Стандартная форма настроек позволяет задавать свойства и параметры, которые будут отображаться в окне настройки пользовательского виджета.
Этот виджет по умолчанию расположен на форме редактирования окна настроек пользовательского виджета и не может быть размещён на других формах приложений.
Настроить или удалить виджет
Чтобы изменить или удалить виджет, выполните следующие действия:
- Откройте дизайнер интерфейсов, в котором создаётся пользовательский виджет.
- Перейдите на вкладку Контекст и нажмите кнопку Создать форму или Редактировать форму.
- Выделите виджет Стандартная форма настроек и нажмите на значок корзины, чтобы удалить, или на значок шестерёнки, чтобы изменить параметры виджета.
- В открывшемся окне выполните настройку.
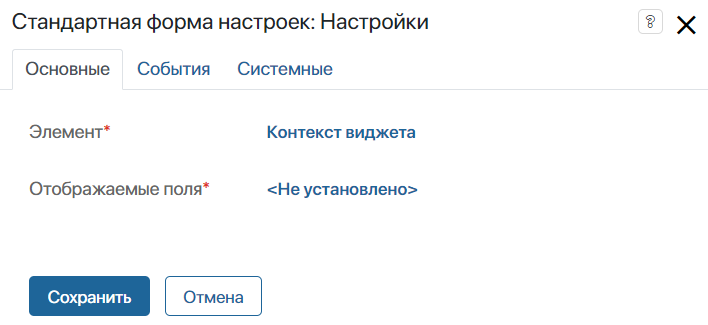
Вкладка «Основные»

- Элемент* — значение для поля задаётся автоматически;
- Отображаемые поля* — значение этого поля определяет, какие параметры будут отображаться в окне настроек виджета: Основные свойства, События или Системные свойства. Значение установлено по умолчанию в зависимости от вкладки, на которой расположен виджет. Для изменения нажмите на значение и в открывшемся списке выберите другое значение.
Вкладки «События» и «Системные»
На этих вкладках задаются системные настройки, одинаковые для всех виджетов. Они позволяют управлять видимостью виджетов и доступом к ним, настраивать их поведение при наведении курсора и т. д. Подробнее об этом читайте в статье «Системные настройки виджетов».
Для завершения настройки виджета нажмите кнопку Сохранить. Чтобы настроенная форма стала доступна пользователям, нажмите Сохранить и Опубликовать на верхней панели дизайнера интерфейсов.
Добавить виджет
Чтобы заново добавить удалённый виджет на форму, перетащите его с правой панели дизайнера интерфейсов на поле для моделирования или нажмите +Виджет. В открывшемся окне настроек в поле Отображаемые поля* нажмите на ссылку <Не установлено> и выберите, какие свойства будут отображаться в виджете.
После внесения изменений нажмите Сохранить на верхней панели дизайнера интерфейсов. Затем вернитесь к настройке формы пользовательского виджета, нажав кнопку ![]() в левом верхнем углу страницы.
в левом верхнем углу страницы.
После публикации виджета изменённая форма настроек будет отображаться у пользователей при размещении виджета на поле для моделирования.