При работе с контекстами виджетов вы можете создавать переменные, которые будут использоваться для настройки интерфейсов и написания скриптов. Однако следует учитывать, что контексты системного и пользовательского виджетов различаются. Подробнее о работе с контекстом системного виджета читайте в статье «Типы контекста».
В контексте пользовательского виджета, в отличии от системного, вы можете указать, какие переменные являются входными и выходными параметрами. Также вы можете изменить окно настроек, которое открывается при размещении виджета на форме или странице.
Для этого перейдите в дизайнер интерфейсов добавленного вами пользовательского виджета. На верхней панели выберите вкладку Контекст.
Входные и выходные переменные
При размещении виджета на форме или странице с помощью опций Входное и Выходное вы сможете:
- управлять видимостью переменных виджета в контексте формы или страницы;
- передавать контекст виджета в контекст страницы или формы.
Для корректной работы настройки, необходимо сопоставить контекстные переменные виджета со свойствами формы или страницы, на которых данный виджет располагается.
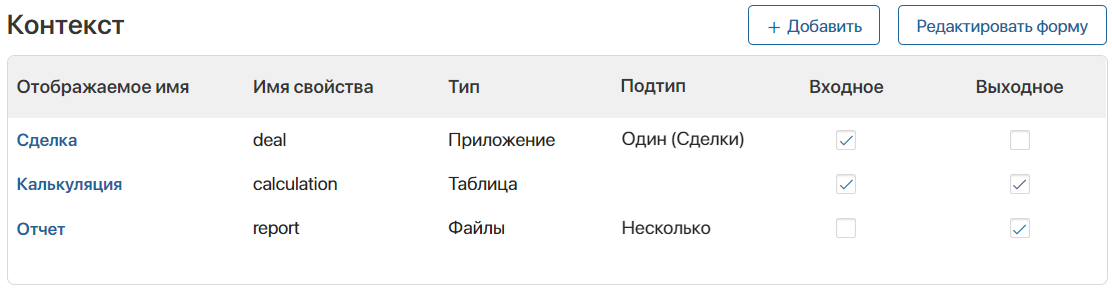
Чтобы включить опции Входное и Выходное, перейдите в дизайнер интерфейсов добавленного вами пользовательского виджета. На верхней панели выберите вкладку Контекст. Настройте опции для каждой переменной.

- Входное — в данную переменную будет записываться значение свойства формы или страницы, на которую добавлен виджет;
- Выходное — значение переменной виджета передаётся в свойство формы или страницы;
- Включены обе опции — в этом случае при изменении значения переменной виджета будет меняться значение свойства формы или страницы и наоборот;
- Отключены обе опции — переменная виджета не будет передаваться в контекст формы или страницы. Переменную не нужно связывать с полями на странице или форме, её значение задается в настройках виджета при его создании.
Пример настройки дополнительных опций
Рассмотрим работу опций Входное и Выходное на примере. Создадим пользовательский виджет Калькулятор. Для этого:
- Перейдём в Администрирование > Интерфейсы, нажмём +Создать, выберем Виджет, укажем его название и сохраним настройки.
- Откроется дизайнер интерфейсов. Нажмём +Виджет и добавим на поле для моделирования Панель с заголовком.
- Перейдём на вкладку Контекст и добавим свойства типа Число: Слагаемое 1, Слагаемое 2, Сумма.
- Настроим дополнительные опции для добавленных свойств:
- Слагаемое 1 и Слагаемое 2 — включим опцию Входное;
- Сумма — включим опцию Выходное.
- Вернёмся на вкладку Шаблон. На правой панели дизайнера интерфейсов нажмём Свойства и перенесём добавленные переменные на поле виджета Панель с заголовком.
- Добавим скрипт, в котором будет просчитываться сумма значений полей Слагаемое 1 и Слагаемое 2. Для этого выберем строку Слагаемое 1 и откроем настройки, нажав на значок шестерёнки рядом с названием. Перейдём на вкладку События и нажмём Создать в поле Событие при изменении значения. Введём название и нажмём Создать и Открыть. На открывшейся вкладке Скрипты добавим команды:
async function calc (): Promise<void> {
debugger;
Context.data.summa = Context.data.slagaemoe_1 !== undefined && Context.data.slagaemoe_2 !== undefined ? Context.data.slagaemoe_1 + Context.data.slagaemoe_2 : undefined;
}
Таким же образом привяжем добавленный скрипт в настройках строки Слагаемое 2.
- Сохраним и опубликуем виджет. Теперь мы можем добавлять пользовательский виджет Калькулятор на страницы или формы приложения.
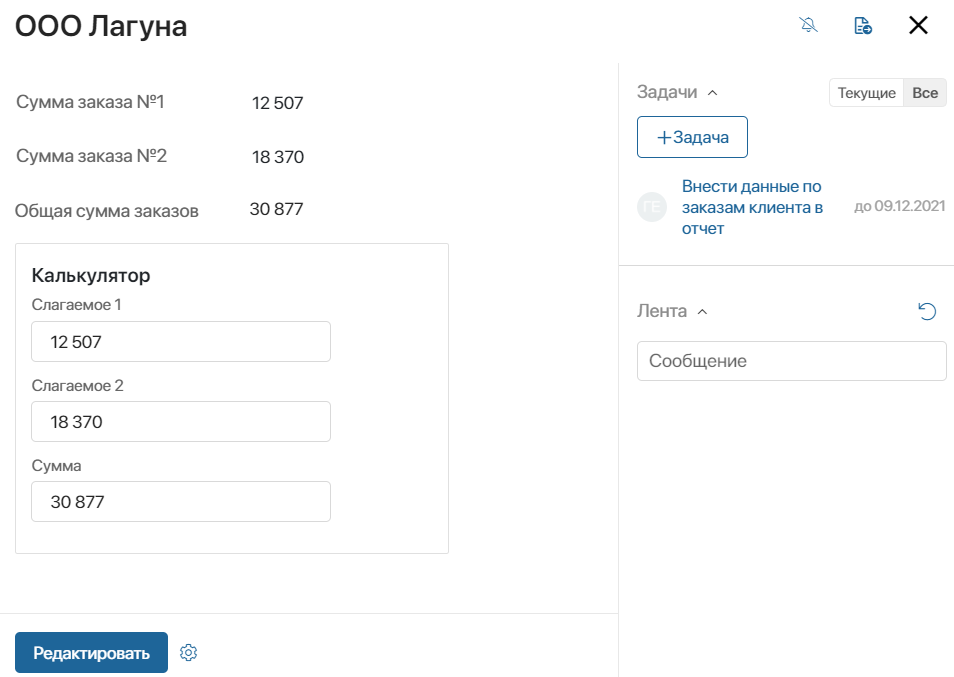
Допустим у нас есть приложение Клиенты. Разместим на его форме настроенный виджет Калькулятор. На форме Настройки свяжем переменные виджета с полями приложения: в Слагаемое 1 передадим поле Сумма заказа №1, в Слагаемое 2 — Сумма заказа №2, в переменную Сумма запишем поле Общая сумма заказов.
При включённой опции Входное для переменных Слагаемое 1 и Слагаемое 2 значения связанных полей на форме будут передаваться в виджет. Сумма слагаемых рассчитывается при помощи скрипта. Затем значение переменной виджета будет передаваться в поле Общая сумма заказов, так как для переменной Сумма включена опция Выходное.

Создать окно настроек виджета
Для каждого пользовательского виджета вы можете создать индивидуальное окно настроек. С его помощью администратор системы сможет задать параметры, определяющие работу виджета.
Для этого на вкладке Контекст в правом верхнем углу нажмите кнопку Создать форму. После подтверждения действия откроется дизайнер интерфейсов, в котором вы можете изменить внешний вид окна настроек, создать новые контекстные переменные, прописать скрипт и т. д.
По умолчанию на форме размещён преднастроенный виджет Вкладки, в котором расположен виджет Стандартная форма настроек. Вы можете перенастроить или удалить эти объекты, а также добавить новые виджеты или поля.
После внесения изменений нажмите Сохранить на верхней панели дизайнера интерфейсов. Для возврата к форме создания пользовательского виджета нажмите кнопку ![]() в левом верхнем углу страницы.
в левом верхнем углу страницы.
После публикации виджета изменённая форма настроек будет отображаться у пользователей при размещении виджета на поле для моделирования.