Веб-форма — это окно, с помощью которого пользователь вводит и отправляет вам свои данные, например, телефон и электронную почту. Через такие формы удобно принимать заявки, создавать базу почтовых адресов для рекламной рассылки, собирать обратную связь от клиентов и т. д. Веб-формы настраиваются в ELMA365.
Как используются веб-формы
Предположим, посетитель заходит на ваш сайт и, заинтересовавшись в продукте, нажимает кнопку Узнать больше. Открывается окно, где он вводит свои данные — имя, email и телефон. После отправки данные попадают в раздел CRM, в котором автоматически создается новый лид. Сотрудники отдела продаж начинают работу с потенциальным клиентом: связываются с ним по телефону или отправляют материалы на почту.
Настройка веб-формы
Для настройки веб-формы используются свойства из Контекста приложения. На форме можно размещать только поля с типами данных Строка, Число, Выбор «да/нет», Дата/время, Категория, Номер телефона, Электронная почта и Файлы. Поля других типов разместить на форме нельзя.
Рассмотрим настройку веб-формы на примере приложения Лиды.
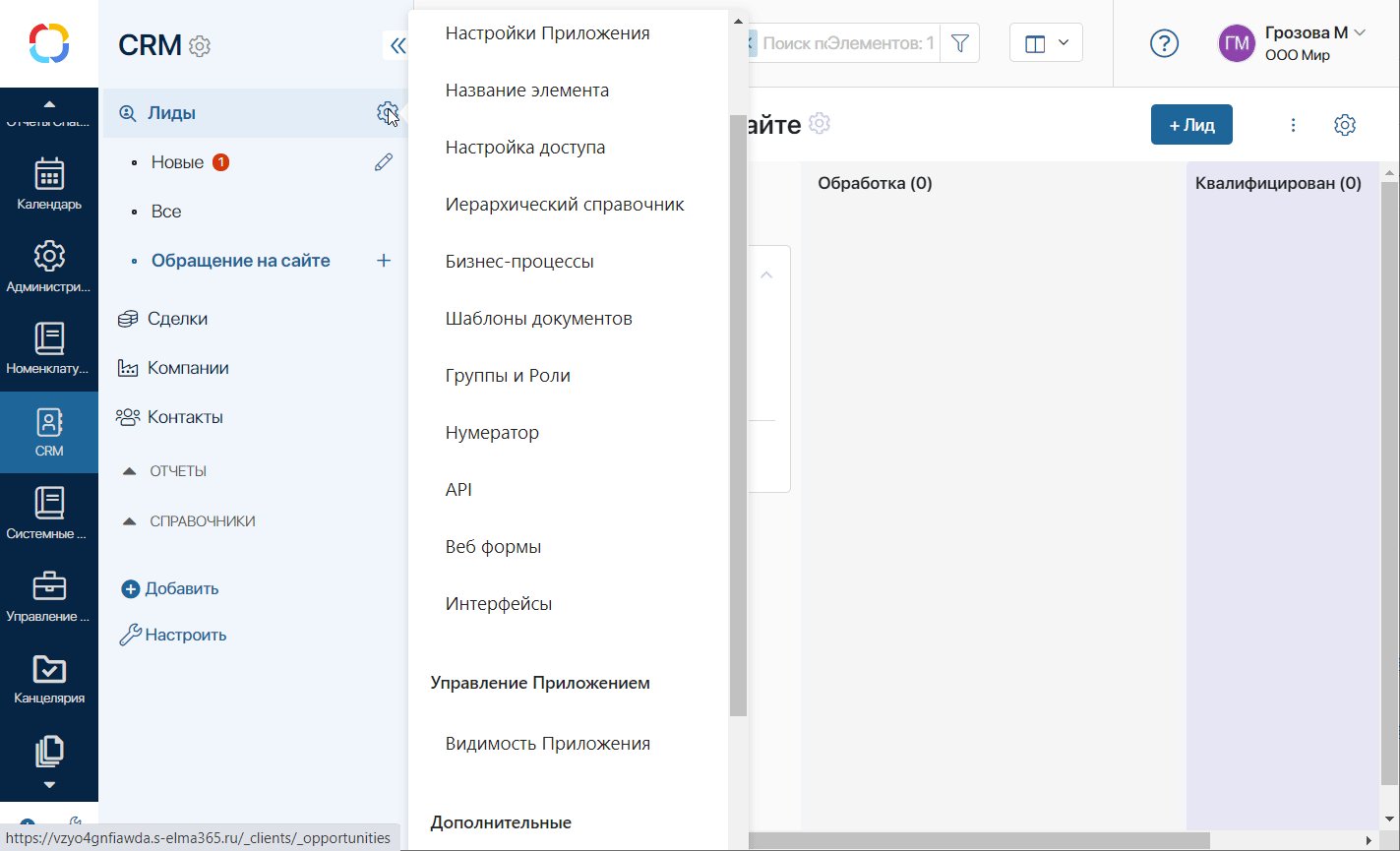
- Нажмите на значок шестерёнки рядом с названием приложения и выберите пункт Веб-формы. Откроется страница, на которой в дальнейшем будут храниться все формы, которые вы создадите.
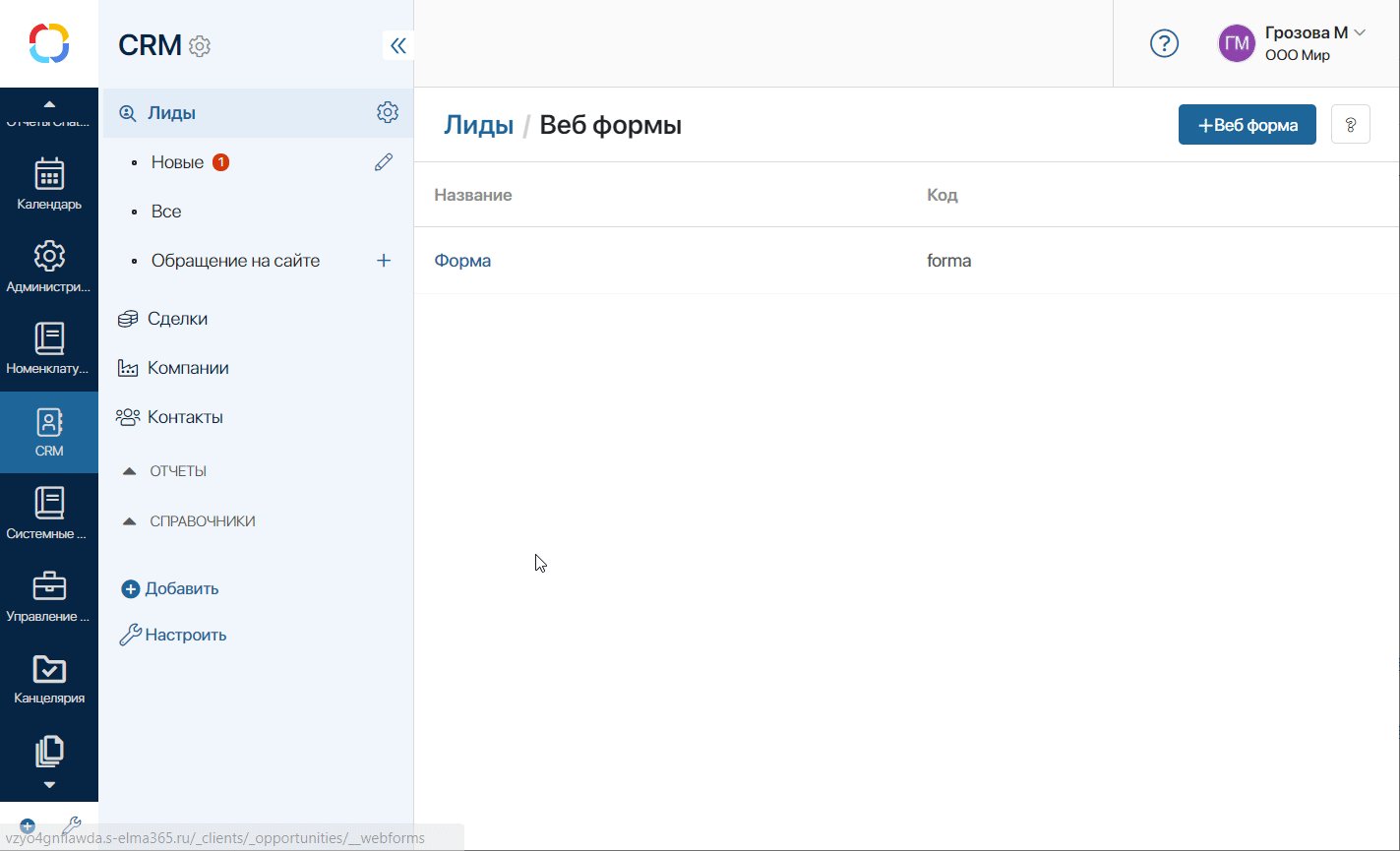
- В правом верхнем углу, нажмите кнопку +Веб-форма. Откроется окно настройки с двумя вкладками: Конструктор формы и Настройки.

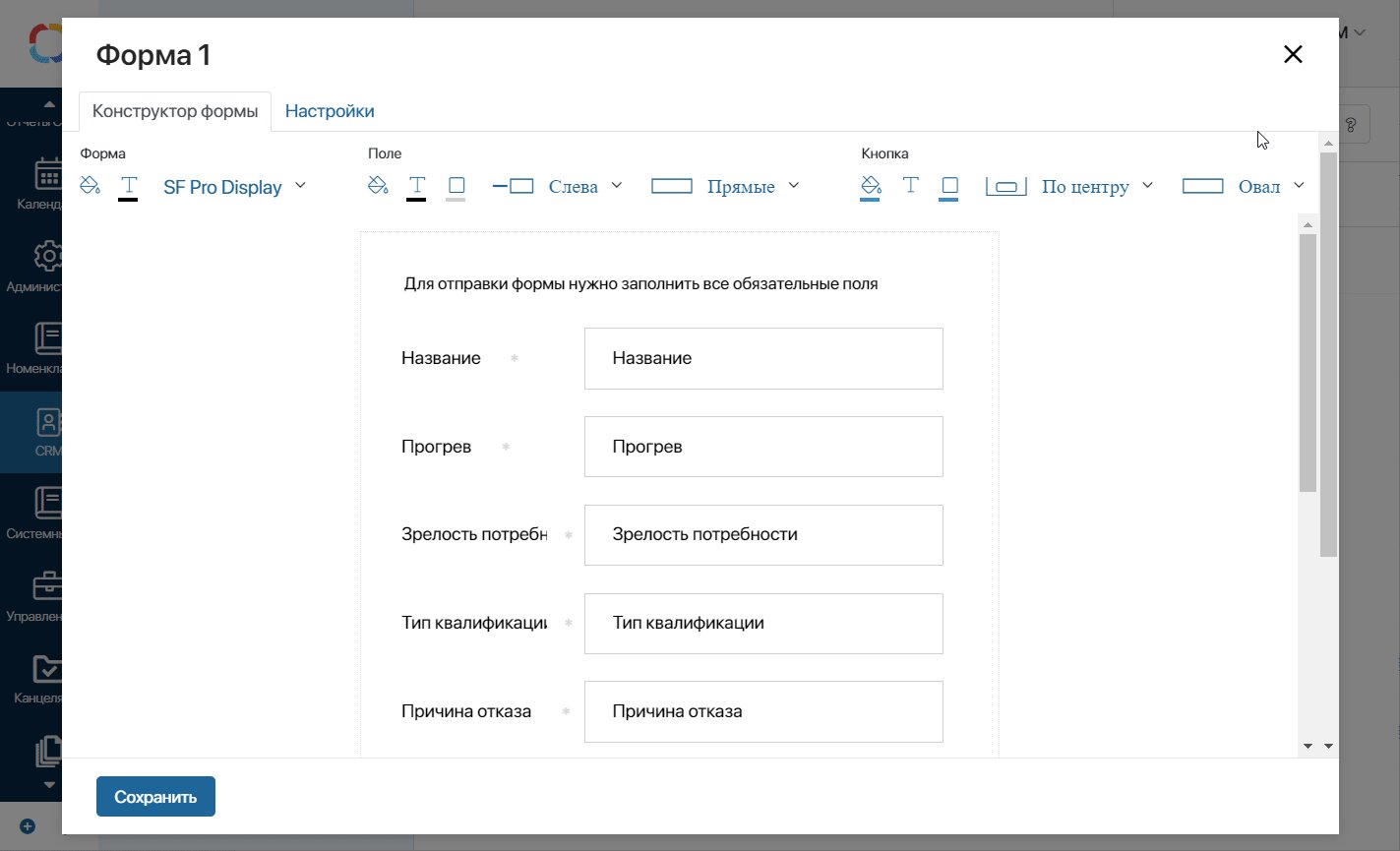
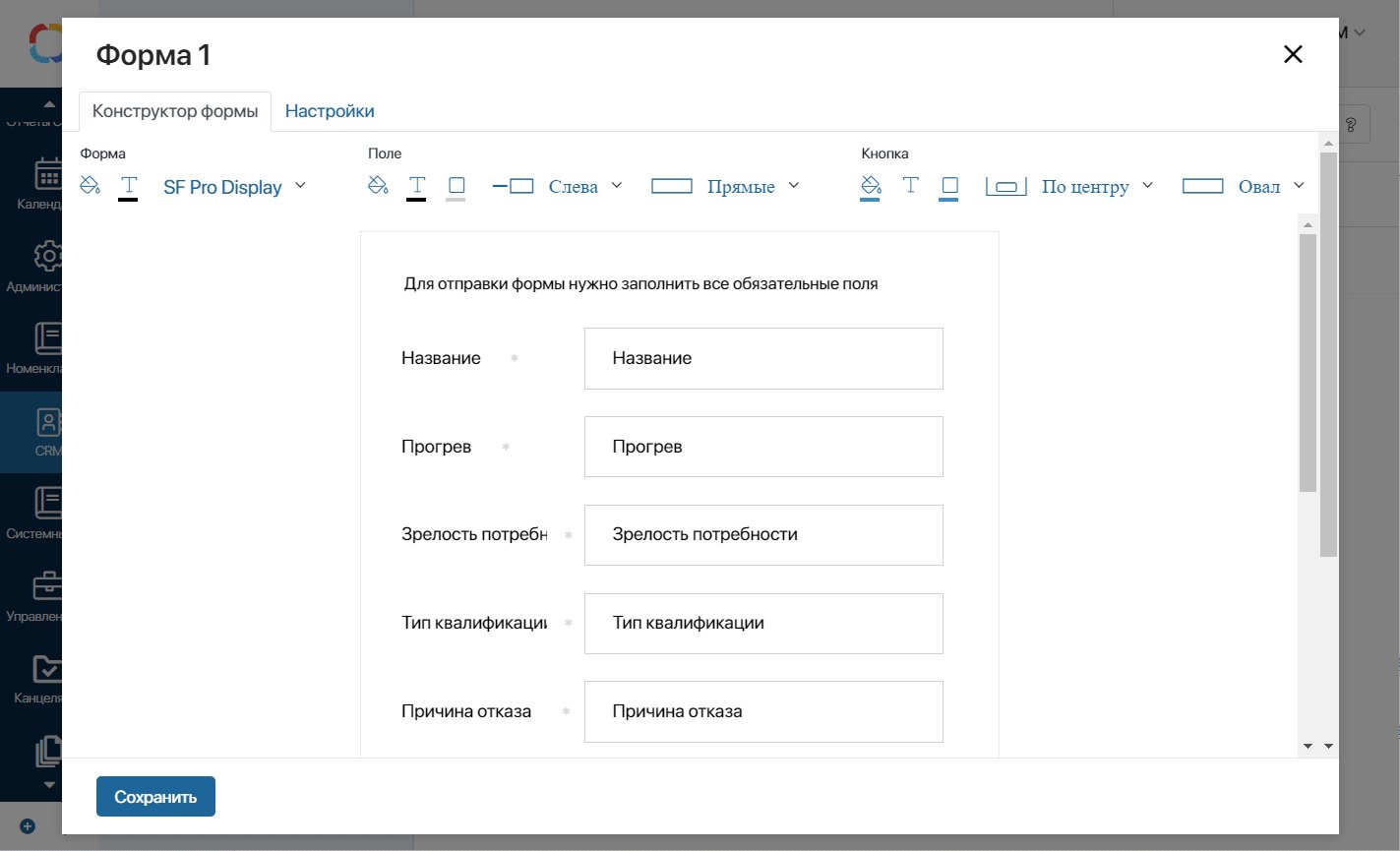
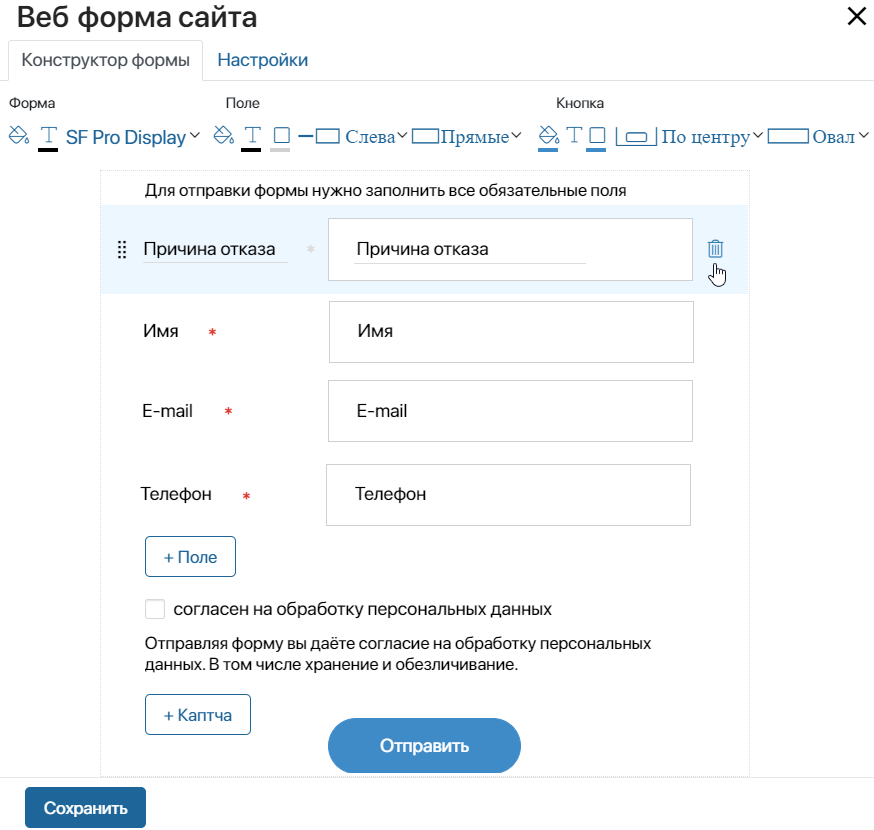
- На вкладке Конструктор формы настройте внешний вид веб-формы.
Здесь отображаются все поля из контекста приложения, которые подходят для размещения на веб-форме по своему типу. Вы можете отредактировать названия полей, сделать их обязательными для заполнения, нажав на звездочку рядом с его названием. Чтобы удалить поле, нажмите на значок корзины. При необходимости измените шрифт, цвет фона, расположение полей и кнопок на форме.

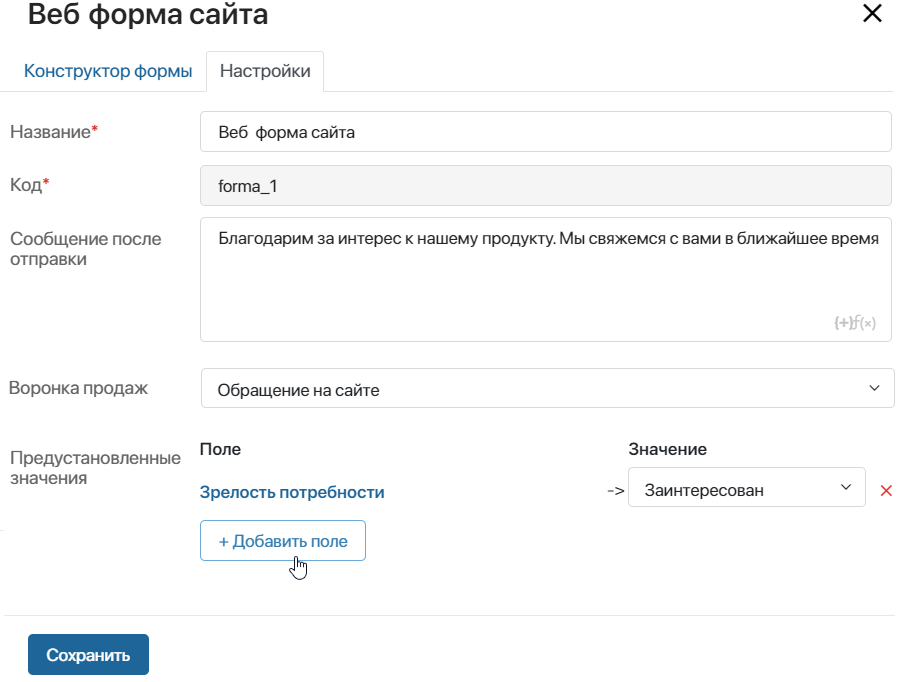
- Перейдите на вкладку Настройки. Здесь можно задать следующие поля:
- Название* — название веб-формы в системе;
- Код* — код веб-формы для работы с API, формируется из названия формы при ее создании;
- Сообщение после отправки — сообщение, которое увидят клиенты, заполнив данные и отправив форму;
- Воронка продаж — воронка, в которой будет создан элемент приложения после того, как клиент отправит форму. Опция доступна для приложений Сделки и Лиды;
- Предустановленные значения — выберите поле из контекста приложения и задайте для него значение, которое будет устанавливаться после отправки веб-формы. Например, для всех лидов, заполнивших форму на сайте, можно по умолчанию устанавливать признак Заинтересован. Для этого нужно выбрать поле Зрелость потребности и задать соответствующее значение.

- Сохраните готовую форму.
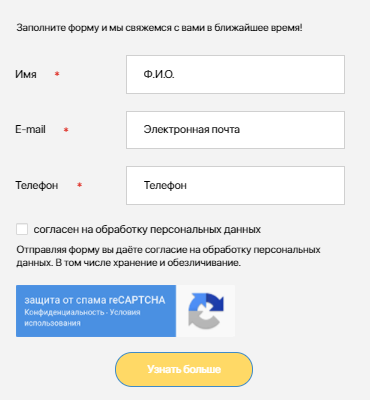
Так может выглядеть настроенная форма.

Как разместить форму на сайте
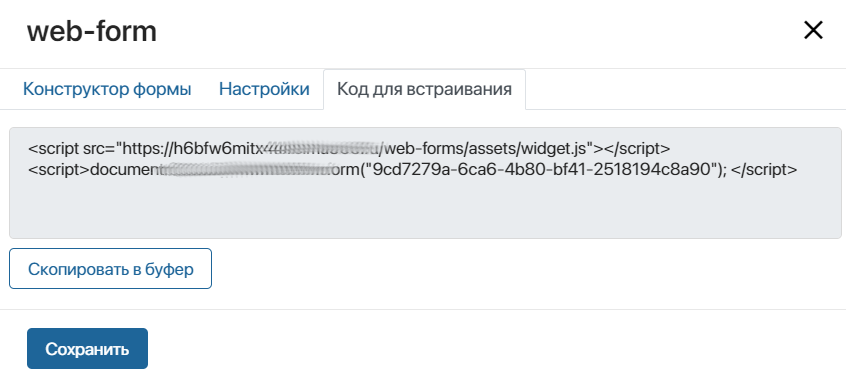
Сохраненную форму нужно разместить на сайте. Откройте форму, нажав на её название в общем списке веб-форм. Вы увидите, что у формы появилась новая вкладка — Код для встраивания. Скопируйте этот код и разместите его в нужном месте на вашем сайте.

Вернувшись на вкладку Конструктор формы, вы сможете отредактировать форму.
Аналогичным образом вы можете создавать веб-формы в других приложениях, например, для сбора отзывов и предложений от своих клиентов.