Когда возможностей Low-code платформы недостаточно для оптимальной интеграции процессов в существующий информационный ландшафт, мы рекомендуем создавать собственные микросервисы. Область применения таких сервисов очень большая и покрывает самые требовательные задачи бизнеса.
При установке сервиса независимо от платформы ELMA365 и его самостоятельной поддержке конечный разработчик и администратор могут столкнуться с трудностями в установке и эксплуатации решения.
Чтобы упростить и ускорить разработку собственных микросервисов, можно создать переносимый сервис внутри пользовательского модуля.
Способ подключения переносимого сервиса выбирается в зависимости от необходимых функциональных возможностей его исполнения и от используемой поставки ELMA365:
- Сервисом может быть Docker‑контейнер. Он оборачивается и размещается в отдельном пространстве в среде исполнения Kubernetes. Способ доступен в поставках ELMA365 On‑Premises и SaaS Enterprise.
- Cервис функционирует на сторонней площадке с публичным адресом доступа. В этом случае можно только обращаться к сервису с запросами. Такой способ доступен для всех поставок, но используется преимущественно в SaaS Standard.

Особенности добавления сервисов в модули
Сервисы и контейнеры, которые можно установить в модуль, имеют ряд ограничений и особенностей:
- В поставках ELMA365 On‑Premises и SaaS Enterprise поддерживается указание URL‑адреса контейнера. При этом Docker‑образ сервиса не является частью модуля. Это означает, что вы должны предварительно разместить образ своего сервиса в публичном или приватном репозитории в Docker Hub. Также сам образ сервиса не упаковывается при экспорте модуля и не переносится с пакетом .e365. На данный момент при установке готового модуля с сервисами системе требуется доступ к указанному адресу репозитория для скачивания Docker-образа.
- Чтобы модуль с переносимым сервисом можно было использовать в поставке SaaS Standard, нужно указать альтернативный адрес сервиса. Это означает, что предварительно следует обеспечить работу сервиса на сторонней площадке с публичным адресом доступа.
- Если в поставках ELMA365 On‑Premises и SaaS Enterprise в настройках модуля указать оба варианта подключения микросервиса, для установки взаимодействия преимущественно используется адрес образа. Подключение через альтернативный адрес применяется при разрыве соединения.
- По умолчанию у переносимых сервисов нет лимитов на ресурсы выполнения.
- В поставках ELMA365 On‑Premises и SaaS Enterprise можно задать параметры развёртывания микросервиса с помощью ConfigMap. Например, ограничить потребление ресурсов, настроить автомасштабирование сервиса и т. д.
- Взаимодействие с переносимым сервисом возможно только внутри модуля, в котором он создан. Доступ к сервису осуществляется через HTTP‑запросы:
- из серверных скриптов модуля;
- из клиентских и серверных скриптов модуля с помощью делегированных методов API.
Сам сервис может обмениваться данными с любой внешней системой. При этом доступно использование различных каналов связи и протоколов взаимодействия.
Ознакомиться с дополнительной информацией о переносимых сервисах можно в статьях:
- «Настройка переносимого сервиса в модуле» — создание сервиса в пользовательском модуле;
- «Включение переносимых сервисов» — включение переносимых сервисов в ELMA365 Enterprise;
- «Рекомендации по разработке микросервисов для переносимых сервисов» — разработка собственного микросервиса;
- «Настройка параметров переносимых сервисов через ConfigMap» — настройка дополнительных параметров развёртывания микросервиса с помощью ConfigMap.
Пример настройки и использования переносимого сервиса
Предположим, что в одном из решений понадобилось генерировать и показывать математические формулы. Пользователи хорошо владеют языком описания формул LaTeX. В решении необходимо реализовать генерацию изображений из формулы LaTeX.
Для этого создадим модуль и подключим переносимый сервис. Чтобы этот модуль использовать во всех поставках ELMA365, рассмотрим способы подключения сервиса с помощью:
- адреса образа микросервиса в поставках On‑Premises и SaaS Enterprise;
- альтернативного адреса сервиса в поставке SaaS Standard.
Настроить адрес образа сервиса в On-Premises и SaaS Enterprise
В поставках ELMA365 On‑Premises и SaaS Enterprise можно скачать и установить сервис в виде Docker‑контейнера. Чтобы настроить его загрузку при включении модуля, укажите адрес образа.
Для примера рассмотрим готовый контейнер с сервисом генерации изображения по формуле. Его можно собрать самостоятельно из исходного кода и разместить в своём приватном репозитории или использовать готовый из публичного репозитория Docker Hub.
Чтобы настроить подключение сервиса:
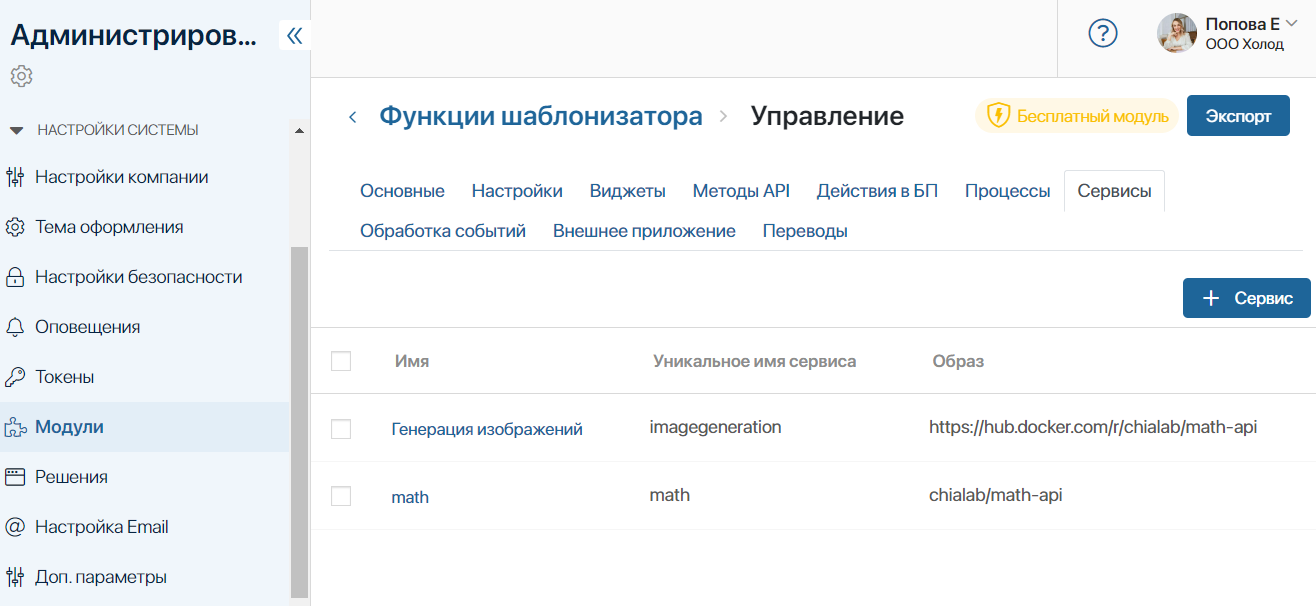
- Создайте пользовательский модуль и перейдите на вкладку Сервисы.
- Добавьте новый сервис и укажите:
- имя сервиса;
- адрес образа, указывающий путь к репозиторию. В зависимости от размещения Docker‑образа можно указать краткий или полный адрес;
- данные авторизации, если для доступа к репозиторию с Docker-образом сервиса требуются логин и токен;
- порт, через который будет происходить взаимодействие с микросервисом.
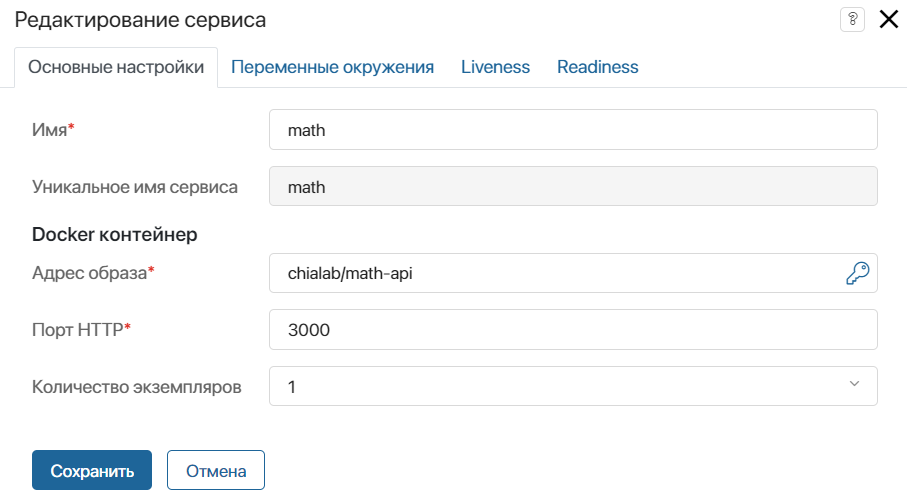
- После сохранения заполненных полей откроется окно Редактирование сервиса, где вы можете задать настройки подключения — указать дополнительные порты и количество экземпляров микросервиса. Для этого нажмите значок шестерёнки рядом с опцией Docker контейнер.

- Сохраните настройки.
Теперь при включённом модуле можно использовать сервис и обращаться к нему в скриптах.
Настроить альтернативный адрес сервиса в SaaS Standard
Такой способ настройки предполагает, что сервис предварительно устанавливается на внешнем хостинге с публичным доступом. При настройке сервиса в модуле указывается альтернативный адрес, чтобы через него направлять запросы на сторонний ресурс, где работает сервис.
Этот способ доступен во всех поставках ELMA365, но преимущественно применяется в SaaS Standard, поскольку в этой поставке нельзя скачивать сервис с помощью адреса образа.
Чтобы настроить подключение сервиса через альтернативный адрес, выполните следующие шаги:
- Создайте пользовательский модуль и перейдите на вкладку Сервисы.
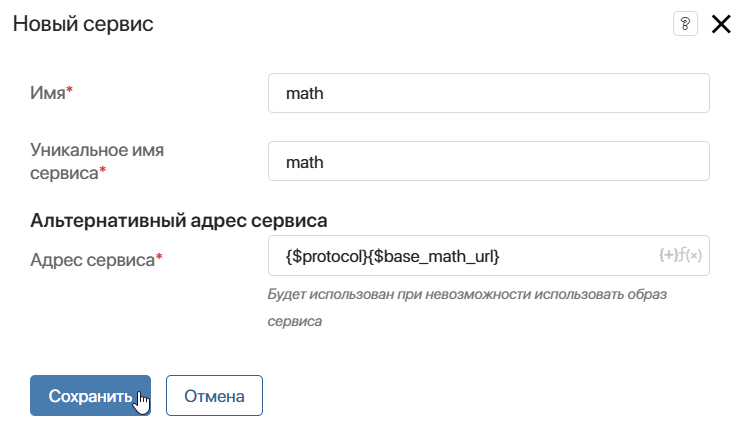
- Добавьте сервис и в открывшемся окне заполните его имя.
- Затем внесите адрес сторонней площадки, на которой настроена работа сервиса. Его можно указать в строковом представлении или использовать шаблон адреса.
В нашем примере применяется следующий шаблон {$protocol}{$base_math_url}. Для этого в настройках модуля создано два параметра:
- протокол адреса сервиса (
protocol) — в этом поле указывается протокол передачи данных, например https://; - имя адреса сервиса (
base_math_url) — в этом поле указывается путь к ресурсу, в котором размещён переносимый сервис, например example.mathcalculation.com.

- Сохраните настройки.
Теперь, когда вы включите модуль и укажете адрес сервиса в его настройках, к сервису можно будет обращаться в пользовательских скриптах.
Использовать сервис в виджете
Созданный сервис можно использовать в серверном скрипте виджета для генерации картинки, применив HTTP‑метод GET /render. Об этом говорится в описании сервиса.
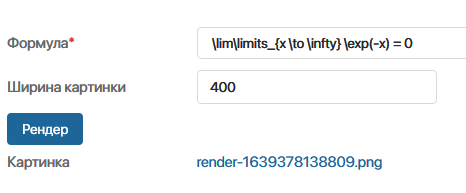
В виджете пользователь указывает формулу в поле типа Строка и желаемую ширину картинки — поле типа Число.
Пример готового скрипта:
async function renderImage(): Promise<void> {
let source = encodeURIComponent(Context.data.formula!);
let width = encodeURIComponent((Context.data.shirina_kartinki || 400).toString());
let imgResp = await Namespace.services.math.fetch(`/render?input=latex&inline=1&output=png&source=${source}&width=${width}`, {
headers: {
"Accept" : "image/png"
}
});
let buff = await imgResp.arrayBuffer();
Context.data.kartinka = await Context.fields.kartinka.create(`render-${Date.now()}.png`, buff);
}
В примере Namespace.services.math используется для доступа к сервису. Это позволяет вызывать HTTP‑методы сервиса в серверных скриптах TS SDK. Для вызова указывается относительный адрес метода, остальное реализуется возможностями ELMA365.
В самом скрипте осуществляется запрос к методу сервиса. В ответе в буфере выдаётся картинка, её необходимо сохранить в виде файла и указать в переменной типа Файлы.
В результате реализован виджет, который можно использовать на любой странице или форме в системе:

Сгенерированная картинка будет выглядеть следующим образом: