В дизайнере интерфейсов вы можете настроить собственные интерфейсы, используя виджеты.
Виджет — это элемент интерфейса с определёнными функциональными возможностями для решения таких задач, как загрузка файла, отображение данных, сообщений, списка пользователей и т. д.
Виджеты можно использовать:
- для настройки страниц;
- для настройки форм.
Комбинируя различные виджеты, вы создаёте интерфейс, в котором в дальнейшем будут работать пользователи. Готовую комбинацию виджетов можно сохранить и затем многократно использовать на разных страницах и формах. Таким образом вы можете создавать разнообразные интерфейсы, которые максимально отвечают потребностям вашей компании.
Перейти в дизайнер интерфейсов
В дизайнере интерфейсов настраивается внешний вид форм приложений и страниц, а также создаются пользовательские виджеты. Перейти в дизайнер можно несколькими способами в зависимости от того, какой элемент системы вы хотите настроить.
- Чтобы создать интерфейс:
- перейдите в раздел Администрирование > Интерфейсы. Создайте новый виджет типа Страница или другой пользовательский виджет. Вы автоматически перейдёте в дизайнер;
- если вы хотите использовать интерфейс на уровне конкретного раздела или его приложения, можно в меню раздела или приложения выбрать пункт Интерфейсы. Затем создайте виджет. Дизайнер откроется автоматически.
- Чтобы настроить страницу главного меню или меню раздела:
- добавьте новую страницу или откройте существующую. Затем в правом верхнем углу страницы нажмите значок шестерёнки и выберите пункт Конструктор.
- Чтобы настроить форму приложения:
- перейдите в расширенный режим настройки форм приложения. Откройте вкладку формы, которую хотите изменить, нажмите <По умолчанию> и затем кнопку + Создать форму. Если форма была создана ранее, нажмите кнопку Редактировать форму на соответствующей вкладке. Подробнее об этом читайте в статье «Шаблон формы».
Если с элементом интерфейса уже работает в дизайнере другой администратор, вы можете открыть этот элемент в дизайнере только для просмотра. Для этого при переходе в дизайнер в появившемся окне нажмите Открыть в режиме просмотра.
Работа в дизайнере интерфейсов
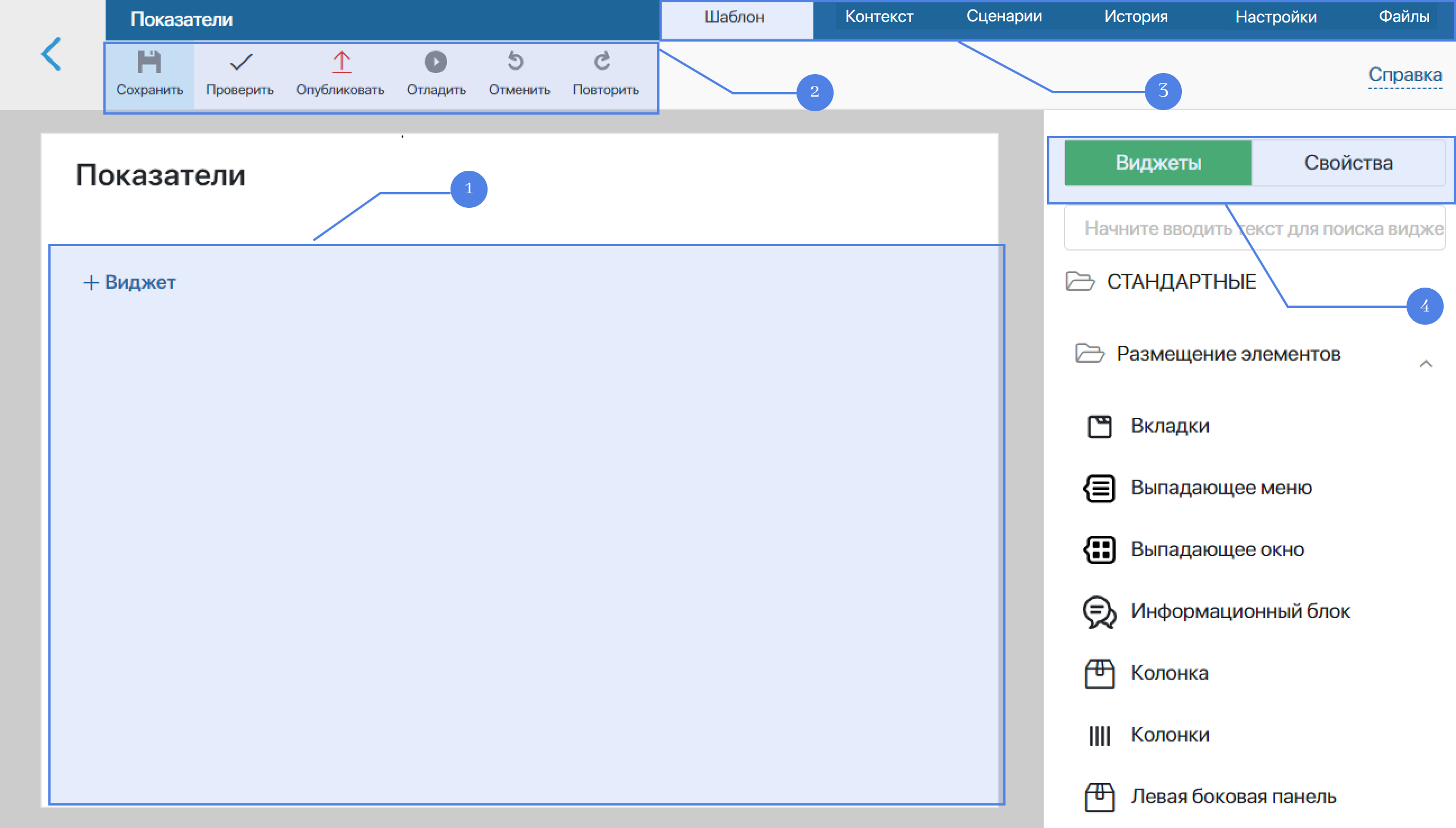
Дизайнер интерфейсов выглядит следующим образом:

- Поле для моделирования — это рабочая область, внутри которой вы будете создавать пользовательские виджеты и настраивать внешний вид страниц или форм с помощью виджетов и свойств. Вы можете легко найти любой вложенный элемент.
- Панель инструментов, с помощью которой можно сохранить, опубликовать или отладить настроенный интерфейс, проверить добавленные виджеты, а также отменить и повторить действие.
- Вкладки для работы с дизайнером интерфейсов: Шаблон, Контекст, Скрипты, История, Настройки и Файлы.
- Вкладки для наполнения интерфейса:
- Виджеты — все доступные виджеты, сгруппированные по типам;
- Свойства — системные свойства виджетов, все переменные из контекста приложения или бизнес-процесса, а также свойства, добавленные на вкладке Контекст.
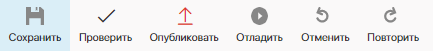
Верхняя панель инструментов дизайнера
На верхней панели дизайнера располагаются кнопки для работы с настраиваемым интерфейсом.

- Сохранить — настроенная страница или форма сохранится как черновик. Внесённые изменения не будут доступны пользователям. Вы сможете вернуться к редактированию интерфейса позже;
- Проверить — добавленные виджеты проверяются на наличие ошибок. Если в настройках виджета обнаружена ошибка, например, неверно составлен добавленный скрипт, вы увидите оповещение;
- Опубликовать — виджеты отобразятся на формах или страницах и станут доступны пользователям. Публикуйте интерфейс каждый раз, когда вносите изменения в него и хотите, чтобы они стали видны пользователям. При публикации версии вы можете:
Комментарий и отметка о снятии с публикации отобразятся на вкладке История, где вы можете вернуться к предыдущей версии страницы или формы, а также восстановить снятые с публикации версии;
- Отладить — в открывшемся окне вы сможете посмотреть, как будет выглядеть настроенная форма или страница для пользователей после публикации. Подробнее об этом читайте в статье «Отладить интерфейс в дизайнере»;
- Отменить — при работе на вкладке Шаблон вы можете отменить своё последнее действие: добавление или удаление виджета, его перемещение, изменение настроек;
- Повторить — позволяет заново выполнить отменённое действие;
- Перейти к редактированию — это действие доступно только в режиме просмотра элемента интерфейса. Позволяет перейти к его редактированию, если другой администратор завершил работу с этим элементом в дизайнере.
начало внимание
Чтобы внесенные изменения на формах и страницах стали доступны пользователям, не забудьте опубликовать настроенный интерфейс.
конец внимание