Таблица — это особый тип поля, который можно использовать как в приложениях, так и в бизнес-процессах. Добавив его на форму, вы сможете структурировать данные по строкам и колонкам, изменять их внешний вид и вставлять специальные формулы, которые будут выполнять расчёты.
Например, на форму приложения Заказ можно добавить таблицу, в которой будут перечислены все наименования, выбранные клиентом. В одну из ячеек можно вставить формулу, чтобы общая стоимость заказа пересчитывалась автоматически в зависимости от количества приобретаемых товаров.
С версии системы 2025.7 улучшены внешний вид таблиц и их функциональность. Чтобы применить изменения, при добавлении таблицы на форму в её настройках отметьте опцию Отображать новую версию таблицы.
Опция доступна после включения фича-флага front_enable_vtable. Подробнее читайте в статьях «Изменение параметров ELMA365 Enterprise» и «Изменение параметров ELMA365 Standard». Если вы используете поставку SaaS, для включения фича‑флага обратитесь к вашему менеджеру ELMA365.
начало внимание
Добавлять и настраивать таблицы могут только пользователи, входящие в группу Администраторы.
конец внимание
Добавить таблицу на форму приложения
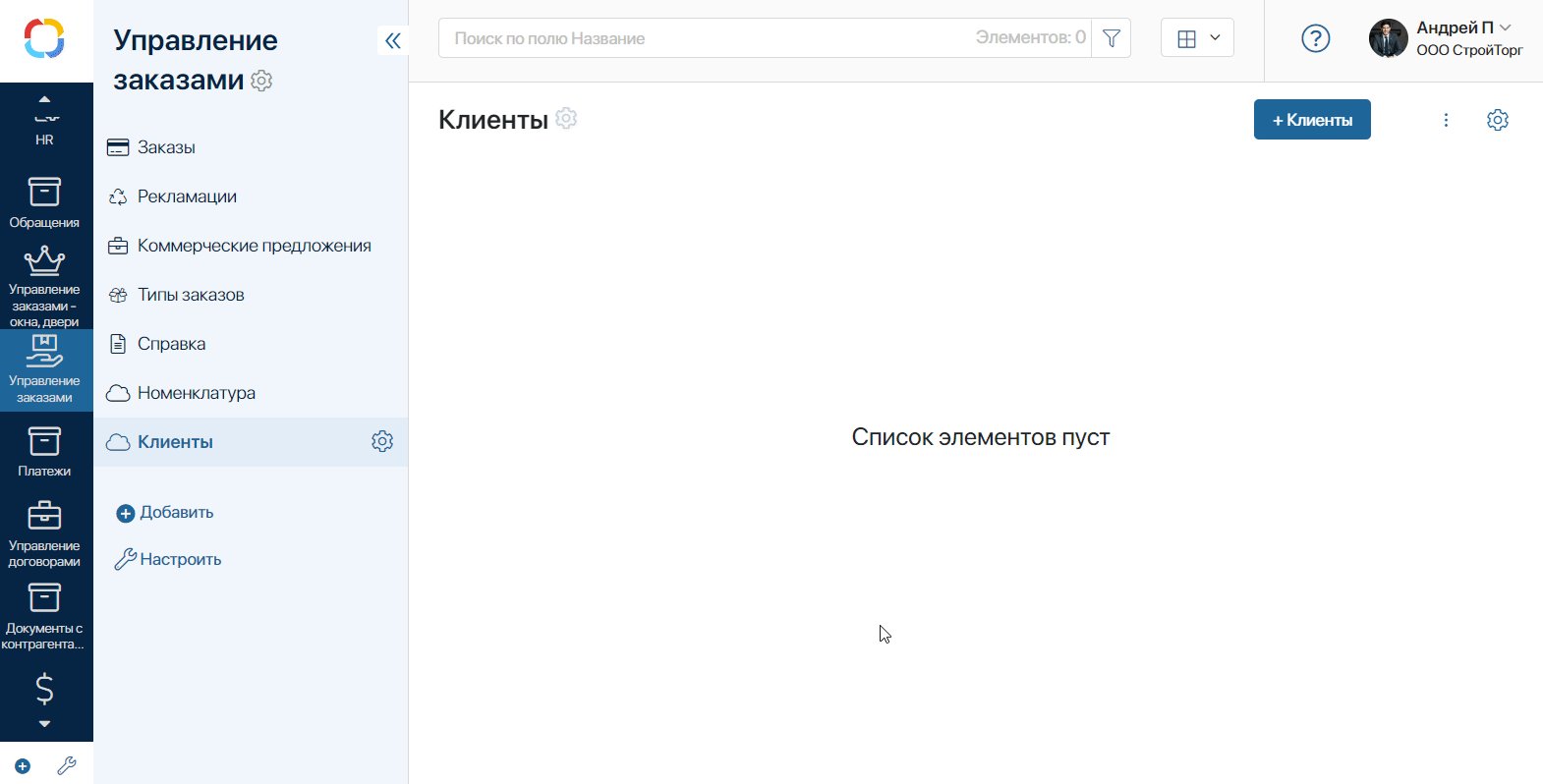
Вы можете добавить таблицу на форму как при создании нового приложения, так и при редактировании уже существующего.
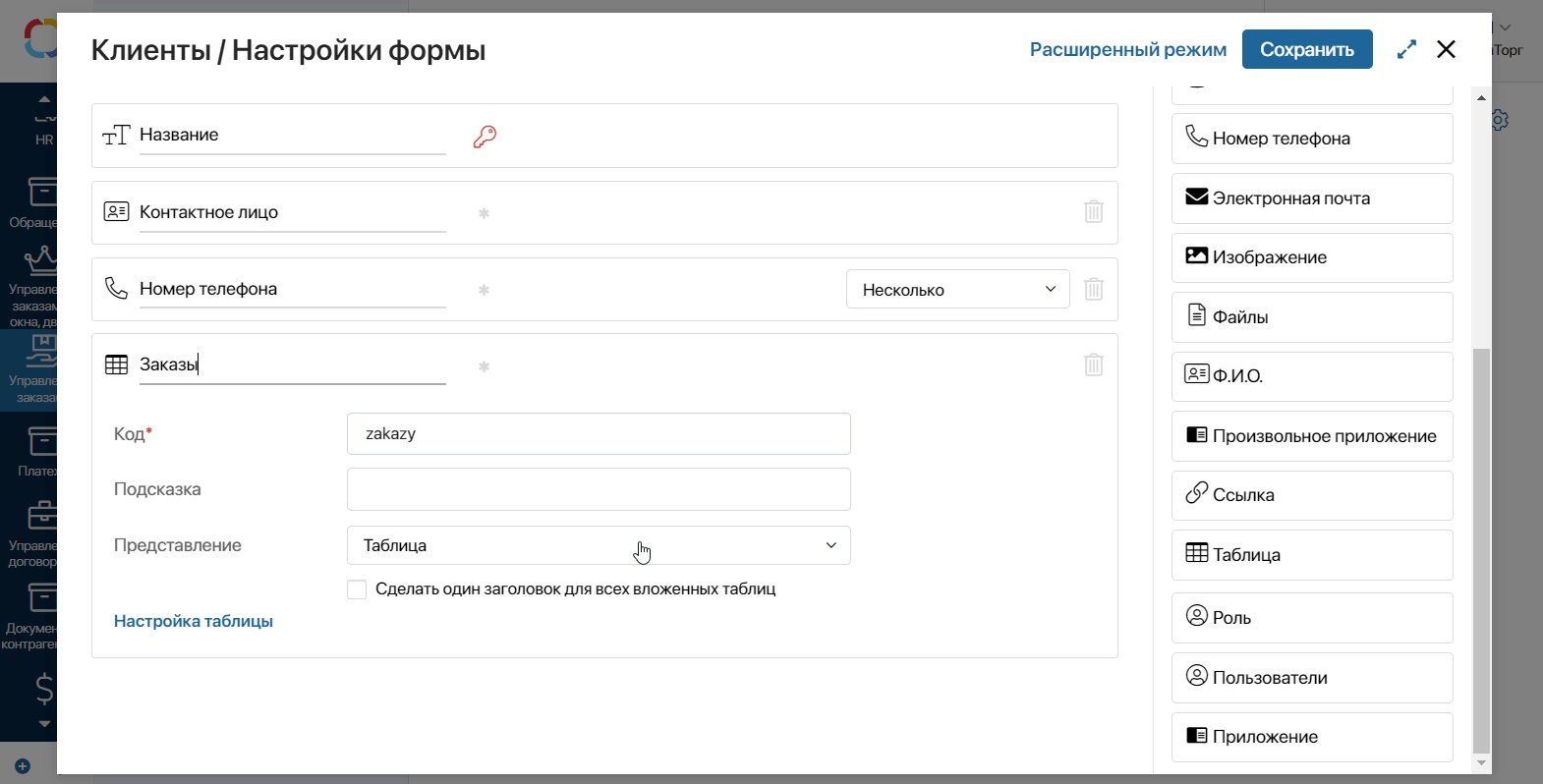
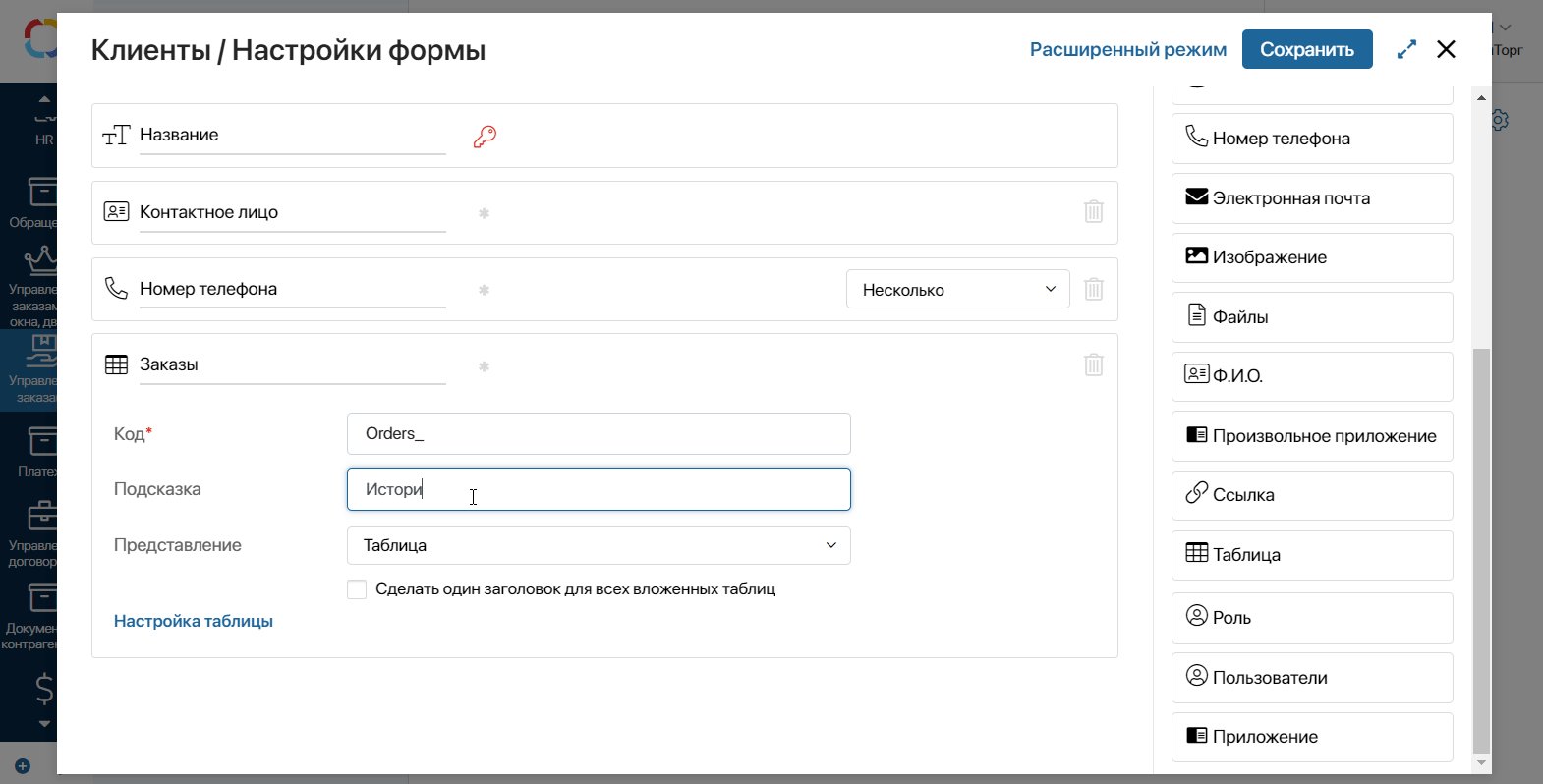
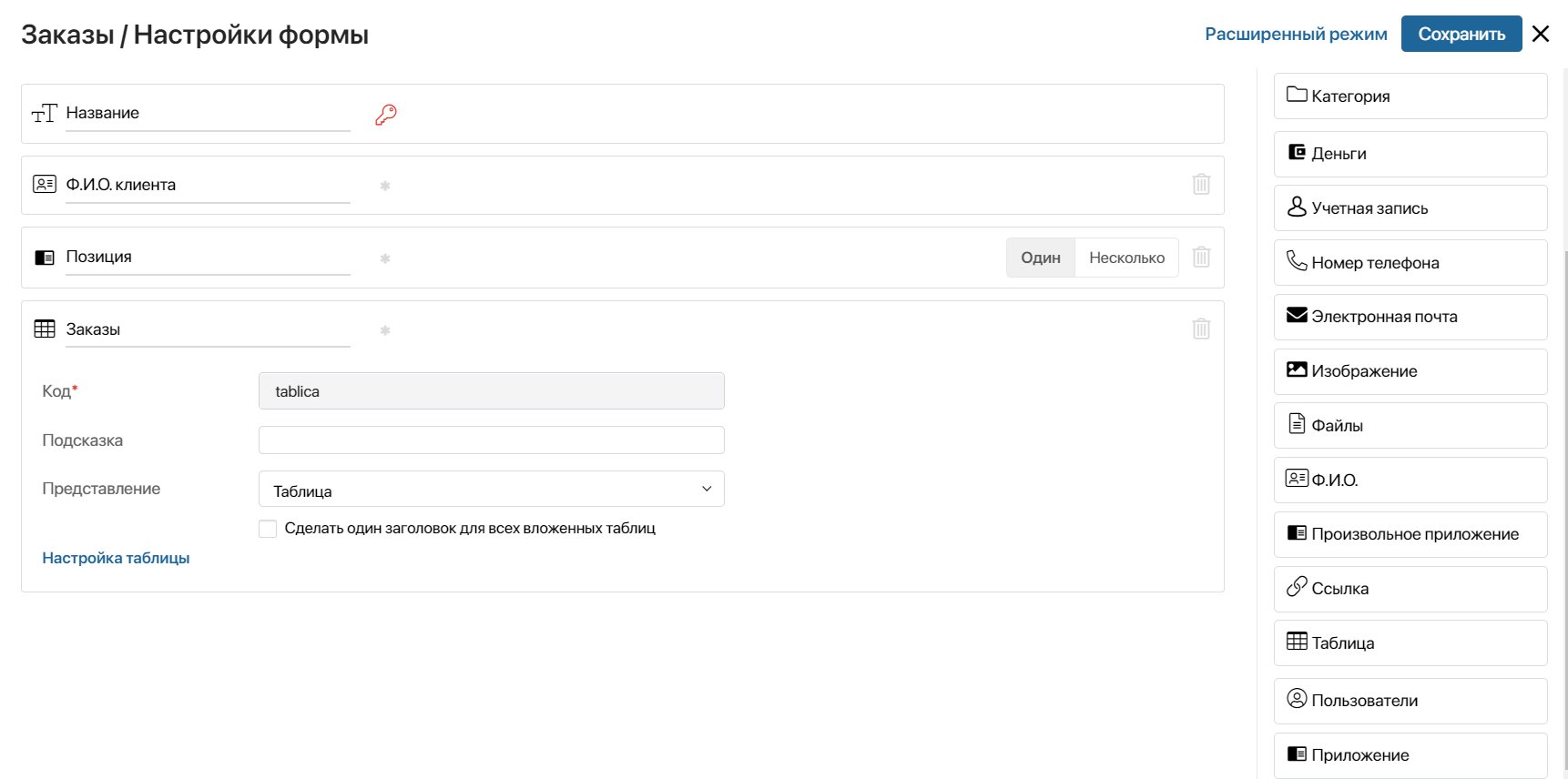
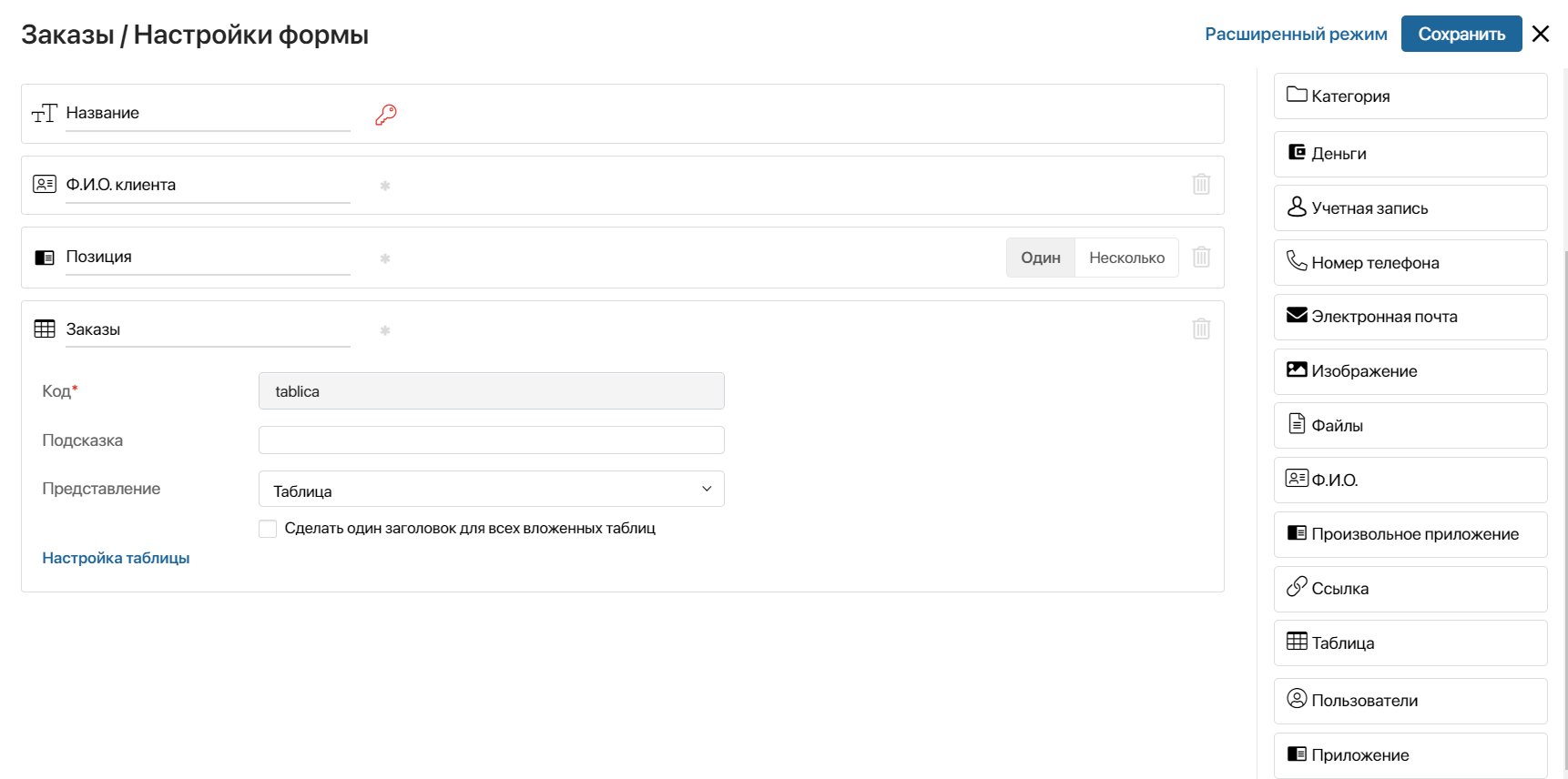
Перетащите свойство Таблица с боковой панели на форму и задайте настройки:

- Название — придумайте название таблицы, которое сотрудники увидят на формах создания, просмотра и редактирования элемента приложения;
- Код* — код поля, использующийся при работе с Web API, скриптами, шаблонами;
- Подсказка — в этом поле можно указать дополнительную информацию, например добавить описание или инструкцию. Это удобный способ помочь сотруднику правильно заполнить таблицу;
- Представление — выберите вариант отображения таблицы:
- Таблица — стандартное отображение данных в виде таблицы;
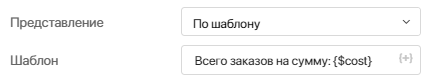
- По шаблону — эту настройку удобно использовать при работе с большими таблицами. Не всегда требуется отображать всю информацию. Например, иногда достаточно показать только итоговую сумму, а все остальные строки можно скрыть. Для этого нужно настроить шаблон.

В поле Шаблон укажите текст, который пользователь увидит на форме, например, Всего заказов на сумму.
Нажмите на значок {+} в конце строки, чтобы добавить итоговое значение одного из столбцов. Эта опция доступна, если таблица уже создана и настроена. В противном случае вы сможете добавить в шаблон только количество строк в таблице.
- Сделать один заголовок для всех вложенных таблиц — вы можете расположить одну таблицу внутри другой. При этом по умолчанию в каждой новой строке вложенной таблицы будет отображаться её заголовок. Включите эту опцию, чтобы заголовок отображался только под названием колонки;
- Настройка таблицы — нажав на ссылку, вы перейдёте к настройкам таблицы. Подробнее о них читайте в статье «Настройка таблицы».
Добавить колонку в таблицу
В таблицу можно добавлять колонки, определять, какие данные будут отображаться в каждой из них, а также задавать формулы для их автоматического заполнения.
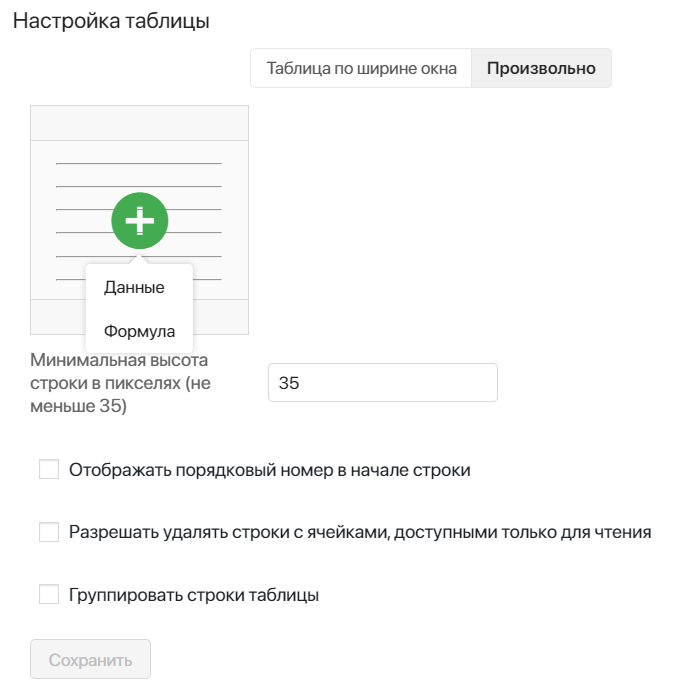
Чтобы добавить колонку, в окне настройки таблицы нажмите значок +.

Выберите тип колонки:
- Данные — такие колонки содержат данные только одного типа. Например, числа, адреса электронной почты или элементы приложения. Вы можете выбрать один из стандартных типов, используемых в ELMA365. Подробное описание каждого типа мы приводили в статье «Типы данных в системе»;
- Формула — эта опция доступна только для таких типов данных, как Строка, Деньги или Число. Она позволяет задать формулу для вычисления значения в каждой строке колонки. Заполнить строки вручную нельзя. Формула может включать в себя константу, оператор, ссылки.
Константа — это фиксированное значение, представляющее собой число либо текст и не изменяющееся в процессе расчётов. Строковые константы записываются в двойных кавычках «».
Операторы предназначены для выполнения арифметических действий и возвращают числовое значение. Вы можете складывать, вычитать, умножать и делить числа, используя следующие операторы: +, -, *, /. Для задания приоритета математических операций используются круглые скобки ().
Ссылки указывают на значения из других колонок таблицы или из полей приложения.
Колонка типа «Данные»
Чтобы создать колонку, внесите следующую информацию:
- Отображаемое имя* — название колонки, которое будет отображаться на формах создания, просмотра и редактирования элемента приложения;
- Имя свойства* — название свойства, использующееся при работе с API, скриптами, шаблонами. При необходимости имя свойства можно изменить;
- Подсказка — пояснительный текст или дополнительное описание, которое будет отображаться в виде всплывающей подсказки при наведении на заголовок колонки;
- Тип* — тип данных, содержащийся в колонке. Например, выбрав тип Строка вы сможете заполнить колонку любой текстовой информацией.
начало внимание
Выбрав тип данных Строка, Деньги или Число, вы сможете вычислить итог по колонке. Для типов Деньги и Число можно также посчитать сумму, максимум, минимум и среднее значение. Для типа Строка вы сможете добавить надпись.
конец внимание
Колонка типа «Формула»
Чтобы понять механизм создания формул, разберём пример.
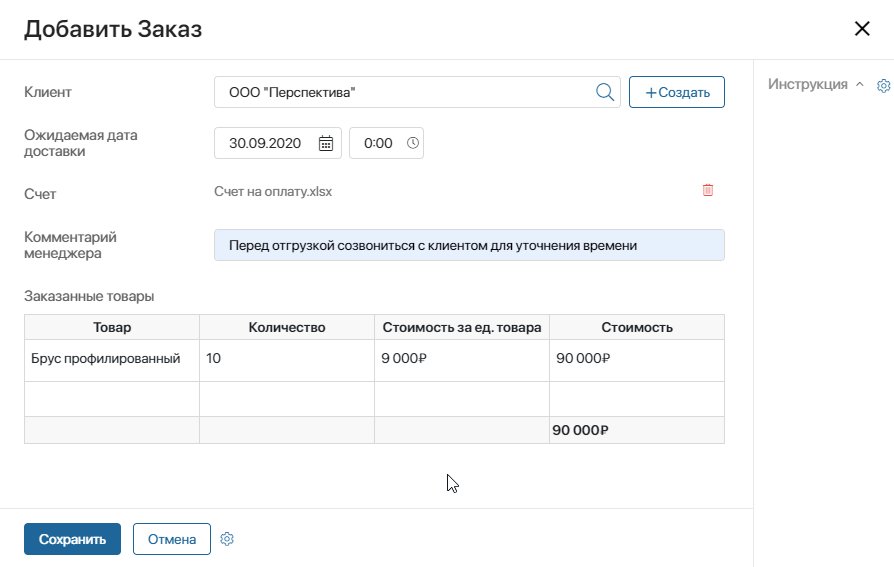
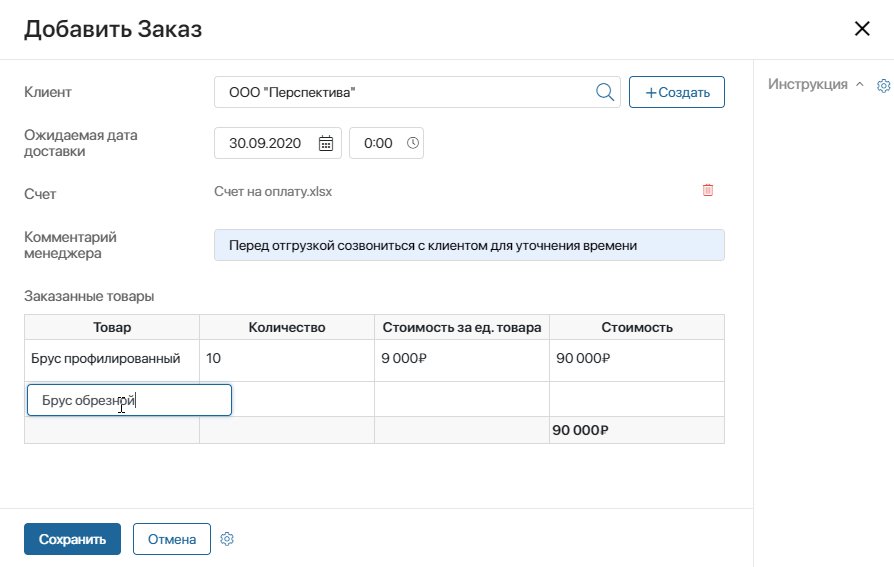
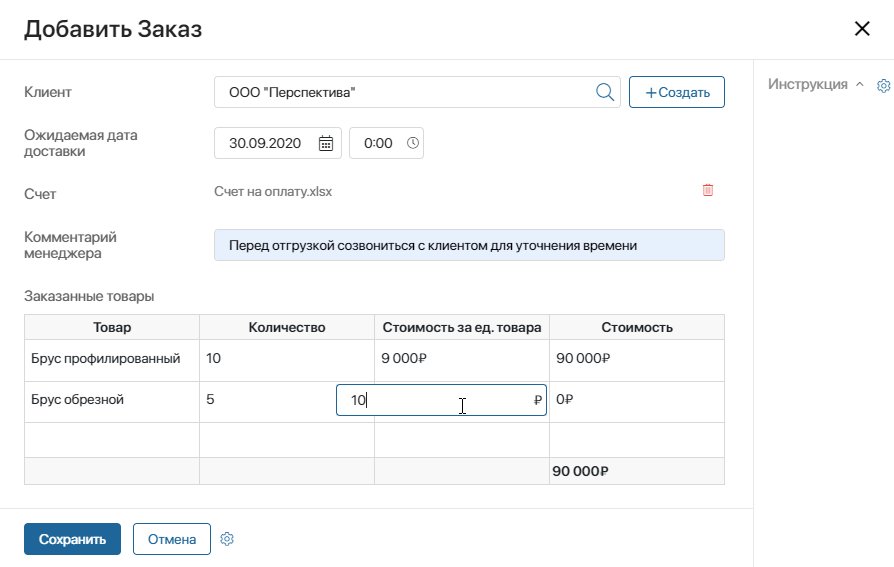
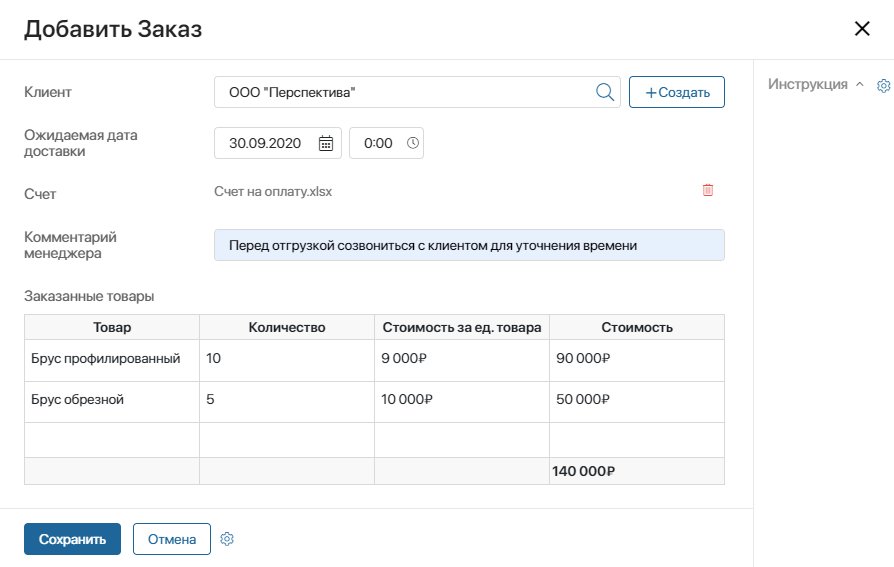
В приложение Заказы добавлена таблица, в которой сотрудник указывает наименование товара, его количество и цену. Расчёт итоговой стоимости можно осуществлять автоматически при помощи формулы. Она представляет собой произведение цены на количество товара.
Создайте колонку типа формула, в которой количество позиций автоматически будет умножаться на стоимость.
Для этого:
- Нажмите значок + и выберите тип Формула.

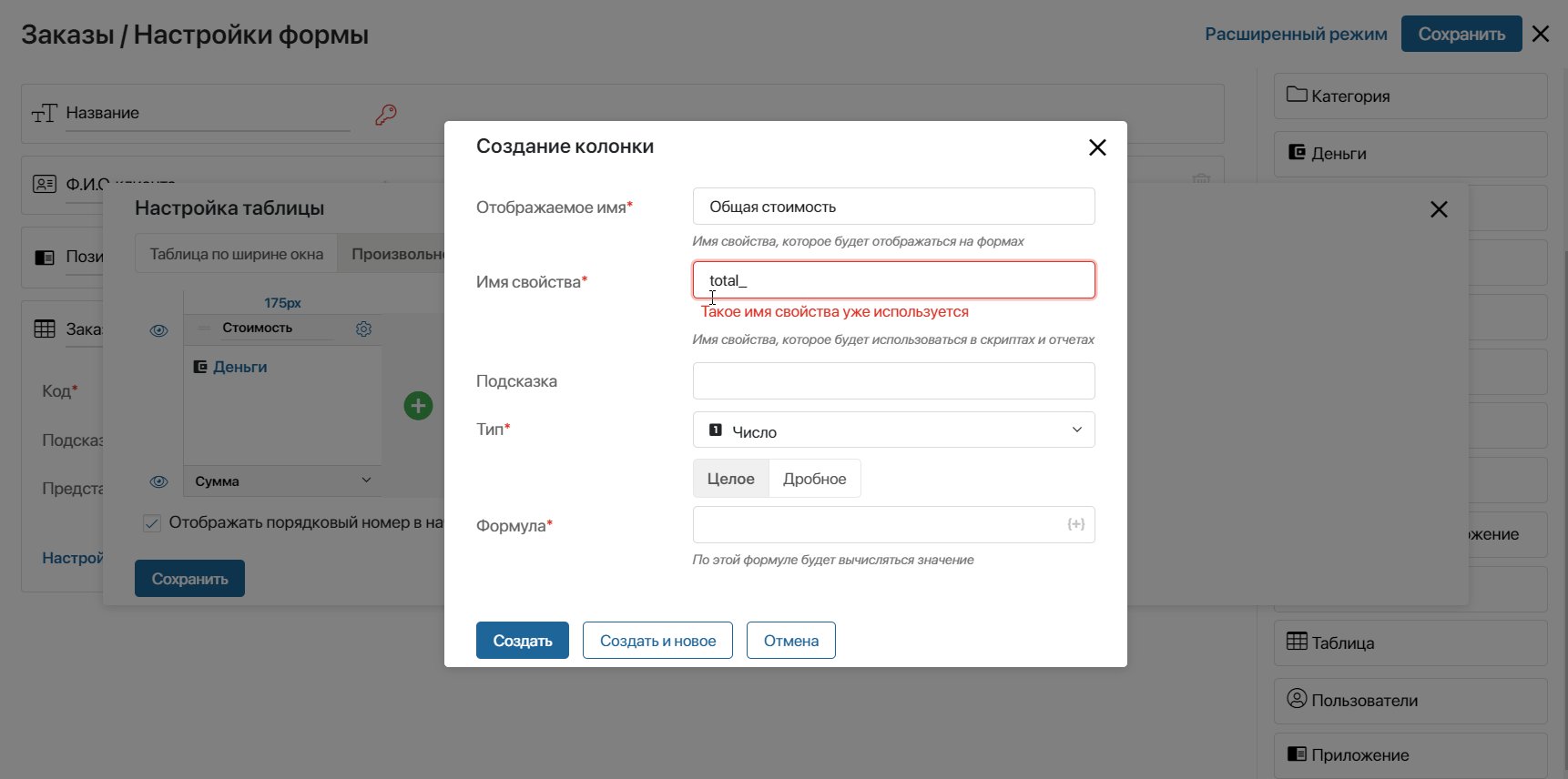
- В открывшемся окне введите название поля, например, Общая стоимость.
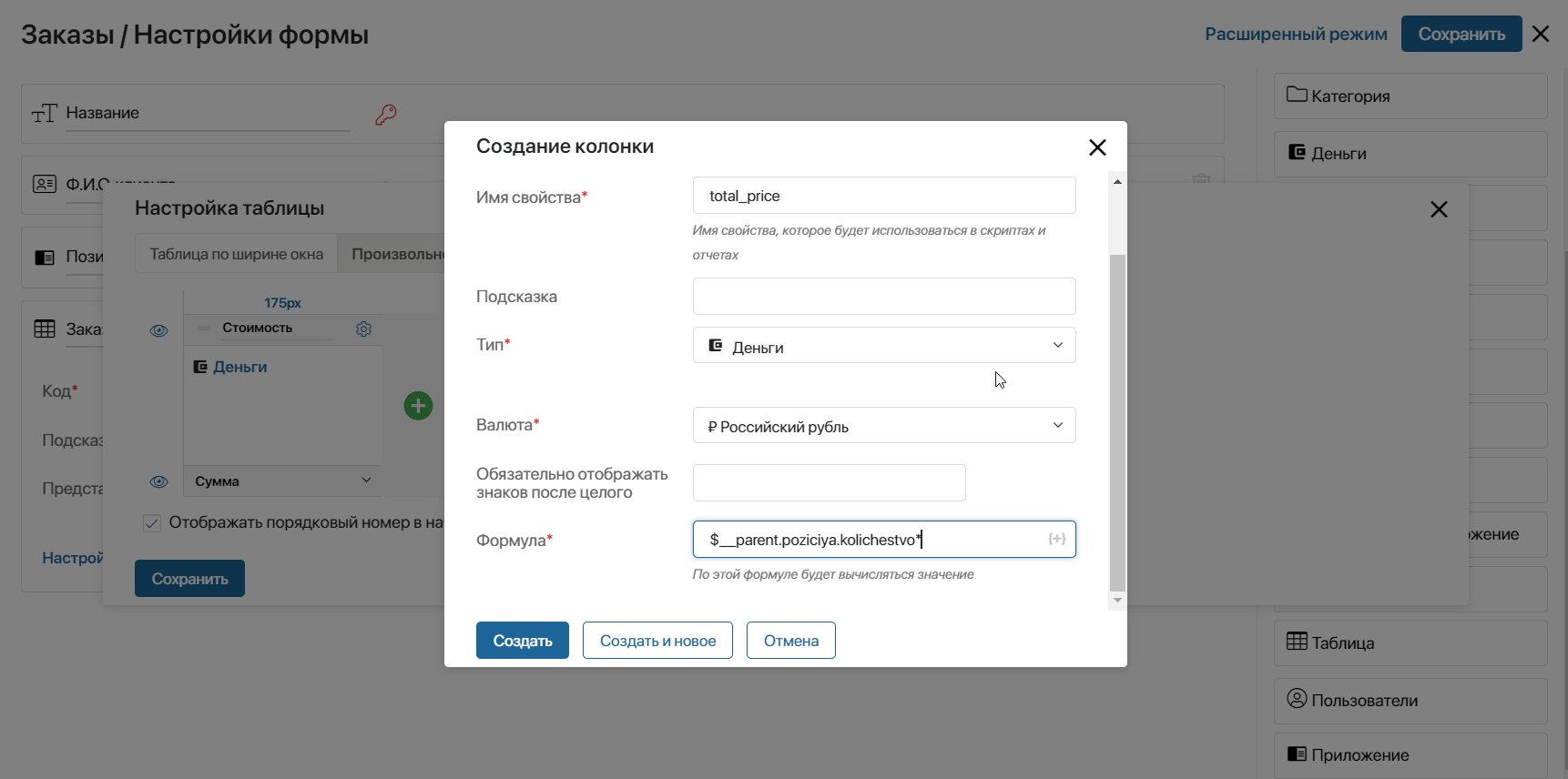
- В поле Тип выберите Деньги, так как вычисляется общая стоимость для каждой позиции из заказа.
Обратите внимание, в формулу можно добавить поля такого же типа, который задан для колонки, заполняемой по формуле. Для этого нажмите значок {+} и в открывшемся списке выберите переменную. Так, в формулу для колонки типа Строка добавьте поля типа Строка. Для колонки типа Число можно задать формулу, используя поля типа Число.
Если добавить в формулу переменную другого типа, возникнет ошибка валидации. Исключением является тип Деньги. Если вы создаёте формулу для колонки этого типа, можете использовать комбинацию Деньги*Число, то есть значение поля типа Деньги можно умножить на значение поля типа Число. - В поле Формула нажмите значок {+} в конце строки. В открывшемся списке вы увидите название других колонок таблицы и полей приложения. Выберите Количество (ссылка на вторую колонку) и Стоимость за ед. товара (ссылка на третью колонку). Чтобы перемножить значения второй и третьей колонок, нужно добавить оператор *.
- Нажмите кнопку Создать.
- Для колонки типа Формула можно показывать общий итог в футере. Для этого в футере, в выпадающем списке выберите нужную функцию: надпись, сумма, максимум, минимум или среднее значение.
- Сохраните настройки.
Теперь, заполняя таблицу, сотрудник выберет товар и укажет нужное количество позиций, а стоимость рассчитается автоматически.
|
Удалить колонку или строку из таблицы
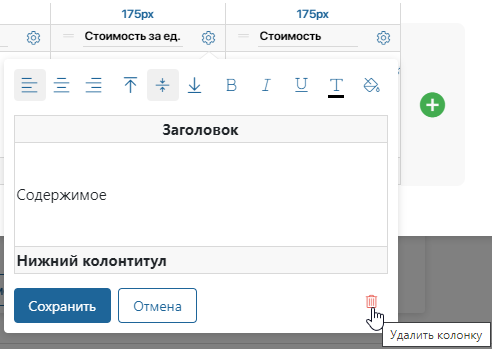
Чтобы удалить колонку, перейдите в настройки таблицы. Нажмите значок шестерёнки рядом с названием колонки, которую вы хотите удалить. В открывшемся окне в правом нижнем углу нажмите значок корзины, а затем подтвердите удаление.
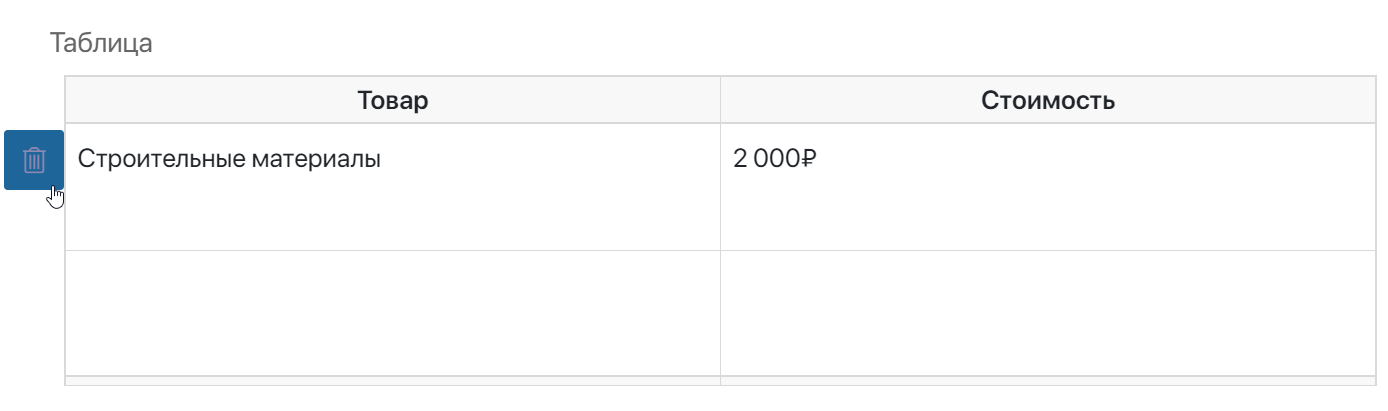
Удалить лишнюю строку таблицы можно на форме создания или редактирования приложения одним из доступных способов:
- Наведите курсор на строку, которую необходимо удалить. Нажмите на появившийся слева значок корзины. Вы также можете воспользоваться сочетанием клавиш Сtrl + Delete для удаления выделенной строки.

Обратите внимание, если в таблицу добавлены колонки, доступные только для чтения, вы не сможете удалить строку. Чтобы это изменить, в настройках таблицы включите опцию Разрешать удалять строки с ячейками, доступными только для чтения. - Если в настройках активировано отображение новой версии таблицы, наведите курсор на строку и откройте её контекстное меню, выберите Удалить.
Добавить в таблицу данные из другого приложения
При создании таблицы вам может понадобиться сослаться на данные из другого приложения. Предположим, вы ведёте учёт товаров при помощи приложения Номенклатура, а все сделки с клиентами фиксируются в приложении Заказы. Вы можете добавить таблицу на форму заказа, в которой сотрудники смогут выбирать позиции номенклатуры из выпадающего списка. При этом информация о цене за единицу товара будет автоматически добавляться.
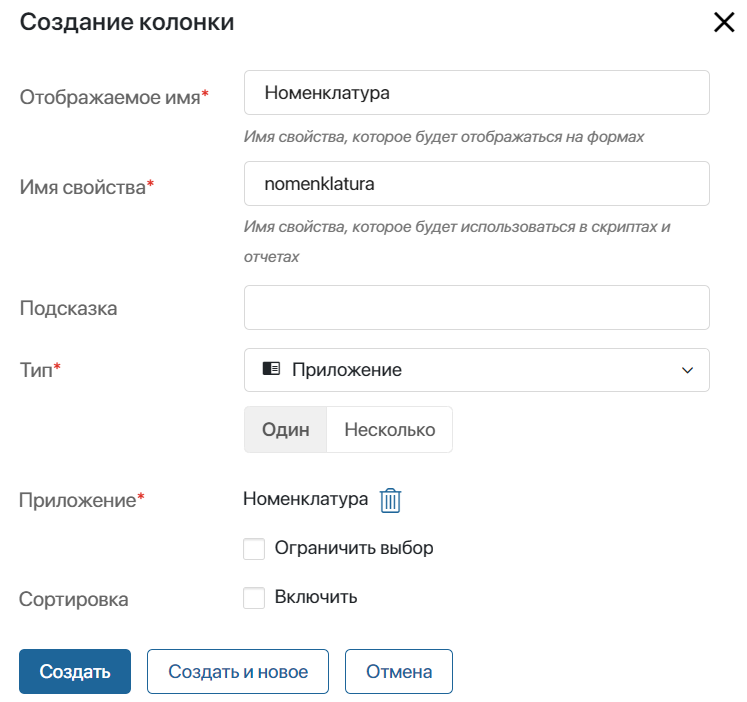
Чтобы выполнить такую настройку, добавьте поле типа Таблица на форму приложения Заказы. Затем в настройках таблицы создайте колонку Данные. В поле Тип укажите Приложение и выберите приложение Номенклатура. Имя колонки заполняется автоматически и совпадает с названием элемента приложения.

Сохраните настройки. На форме появится таблица, которая будет ссылаться на элементы приложения Номенклатура. Нажав на ячейку в колонке Позиция, сотрудник может выбрать нужный товар или добавить новый элемент приложения, если вы включили создание элементов в таблице.
Также в приложении Номенклатура хранится информация о стоимости каждой позиции. Вы можете добавить в таблицу колонку типа Формула и настроить её так, чтобы информация о стоимости отображалась автоматически, как только пользователь введёт название позиции.
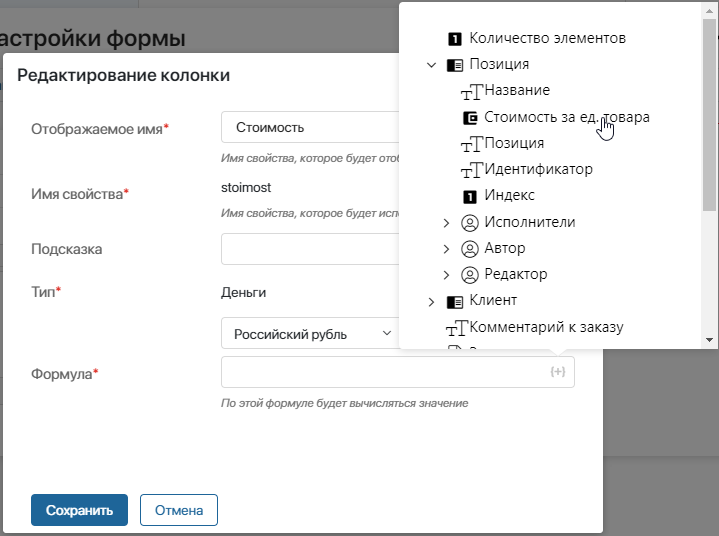
Для этого добавьте новую колонку и выберите Формула. В открывшемся окне в поле формула нажмите на значок {+}. В выпадающем списке выберите Позиция (ссылка на первую колонку), а затем Стоимость за ед. товара (свойство).

Теперь сотрудник сможет открыть выпадающий список, выбрать нужную позицию, а стоимость товара подставится автоматически.
Выдать права на файл в таблице
Рассмотрим ситуацию, когда:
- на форму приложения добавлено поле типа Таблица;
- в колонке таблицы используются данные типа Файл;
- пользователю в ходе бизнес-процесса выданы права на элемент приложения, но он не может просмотреть файл в таблице.
В таком случае назначить права доступа к файлу можно с помощью скрипта, используя метод setPermissions().
начало внимание
Администратор системы всегда имеет доступ к файлам, независимо от назначенных прав.
конец внимание
Пример скрипта:
async function setPerm(): Promise<void> {
// Найдём текущего пользователя
const user = await System.users.getCurrentUser();
// Получим текущий элемент приложения
let app = await Context.data.order.fetch();
// Обработаем каждую строку с помощью цикла
for (let i = app.data.table!.length - 1; i >= 0; i--) {
const row = app.data.table![i];
// Проверим, есть ли в строке файл. Вы можете здесь указать и другие вводные данные, на основе которых можно выдать доступ к файлу
if (row.file) {
// Создадим новый объект типа TPermissions с доступами на чтение и удаление, выдадим доступы пользователю, записанному в переменную user
const permissions = new Permissions([
new PermissionValue(user, [PermissionType.DELETE, PermissionType.READ]),
]);
// Выдадим доступы на файл каждой строки
await row.file.setPermissions(permissions);
}
}
}
Обратите внимание, в этом примере права будут выданы только пользователю, записанному в переменную user. Все остальные пользователи потеряют доступ к файлу. Чтобы избежать этого, добавьте новые доступы к массиву уже существующих, используя методы getPermissions() и push(). Пример кода:
// Получим текущие доступы
const currPermission = await row.file.getPermissions()
// Создадим объект доступов
const NewPermission = new PermissionValue(user, [PermissionType.DELETE, PermissionType.READ]);
// Добавим объект доступов к уже существующим доступам на данный файл
currPermission.values.push(NewPermission);
await AppFetch.setPermissions(currPermission);