Внешний вид формы задачи или элемента приложения может меняться в зависимости от данных, которые пользователь вносит в систему в процессе работы. Это позволяет не перегружать формы полями и кнопками. Они показываются только тогда, когда необходимы. Формы, которые подстраиваются подобным образом под пользователя, называются динамическими.
Как работает динамическая форма
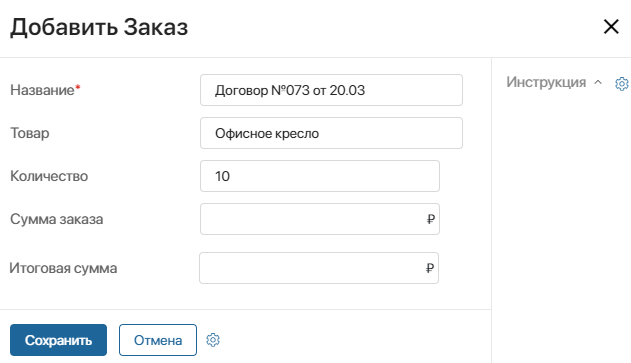
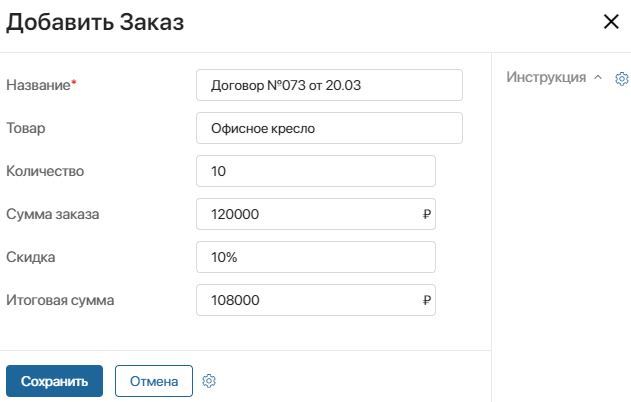
Предположим, компания занимается продажей офисной мебели. Учёт заказов, принятых от клиентов, ведётся в отдельном приложении. На каждый заказ оформляется своя карточка с такими полями, как Товар, Количество, Сумма заказа и Итоговая сумма.

При заказе от 100 000 рублей компания дарит клиентам скидку. Как только менеджер по продажам укажет сумму заказа свыше 100 000, в карточке появится дополнительное поле Скидка. Менеджер выпишет размер скидки, с учётом которой автоматически рассчитается итоговая сумма.

Как настроить динамическую форму
В системе для настройки динамических форм используется виджет Код. Его можно разместить как на форме процессной задачи, так и на форме приложения.
На форму задачи виджет добавляется в редакторе форм. Подробнее об этом вы можете прочитать в статьях «Вкладка „Формы“» и «Дизайнер интерфейсов». Из них вы также узнаете, как настроить свою собственную карточку задачи, как добавить на неё виджеты и настроить их.
На форму приложения виджет добавляется в расширенном режиме настройки форм. В этом режиме вы можете настроить внешний вид карточки и создать пользовательский шаблон с виджетами. Обратите внимание, динамически изменяться будут только формы создания и редактирования, так как именно на них пользователи вносят в систему новые данные.
Добавив виджет Код на форму, вы можете прописать в нём необходимую логику, используя скрипты. Для этого рекомендуем изучить следующие статьи:
- «Виджет „Код“» — API для работы с формами элементов приложения и формами в бизнес-процессах;
- Скрипты на Typescript — здесь собрана информация о скриптах для работы с объектами системы и внешними страницами.
начало внимание
Использование констант Global или Namespace в скриптах ограничивает экспорт компонентов системы. Подробнее об этом читайте в статье «Глобальные константы в скриптах».
конец внимание
Фильтрация на динамической форме
Чтобы упростить заполнение формы для пользователя, вы можете настроить список элементов, которые доступны для выбора в полях типа Приложение и Пользователи.
Для этого задайте условия фильтрации с помощью опции Ограничить выбор. Например, для свойства типа Приложение можно настроить ограничение записей по дате создания, а в поле типа Пользователи фильтровать сотрудников по принадлежности определённой группе.