Рассмотрим ситуацию, когда для приложения нужно создать похожие формы создания, редактирования и просмотра. При этом условия отображения виджетов на разных формах отличаются. Например, на одной форме нужно показать виджет, а на других — скрыть, или на одной форме — отобразить виджет в режиме редактирования, а на других — только для чтения.
В этом случае можно не создавать отдельные формы, а использовать один шаблон для всех форм приложения, задав условия для отображения виджетов на этих формах.
Важно: указанная в статье настройка виджетов применяется только для форм приложения.
Для примера создадим шаблон для всех форм приложения Заказы и настроим отображение виджета Информационный блок с инструкцией по оформлению заказа только на формах создания и редактирования. На форме просмотра этот виджет не нужен и будет скрыт.
Создание шаблона для всех форм приложения
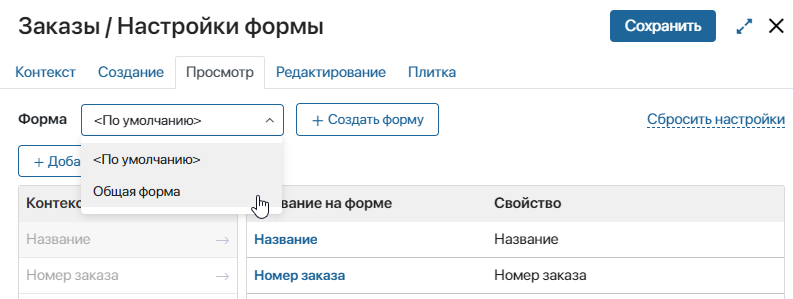
В настройках формы приложения на любой из вкладок Создание, Просмотр или Редактирование создайте шаблон. Затем на других вкладках выберите этот шаблон в качестве используемой формы.
В нашем примере в настройках формы приложения Заказы создадим шаблон с названием Общая форма на вкладке Создание. Затем на вкладках Просмотр и Редактирование выберем эту же форму.

После этого откроем шаблон в дизайнере интерфейсов и добавим виджет Информационный блок на общую форму.
Настройка условий отображения виджета
Для управления виджетом на разных формах приложения выполните следующие действия:
- В контексте шаблона общей формы создайте переменные, которые будут хранить тип формы, используемый пользователем. Например, создайте переменную Форма создания? типа Выбор «да/нет».
- На вкладке Скрипты на стороне Клиента напишите код, при выполнении которого в созданную переменную запишется значение Да или Нет. В таком коде используйте системное свойство формы приложения formType. Этому свойству автоматически присваивается значение create, edit или view в зависимости от того, какую форму приложения использует пользователь в данный момент. Пример кода:
async function onInit(): Promise<void> {
ViewContext.data.isFormCreate = ViewContext.data.__formType?.code === 'create';
ViewContext.data.isFormEdit = ViewContext.data.__formType?.code === 'edit';
ViewContext.data.isFormView = ViewContext.data.__formType?.code === 'view';
}
При выполнении этого скрипта, если пользователь откроет форму создания элемента приложения:
- в переменную isFormCreate (Форма создания?) запишется значение Да;
- в переменные isFormEdit (Форма редактирования?) и isFormView (Форма просмотра?) запишется значение Нет.
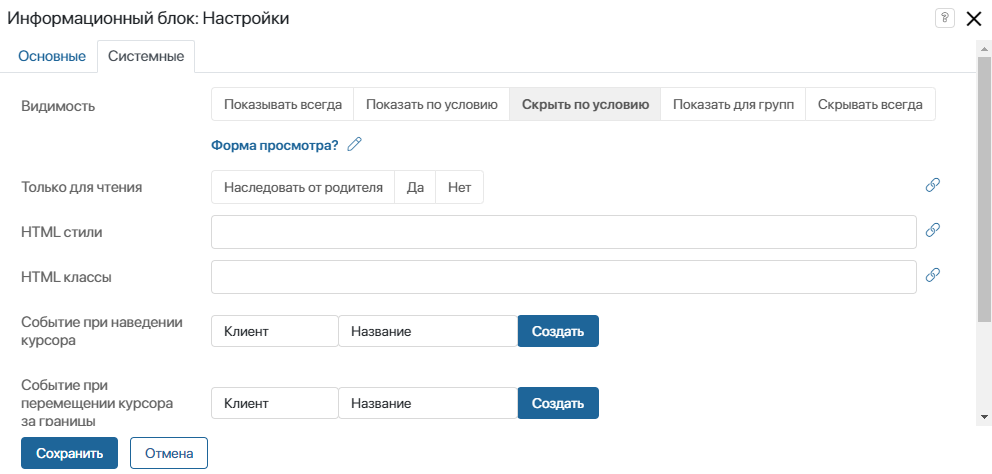
- В настройках виджета на вкладке Системные, в поле Видимость выберите Показать по условию или Скрыть по условию и привяжите к этой опции соответствующую переменную.
Выполним настройки в примере с приложением Заказы:
- Откроем шаблон общей формы в дизайнере интерфейсов и на вкладке Контекст создадим переменную Форма просмотра? типа Выбор «да/нет».
- На вкладке Скрипты на стороне Клиента укажем код:
ViewContext.data.isFormView = ViewContext.data.__formType?.code === 'view';
- В настройках виджета Информационный блок на вкладке Системные в поле Видимость выберем Скрыть по условию и привяжем к этой опции переменную Форма просмотра?.

Теперь, если пользователь откроет форму просмотра заказа, на ней не отобразится инструкция по оформлению заказа, т. к. при выполнении скрипта в переменную Форма просмотра? запишется значение Да, и в виджете Информационный блок выполнится опция Скрыть по условию.
Если же пользователь откроет форму создания или редактирования заказа, то инструкция отобразится на ней, т. к. в переменную Форма просмотра? запишется значение Нет, и в виджете Информационный блок опция Скрыть по условию не выполнится.