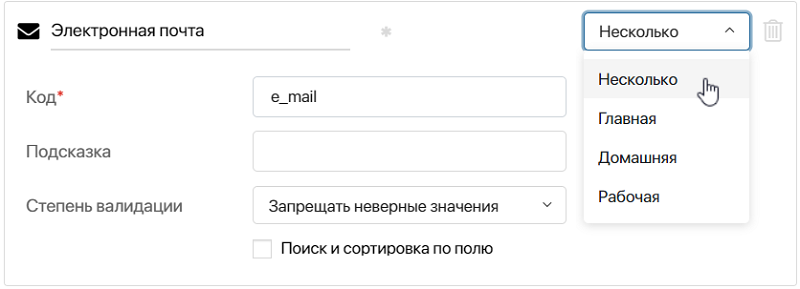
Электронная почта
Поле используется для ввода электронной почты.
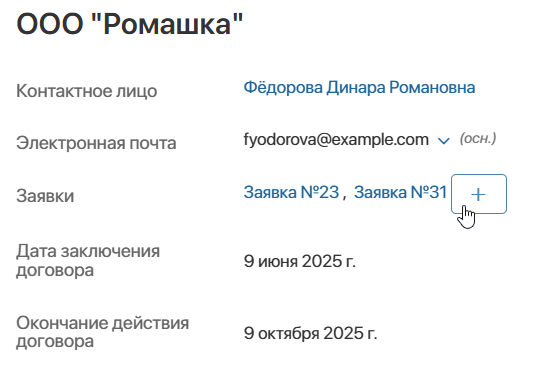
Вы можете указать Тип электронной почты: главная, домашняя, рабочая.

Если вы выбрали опцию Несколько, при заполнении поля пользователь может сам определить тип.
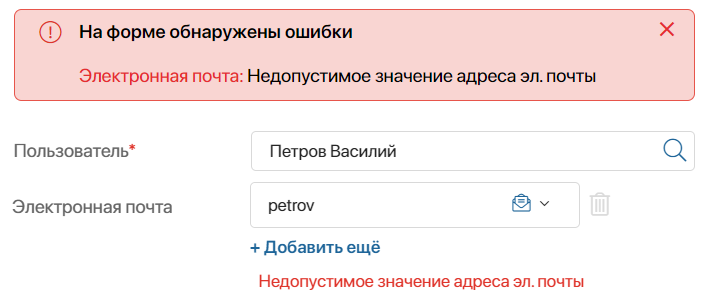
Опция Степень валидации позволяет задать строгость проверки формата электронной почты при заполнении поля на форме:
- Предупреждать о неверном значении — если пользователь введёт электронную почту в неверном формате, справа от поля появится значок
 . При этом элемент приложения с таким адресом можно сохранить;
. При этом элемент приложения с таким адресом можно сохранить; - Запрещать неверные значения — при неверном формате адреса электронной почты под полем появится предупреждение. Чтобы сохранить элемент приложения, пользователю нужно скорректировать адрес почты.

При заполнении поля на форме пользователи могут указывать доменное имя в адресе английскими и русскими буквами: petrov@example.com, petrov@домен.ру.
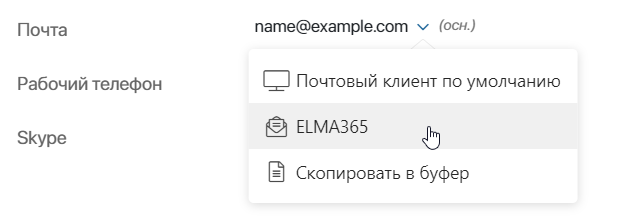
Когда поле заполнено, на форме просмотра доступны дополнительные опции: пользователь может быстро перейти к добавлению и отправке письма на указанный электронный адрес, а также скопировать почту в буфер обмена. Для этого нужно нажать на значок ![]() рядом с заполненным полем и выбрать опцию.
рядом с заполненным полем и выбрать опцию.

- Почтовый клиент по умолчанию — выберите опцию, чтобы перейти в окно добавления письма в email-приложении, установленном на вашем компьютере. Адрес получателя будет заполнен автоматически;
- ELMA365 — если вы подключили электронный адрес к встроенному почтовому клиенту ELMA365 в разделе Почта, вы сможете создать и отправить новое письмо в интерфейсе системы. При нажатии откроется окно Написать сообщение. Поле Кому будет заполнено автоматически;
- Скопировать в буфер — сохраните электронный адрес в буфере обмена.
Изображение
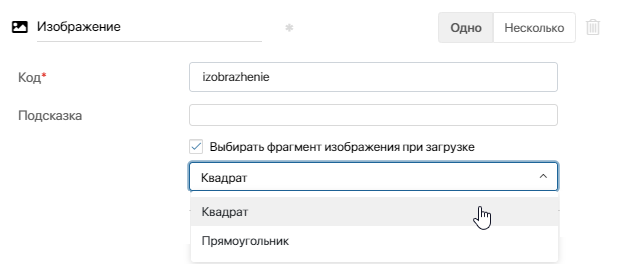
Изображение позволяет прикрепить файлы следующих форматов: .jpg, .tiff, .tif, .avif, .webp, .gif, .bmp, .png. При настройке поля вы можете определить количество прикрепляемых изображений: Одно или Несколько.
Если установлен флажок Выбирать фрагмент изображения при загрузке, вы сможете указать определённую область изображения для отображения.

Вид отображения на форме:

Файлы
Поле Файлы позволяет прикрепить файлы любого формата, например, счета, документы, видео и т. д.
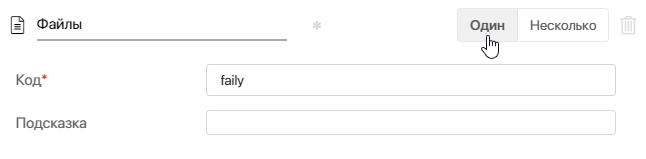
Вы можете настроить количество прикрепляемых файлов: Один или Несколько.

Обратите внимание, если изменить тип с Несколько на Один, при редактировании существующих элементов можно оставить в поле только один файл. Если файлов больше, после сохранения элемента лишние автоматически удалятся.
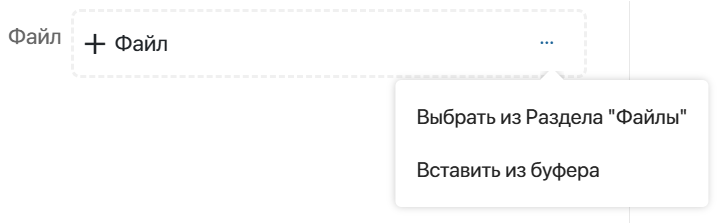
Чтобы прикрепить файл, перетащите его с компьютера или нажмите на значок три точки и затем добавьте из раздела Файлы или буфера обмена.

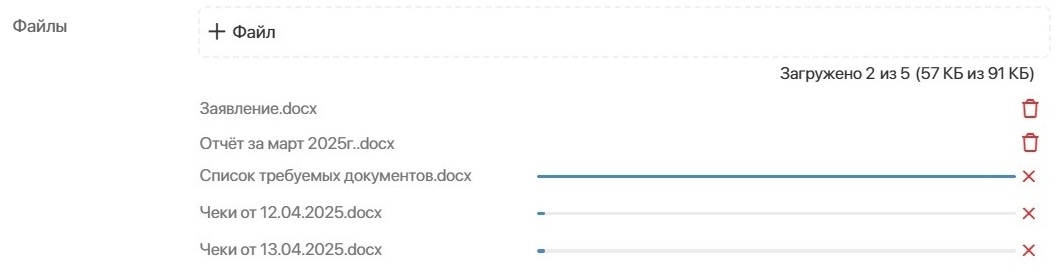
Загружая несколько файлов, вы увидите список с текущим прогрессом загрузки, а также счётчик общего количества и размера файлов. Это позволяет оценить и изменить объём передаваемых данных. Вы можете удалить ненужные файлы или остановить их загрузку, нажав значок крестика.

Обратите внимание, что в браузере Mozilla Firefox не поддерживается вставка нескольких файлов из буфера обмена. В этом случае добавится только первый файл.
При просмотре элемента или задачи рядом с названием файла отобразится значок ![]() . Нажмите на него, чтобы скопировать ссылку на файл и поделится им с коллегой. Другой сотрудник сможет скачать файл по ссылке, если у него есть соответствующие права доступа.
. Нажмите на него, чтобы скопировать ссылку на файл и поделится им с коллегой. Другой сотрудник сможет скачать файл по ссылке, если у него есть соответствующие права доступа.
Вы также можете открыть файл в режиме просмотра, нажав на него в карточке элемента или задачи. На странице можно:
- загрузить документ на компьютер, нажав значок
 ;
; - вызвать меню с дополнительными опциями, нажав значок
 :
:- Создать ярлык — разместите ссылку на файл в выбранной папке раздела Файлы. Это помогает систематизировать информацию и быстро находить нужные документы. Выберите опцию, затем перейдите в папку, в которой нужно создать ссылку на данный файл, и нажмите + Вставить ярлык или клавиши Ctrl+V;
- Сравнить с файлом — загрузите файл с компьютера, чтобы сравнить с ним документ из карточки элемента или задачи. Опция доступна для файлов форматов .doc и .docx. При этом сравнивать можно файлы только одинаковых форматов;
- Сравнить с версией — действие доступно, если в системе самостоятельно включена и настроена версионность для документов из свойств типа Файлы. Опция отобразится для файлов форматов .doc и .docx на карточке элемента или задачи, когда вы добавите несколько версий. При этом сравнивать можно файлы только одинаковых форматов;
- Создать копию — сохраните копию документа в папке раздела Файлы. В этом случае вы сможете применять к нему все доступные действия с файлами.
Доступ к файлу определяется настройками доступа к данным приложения, в контекст которого добавлено поле типа Файлы. Чтобы другие пользователи могли работать с файлом, им можно выдать дополнительные права на элемент.
Версионность для типа данных «Файлы»
Для файлов, которые загружаются в поле типа Файлы, в ELMA365 поддерживается версионность.
начало внимание
Чтобы версионность файлов стала доступна, администратору системы нужно включить фича‑флаг allowAddVersionFileFields. Подробнее читайте в статьях «Изменение параметров ELMA365 Enterprise» и «Изменение параметров ELMA365 Standard». Если вы используете поставку SaaS, для включения фича‑флага обратитесь к вашему менеджеру ELMA365.
конец внимание
Вы можете добавить новую версию к файлу в поле, загрузив файл с компьютера при редактировании элемента или прикрепив версию в ходе бизнес‑процесса с помощью блоков Присваивание и Изменение элемента.
Особенности версионности:
- если в поле типа Один загрузить новый файл, он добавится как версия для существующего;
- если в поле типа Несколько загрузить файлы с таким же названием и форматом, как у существующих, они добавятся как версии к существующим файлам;
- если в ходе бизнес-процесса или при выполнении скрипта в поле записывается файл, полностью совпадающий с последней версией существующего, то новая версия не добавляется.
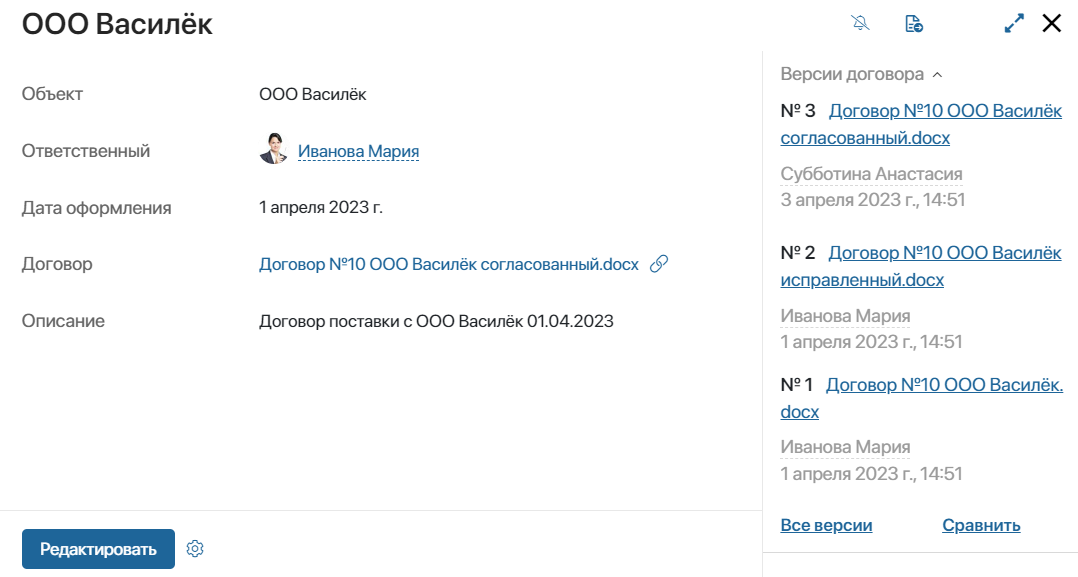
Все загруженные версии файла сохраняются в системе. Чтобы отобразить список версий в карточке задачи или элемента приложения, вынесите на форму виджет Версии документа и в его настройках укажите свойство, хранящее файл.

Ф.И.О.
Данное поле позволяет вносить данные о фамилии, имени и отчестве.
![]()
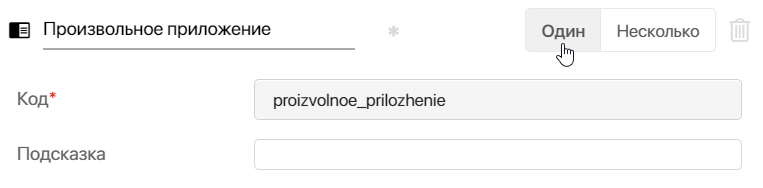
Произвольное приложение
Поле позволяет выбрать элемент любого приложения. В результате указанный элемент добавится на форму в виде ссылки.
Определите, сколько элементов приложения пользователь может указать на форме:

- Один — только один элемент любого приложения;
- Несколько — несколько элементов из одного или разных приложений. Например, три из приложения Заказы, два из приложения Клиенты и т. д.
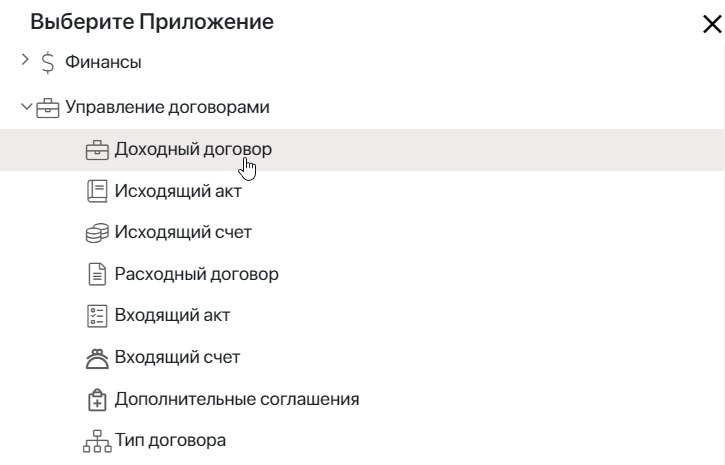
Чтобы на форму добавить ссылку на элемент, нажмите на поле или значок лупы и в окне поиска выберите приложение из списка.

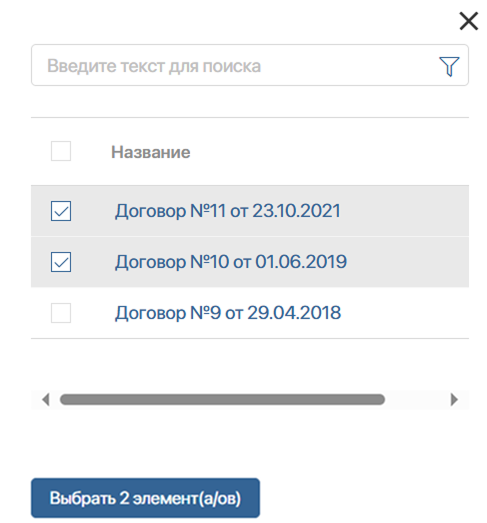
Откроется окно, в котором нужно выбрать элемент приложения. С активной опцией Несколько отметьте флажком два и более элемента для выбора.

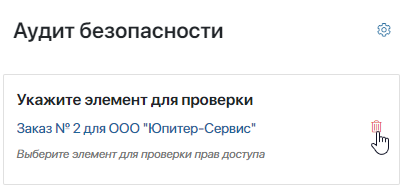
Чтобы выбрать другой элемент, нажмите значок корзины справа от ссылки. Поле выбора элемента будет очищено.

Если значок корзины не отображается, значит, поле доступно только для чтения. Изменить его значение нельзя.
Поле Произвольное приложение можно добавить, например, в виджет. А затем использовать его на разных формах как универсальный компонент.
Обратите внимание, при сопоставлении входных и выходных атрибутов, а также связывании с полем типа Произвольное приложение вы можете указать переменные одного из следующих типов: Произвольное приложение, Приложение, Файл, Изображение, Пользователи.
Подробнее о сопоставлении контекстных переменных читайте в статье «Запуск процесса», о связывании полей — в статье «Системные настройки виджетов».
Ссылка
Позволяет отображать ссылку на сайт, документ в ELMA365, раздел и другие интернет-источники.

После добавления поля на форму задайте настройки:

- Открывать в новом окне — по умолчанию опция включена и при нажатии на ссылку откроется новая вкладка в браузере.
Если вы хотите, чтобы ссылка на ресурс в ELMA365 открывалась на текущей вкладке, выключите опцию. При этом ссылка на внешний интернет-источник будет всё равно открываться в новом окне; - Отображаемое значение — укажите название для ссылки, которое пользователи увидят на форме просмотра. Если не заполнять это поле, отобразится URL-адрес.
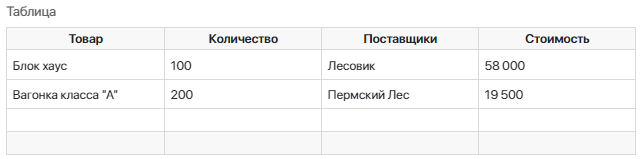
Таблица
С помощью поля Таблица вы можете структурировать данные по строкам и колонкам, изменять их внешний вид и вставлять специальные формулы, которые будут выполнять расчёты. Подробнее о том, как работать с этим типом поля, вы можете прочитать в статье «Тип данных „Таблица“».
Папка
Этот тип данных позволяет добавить папку из раздела Файлы. В заполненном поле отобразится ссылка на папку, перейдя по которой можно просмотреть её содержимое.
В настройках выберите, сколько папок можно указать в поле с помощью опций Один или Несколько.

Выбрать папку в настроенном поле можно следующими способами:
- ввести название папки и выбрать нужную из выпадающего списка;
- нажать значок лупы напротив поля, в открывшемся окне выбрать папку и нажать Применить.
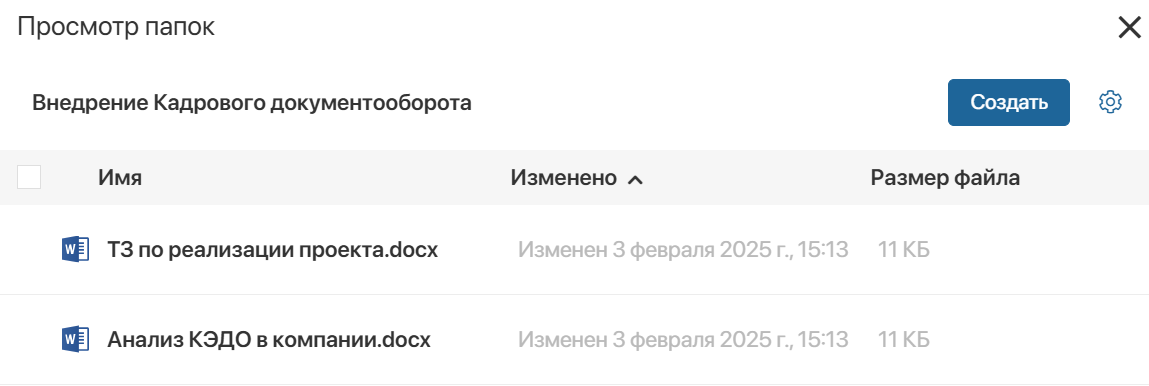
Внутри добавленной папки можно:

- просмотреть содержимое папки;
- сортировать объекты папки по имени, дате изменения или размеру файла;
- создать новый объект: файл, дочернюю папку, веб-документ или ссылку на элемент приложения.
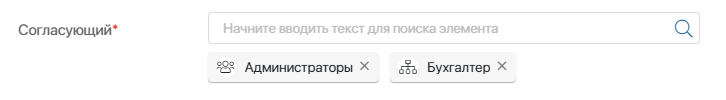
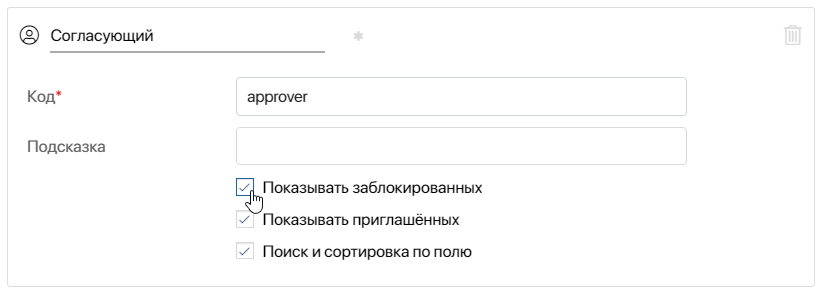
Роль
С помощью поля типа Роль вы можете указать пользователей системы, группы пользователей, а также элементы оргструктуры.

Использовать тип Роль удобно, когда нужно выбрать целую группу пользователей или определённые элементы оргструктуры. В этом случае необязательно выделять каждого конкретного пользователя, достаточно указать должность или группу.
Вы можете разрешить сотрудникам указывать в поле заблокированных пользователей и тех, кто получил приглашение в компанию, но ещё не входил в систему.

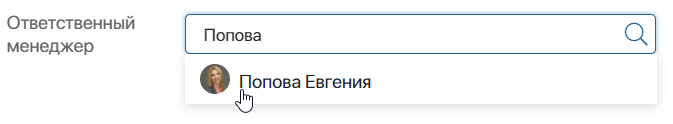
Пользователи
В поле этого типа вы можете указать пользователей системы.

После добавления поля на форму задайте настройки:

- введите название и код поля;
- выберите, сколько пользователей можно указать в поле: Один или Несколько.
Для свойства типа Пользователи (Один) в дизайнере интерфейсов на шаблон виджета или форму приложения можно выносить вложенные поля, например, Ф.И.О, Должность и т. д.
В свойстве типа Пользователи (Несколько) можно настроить поиск по параметрам и выбирать пользователей из списка, нажав значок лупы;
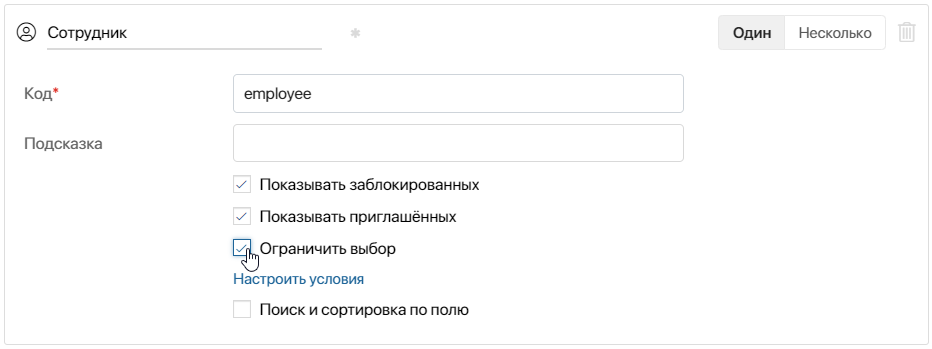
- отметьте опции:
- Показывать заблокированных и Показывать приглашённых — сотрудники смогут указывать в поле заблокированных пользователей и тех, кто получил приглашение в компанию, но ещё не входил в систему;
- Ограничить выбор — настройте условия для фильтрации записей при выборе пользователей в поле. Например, чтобы показывать только сотрудников определённой должности. Подробнее о настройке читайте в статье «Ограничить выбор пользователей и элементов приложения в поле».
Приложение
Тип используется для указания одного или нескольких элементов определённого приложения. В заполненном поле отображается ссылка на связанный элемент, с помощью которой можно открыть его карточку.
Подробнее читайте в статье «Тип данных „Приложение”».

Тип приложения
Поле используется для указания приложений системы. При его настройке можно определить количество приложений для выбора: Один или Несколько.
В поле хранятся ссылки на приложения, которые можно использовать в скриптах. Они состоят из двух частей:
namespace— код раздела, в котором расположено приложение;code— код приложения.
Например, такое поле можно применять в пользовательских модулях, предназначенных для отслеживания изменений в элементах приложений или для интеграции со сторонними сервисами.
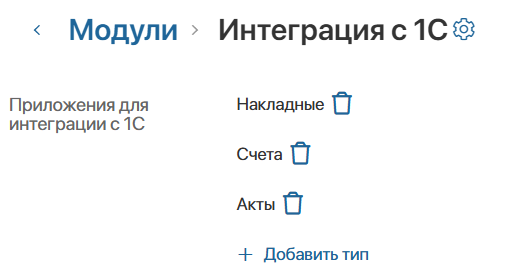
Допустим, в модуле интеграции с системой 1С вы добавили свойство Тип приложения (несколько). Тогда при настройке модуля можно указать приложения, элементы которых должны синхронизироваться с данными в 1С.

Событие
Используется в контексте пользовательского виджета, чтобы передать событие из дочернего виджета в родительский. Событиями могут быть нажатие кнопки, ввод данных в поле и т. д. При размещении виджета на форме или странице пользовательское событие отображается в настройках виджета на вкладке События. Вы можете работать с ним так же, как и с системными событиями, доступными по умолчанию.
Таким образом можно настроить выполнение скрипта в родительском виджете, когда произойдёт действие в дочернем. Например, если в дочернем виджете изменилось значение поля или пользователь нажал кнопку, то в родительском — выполнится расчёт по формуле, фильтрация данных и т. д.
Для этого в дочернем виджете нужно добавить переменную типа Событие, а в родительском — привязать к ней скрипт. Тогда происходит следующее:
- в дочернем виджете — фиксируется событие, например, пользователь нажимает кнопку;
- в родительском виджете — скрипт запускает действие, например, выполняется фильтрация данных после нажатия кнопки.
Подробнее о свойстве типа Событие и работе с ним читайте в справке ELMA365 TS SDK. Примеры использования этого типа данных приведены в статьях: «Передать событие из дочернего виджета в родительский», «Передать событие между двумя дочерними виджетами».
Произвольный тип
Передаёт или хранит произвольные данные в контексте виджета. Подробнее читайте в справке ELMA365 TS SDK. Переменную такого типа можно использовать в скрипте в качестве служебной. Например, примените её, чтобы записать результаты клиентского скрипта для создания динамической формы. Подробнее про этот пример смотрите в статье «Биндинг переменных для действий в бизнес-процессах».
Отчет
Отчёт — это компонент системы, в котором в виде таблицы показываются данные из нескольких приложений-источников. Например, в отчёте Реестр заказов можно связать между собой разные приложения системы и отобразить информацию о заказе, клиенте, договоре и счёте. Подробнее читайте в разделе «Отчет».
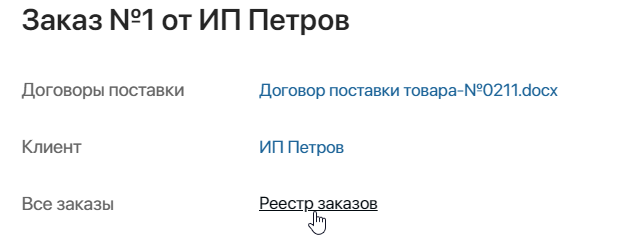
Поле типа Отчет позволяет добавить на форму приложения или страницу ссылку на созданный в системе отчёт. При переходе по ссылке будет открываться страница с настроенной таблицей отчёта.

Создание поля типа Отчет доступно только в дизайнере интерфейсов на вкладке Контекст.
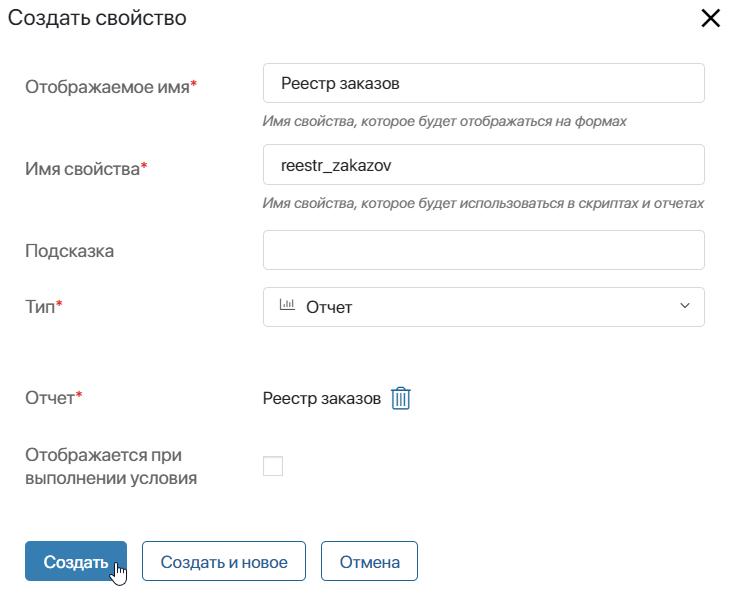
Чтобы добавить поле типа Отчет:
- В приложении включите расширенный режим настройки форм.
- Перейдите в дизайнер интерфейсов выбранной формы приложения или страницы и на вкладке Контекст нажмите + Добавить.
- Укажите имя и тип свойства, выберите созданный в системе отчёт и нажмите Создать.

Теперь вы сможете обращаться к полям выбранного отчёта в скриптах с помощью методов TS SDK или добавить ссылку на отчёт на форму или страницу.
- Перейдите на вкладку Шаблон, на правой панели выберите Свойства и перетащите свойство типа Отчет на поле для моделирования.
- В открывшемся окне задайте название поля на форме и нажмите Сохранить.
- Чтобы отредактировать название ссылки на отчёт, измените имя поля на вкладке Контекст.
- Сохраните и опубликуйте настроенную форму или страницу.
Для поля типа Отчет включается опция Только для чтения. Пользователи смогут переходить на страницу отчёта по заданной ссылке, но не смогут изменять значение поля.