Системные настройки одинаковы для всех виджетов. Они позволяют управлять видимостью и доступом виджетов, настраивать их поведение при наведении курсора и т. д.
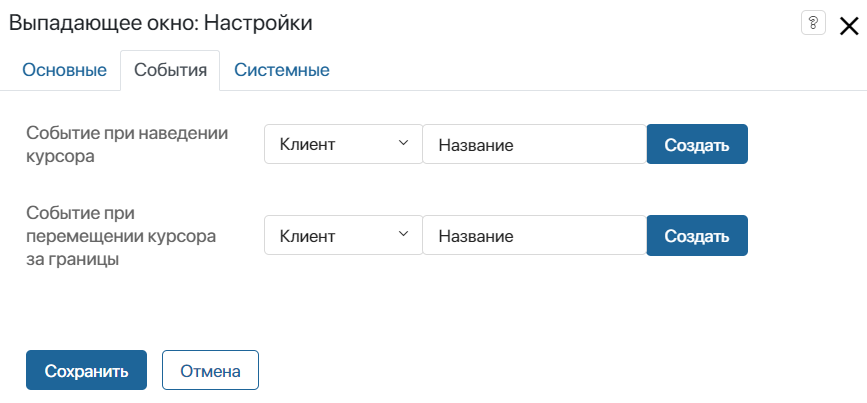
Вкладка «События»

На вкладке вы можете задать скрипт, который будет выполняться после определённого события:
- Событие при наведении курсора — начнётся, когда пользователь наведёт курсор на виджет. К примеру, откроется всплывающее окно с подсказкой;
- Событие при перемещении курсора за границы — произойдёт, когда пользователь переместит курсор за пределы виджета. Например, окно, вызванное при наведении курсора, закроется.
Вы можете использовать переменную типа Событие в контексте пользовательского виджета, чтобы передать данные события в родительский виджет. Тогда эта переменная отобразится на вкладке События. Подробнее об этом читайте в статье «Передать событие из дочернего в родительский виджет».
Чтобы настроить исполняемый скрипт:
- Напротив нужного события нажмите кнопку Создать.
- Введите название скрипта и нажмите Открыть.
- Пропишите скрипт в открывшейся вкладке Скрипты.
- Скрипт сохраняется автоматически. Чтобы выйти из дизайнера интерфейсов, нажмите Сохранить и Опубликовать.
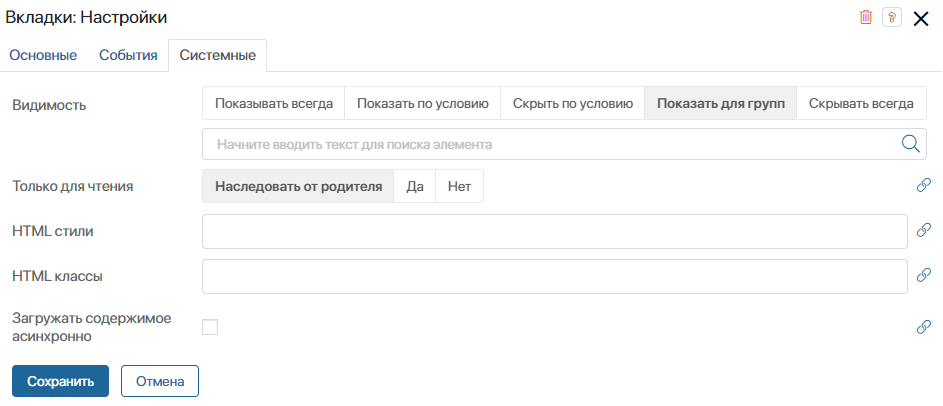
Вкладка «Системные»

- Видимость — определите условия отображения виджета:
- Показывать всегда — виджет в любом случае будет виден пользователю;
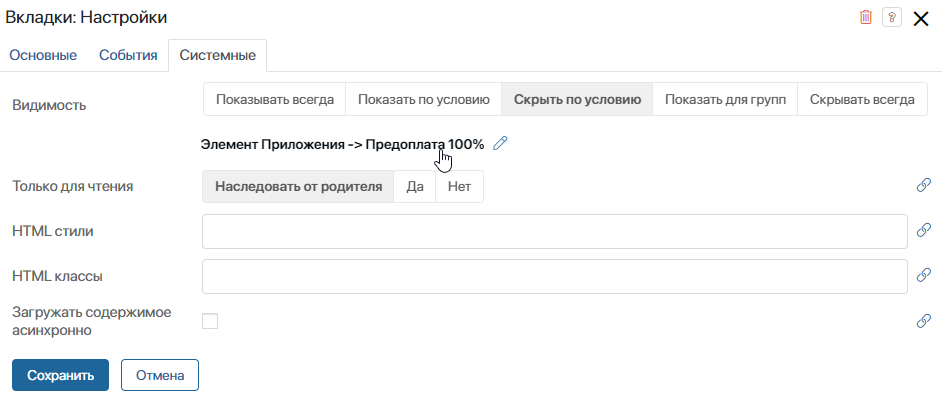
- Показать по условию, Скрыть по условию — установите условие, при котором виджет отобразится или скроется. Для этого привяжите к настройке контекстную переменную. Например, выберите вариант Скрыть по условию и свяжите эту настройку с переменной типа Выбор «да/нет». Виджет отобразится, если пользователь при заполнении данных выберет Нет, и скроется, если выбрать Да. Ниже приведён пример использования этой опции;
- Показать для групп — чтобы отобразить виджет только для определённых групп пользователей, выберите их в поле, которое появится ниже;
- Скрывать всегда — виджет в любом случае скроется для пользователя;
- Только для чтения — настройте доступ к виджету:
- Наследовать от родителя — опцию удобно использовать, когда внутрь одного виджета добавлен другой. К примеру, внутри виджета Колонка, который доступен только для чтения, вы разместили список с элементами приложения. Для того, чтобы пользователи не могли вносить изменения в этот список, при его настройке укажите опцию Наследовать от родителя;
- Да — пользователи не смогут редактировать данные, которые отображает виджет;
- Нет — пользователи смогут редактировать данные, отображаемые внутри виджета;
- HTML стили — задайте CSS‑стили для виджета, например, определите его ширину;
- HTML классы — вы можете настроить HTML‑стиль с помощью виджета Код, а затем применить его к текущему виджету. Для этого укажите в поле название стиля из заданного скрипта. Один настроенный стиль можно применять сразу к нескольким виджетам. Например, так можно настроить одинаковый цветной фон для разных виджетов на форме;
- Загружать содержимое асинхронно — опция доступна для виджетов, в которых содержатся данные, например, Колонки, Входящие задачи, Панель с заголовком. Включите опцию, чтобы содержимое отображалось только после полной загрузки страницы или формы приложения.
Настройка цветного фона виджетов с помощью опции HTML классы
<style>
|
Установить связь с полем
Поля настроек виджетов можно связать с контекстными переменными. Это удобно, если необходимо динамически менять настройки виджета на странице или в бизнес-процессе. Для привязки поля:
- Нажмите значок
 справа от нужной опции.
справа от нужной опции.
В настройке Видимость привязка поля доступна только для вариантов Показать по условию или Скрыть по условию. Выберите один из них. - Нажмите <Не установлено>.
- В выпадающем списке выберите контекстную переменную. В списке отображаются только переменные с тем же типом данных, что и связываемое поле.
- Сохраните и опубликуйте виджет.
Теперь значение настройки определяет выбранная контекстная переменная.
Пример настройки динамического отображения вкладки
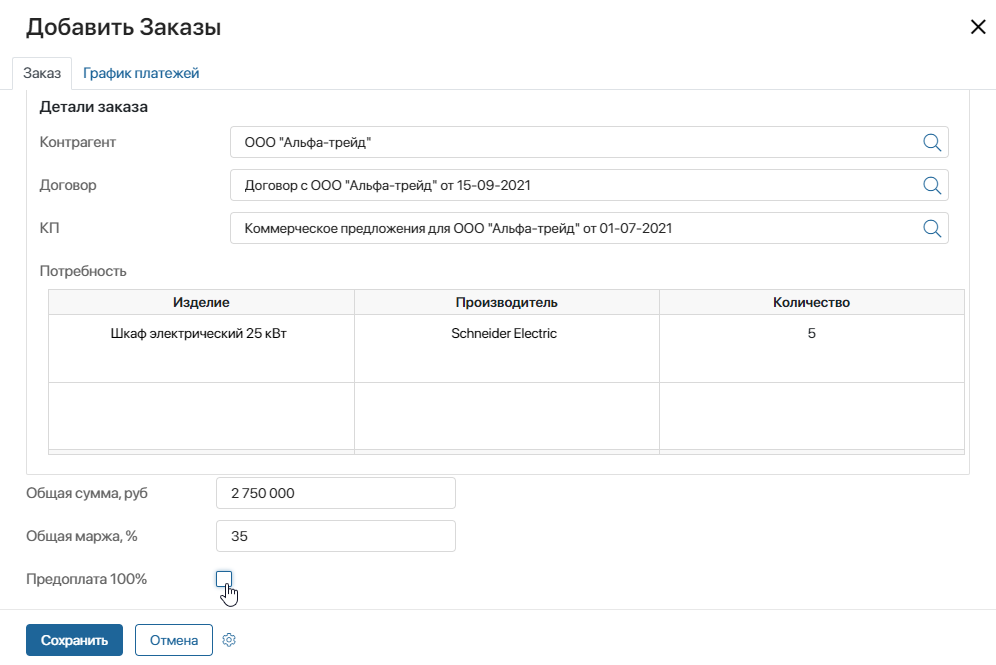
Допустим, мы учитываем заявки клиентов в приложении Заказ. Для заказов без предоплаты требуется указывать сроки оплаты товара. Менеджер заполняет эти сведения на отдельной вкладке. Сделаем так, чтобы она скрывалась или отображалась в зависимости от наличия или отсутствия стопроцентной предоплаты.
Для этого:
- Перейдём в меню приложения Заказ и выберем Настройка формы.
- В открывшемся окне на вкладке Контекст добавим свойства: Платежи типа Таблица, Предоплата 100% типа Выбор «да/нет».
- Перейдём на вкладку Создание и нажмём <По умолчанию> и затем кнопку + Создать форму, или Редактировать форму, если форма создана ранее. Откроется дизайнер интерфейсов.
- Вынесем на поле для моделирования виджет Вкладки и добавим вкладки Заказ и График платежей. На первую вынесем созданное свойство Предоплата 100%, на вторую — свойство Платежи.
- Перейдём в системные настройки вкладки График платежей, в поле Видимость выберем вариант Скрыть по условию и свяжем его со свойством Предоплата 100%.

- Сохраним и опубликуем форму создания заказа.
Теперь при снятии флажка Предоплата 100% на странице появится новая вкладка График платежей, где пользователь может указать сведения о расчётах по заказу. Если же установить флажок Предоплата 100%, новая вкладка не отобразится.