В клиентских скриптах виджетов поддерживаются функции, которые автоматически вызываются на разных этапах функционирования виджета. Такие функции являются системными:
- функция инициализации — вызывается при инициализации виджета, до того, как отобразится шаблон;
- функция проверки условий для отображения виджета — вызывается после выполнения функции инициализации и возвращает
true, если виджет должен быть отображён, иfalse, если виджет отображать не нужно; - функция окончания отрисовки — вызывается после того, как шаблон виджета полностью отображён на форме или странице. Если в настройках виджета включена опция Загружать содержимое асинхронно, функция вызывается при завершении отрисовки самого виджета, но до окончания отрисовки его содержимого;
- функция уничтожения — вызывается, чтобы завершить выполнение функциональности виджета и освободить ресурсы системы от связанных с его работой данных;
- функция валидации — вызывается при попытке сохранить форму и проверяет правильность заполнения её полей.
Эти функции не являются обязательными. Вы можете использовать их в скриптах и указывать на вкладке Настройки в дизайнере интерфейсов.
По умолчанию выполняются следующие функции, если они заданы в скриптах:
onInit()— при инициализации виджета;canRender()— при проверке условий отображения виджета;onLoad()— при завершении отрисовки виджета;destroy()— при окончании работы виджета.
Функция пользовательской валидации по умолчанию не задана.
Функция «onInit()»
К началу исполнения функции в контексте виджета заполнены входные данные — Context.data.*. В теле метода можно заполнить недостающие данные, которые будут использованы далее для отображения виджета или исполнения пользовательских функций. Также в теле метода можно обращаться к методам API и вызывать серверные функции.
async function onInit (): Promise<void> {
// Тело функции
}
Пример использования функции «onInit()»
Предположим, нам нужно сделать виджет, который будет выводить ФИО пользователей с датой их рождения в виде таблицы.
Для этого добавим в виджет переменную users типа Таблица, в которой будут находиться ещё две переменные с типом Строка — name и birthDate.
В шаблоне выносим на форму переменную users. В клиентских скриптах пишем функцию onInit():
async function onInit (): Promise<void> {
const users = await System.users.search().size(100).sort('__name', true).all();
for (const user of users) {
let item = Context.data.users!.insert();
item.name = user.data.__name;
item.birthDate = user.data.birthDate ? user.data.birthDate.format('L') : '';
}
Context.data.users = Context.data.users;
}
Функция «canRender()»
Данная функция может быть использована, если необходимо отображать шаблон только при выполнении каких-либо условий, например, при заполнении входных данных контекста.
async function canRender (): Promise<boolean> {
// Тело функции. Должно вернуться true/false
}
Функция canRender() отличается от системного поля Скрыть. Если значение поля Скрыть равно true, то шаблон виджета всё равно будет отображён, поскольку его визуальное скрытие достигается за счёт установки флага в стилях веб-элемента. Если же функция canRender() вернула false, то отображение шаблона даже не начнётся. Это может быть важно, например, при использовании сложных виджетов, где отображение шаблона может вернуться с ошибкой, если не заполнены какие-либо нужные поля.
Пример использования функции «canRender()»
Сделаем виджет, который будет отображать краткую информацию об элементе приложения Договоры.
Создадим переменные date с типом данных Дата и number с типом данных Число. Укажем входной параметр — переменную, хранящую приложение типа Документ. В нашем случае элемент приложения Договоры.
Виджет будет переиспользован в различных бизнес-процессах или на формах приложений, имеющих в контексте переменную, хранящую приложение типа Документ. При этом шаблон виджета не должен отображаться, если входное поле не заполнено.
Для этого в виджет добавляем переменную app, хранящую приложение типа Документ. А также дополнительные переменные date, number, типы которых соответствуют аналогичным полям в приложении Договоры. Снимем с этих полей флажки Входное и Выходное.
В шаблон на форму вынесем переменные date и number с опцией Только для чтения. Для наглядности обведём виджет рамкой. Для этого в поле HTML стили укажем:
border: 1px solid gray;
В клиентских скриптах пропишем функции onInit() и canRender():
async function onInit (): Promise<void> {
if (!await canRender()) {
return;
}
const appItem = await Context.data.app!.fetch();
Context.data.date = appItem.date;
Context.data.number = appItem.number;
}
async function canRender (): Promise<boolean> {
return !!Context.data.app; // Вернётся true, если поле app заполнено
}
После публикации скрипта поместим виджет на форму другого приложения, где есть переменная, хранящая приложение типа Документ, и свяжем входное поле виджета с этой переменной.
Таким образом в тех элементах, где поле заполнено, виджет будет отображаться. Где поле не заполнено, не выведется ничего — ни рамка, ни скрытые веб-элементы настроенного виджета.
Функция «onLoad()»
Функция отвечает за загрузку стилей и параметров внешнего вида виджета. С её помощью вы можете изменить цвет, скрыть или показать виджет, который недоступен для редактирования в дизайнере интерфейсов.
async function onLoad(): Promise<void> {
// Тело функции
}
Пример использования функции «onLoad()»
Предположим, на форме стартового события процесса размещена системная кнопка Назначить. Нажав на неё, пользователь назначает исполнителя задачи, и процесс переходит к следующему шагу. Чтобы привлечь внимание пользователя к кнопке, изменим её цвет.
По умолчанию настраивать стиль кнопок стартового события нельзя. Поэтому зададим цвет с помощью функции onLoad() .
Для этого при редактировании формы события в дизайнере интерфейсов на вкладке Скрипты пропишем:
async function onLoad (): Promise<void> {
const processButton: any = Array.from(document.querySelectorAll('button.btn.btn-primary')).find((btn: any) => btn.innerText.includes('Назначить'));
processButton.style.backgroundColor = '#28a745';
processButton.style.color = '#ffffff';
}
После выполнения функции кнопка на форме будет зелёного цвета с белым текстом.
Функция уничтожения
Вы можете настроить окончание работы виджета с помощью функции уничтожения. Виджет перестанет выполнять свою функциональность, а созданные в процессе его работы данные очистятся.
async function destroy(): Promise<void> {
// Тело функции
}
Пример использования функции уничтожения
Допустим, на странице размещён отчёт, в котором отображаются данные из разных приложений. Для отчёта настроен скрипт автоматического обновления за определённый период времени. Когда пользователь закрывает страницу, отсчёт времени до обновления продолжается, и запрашиваются данные из приложений. Если пользователь повторно заходит на страницу, запускается новый счёт времени, что приводит к ошибке на сервере.
Чтобы избежать ошибок и нагрузки на систему, применим к виджету функцию уничтожения. Тогда при закрытии страницы счёт времени прекратится, и данные не будут обновляться.
В клиентских скриптах виджета пропишем функцию destroy():
async function onInit(): Promise<void> {
// await refresh();
setIntervalRefresh();
}
let intervalID: number;
declare const window: {
setInterval: (fn: () => void, interval: number) => number;
clearInterval: (clearInterval: number) => void;
};
async function setIntervalRefresh () {
intervalID = window.setInterval(() => {
refresh();
}, 3000);
}
async function destroy(): Promise<void> {
window.clearInterval(intervalID);
}
Функция пользовательской валидации
Вы можете создать функцию для проверки правильности заполнения формы. В этой функции пропишите дополнительные проверки к уже существующим стандартным проверкам валидации при попытке сохранить форму. Например, задайте проверку значений полей формы.
Чтобы применить функцию, укажите её название на вкладке Настройки дизайнера интерфейсов.
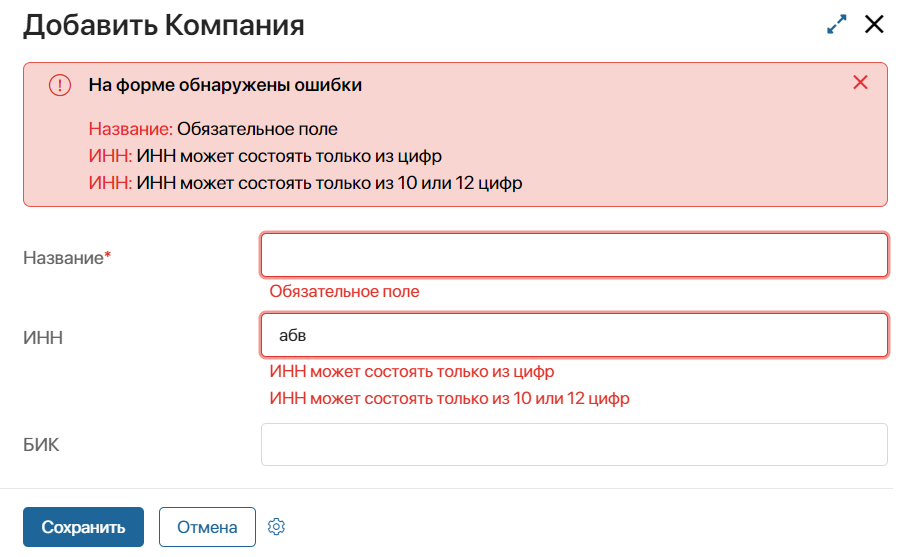
Информация о найденных ошибках валидации отобразится под неверно заполненными полями формы, а также будет показана общим списком в верхней части формы. Если найдена хотя бы одна ошибка стандартной или пользовательской валидации, сохранить форму невозможно.
Если на форме размещено несколько пользовательских виджетов, для которых тоже задана функция валидации, проверены будут результаты валидации всех виджетов.

Описывая функцию валидации, вы можете создавать дополнительные проверки для полей, настраивать отображение ошибок, а также управлять валидацией скрытых полей формы. Подробнее об этом читайте в статье «Настройка пользовательской валидации».