Вы можете создать полноценный шаблон письма, используя инструменты email-редактора. Перейти в email‑редактор можно:
- на этапе создания шаблона;
- если в карточке шаблона нажать кнопку Редактировать.
В зависимости от прав на настройку шаблонов, заданных администратором системы, вам могут быть доступны:
- все функции email-редактора: настройка структуры шаблона с помощью блоков, изменение стилей и настроек компонентов и т. д.;
- редактирование текста и замена изображений в блоках, настроенных сотрудниками с полным доступом;
- изменение только текста в настроенных блоках.
Если вам не назначены права на использование email-редактора, вы сможете отредактировать только название шаблона.

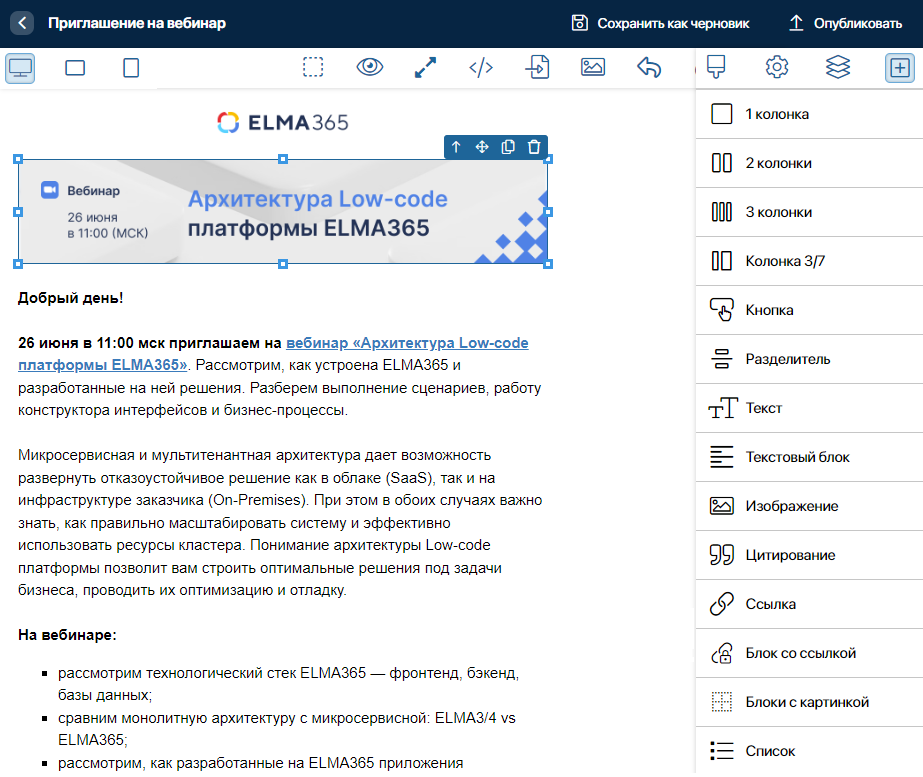
Инструменты email-редактора размещены на верхней и боковой панелях.
Верхняя панель инструментов редактора шаблонов
Здесь вы можете:
- изменить название шаблона;
- сохранить его как черновик или опубликовать;
- выбрать в левом углу удобный формат отображения шаблона — на экране монитора, планшета или телефона.
Справа на верхней панели доступны следующие действия:
 — отобразить границы компонентов, из которых состоит блок, вынесенный в тело шаблона. Например, в блоке 3 колонки вы увидите границы его колонок;
— отобразить границы компонентов, из которых состоит блок, вынесенный в тело шаблона. Например, в блоке 3 колонки вы увидите границы его колонок;

 — показать, как будет выглядеть шаблон в письме (предварительный просмотр);
— показать, как будет выглядеть шаблон в письме (предварительный просмотр); — перейти в полноэкранный режим отображения шаблона;
— перейти в полноэкранный режим отображения шаблона; — получить HTML-код шаблона. Он отобразится в открывшемся окне. Скопируйте HTML-код, чтобы затем использовать его для экспорта шаблона;
— получить HTML-код шаблона. Он отобразится в открывшемся окне. Скопируйте HTML-код, чтобы затем использовать его для экспорта шаблона;
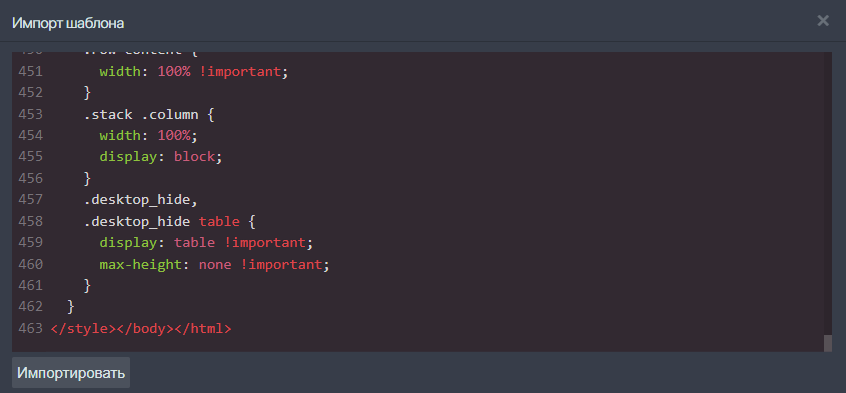
 — импортировать шаблон, используя HTML-код. В открывшемся окне вставьте HTML‑код шаблона и нажмите Импортировать. После этого содержание импортированного шаблона отобразится на странице email-редактора;
— импортировать шаблон, используя HTML-код. В открывшемся окне вставьте HTML‑код шаблона и нажмите Импортировать. После этого содержание импортированного шаблона отобразится на странице email-редактора;

 — локально отключить показ изображений в шаблоне. Используйте эту опцию для удобства, когда создаёте сложный шаблон. Вместо картинки отобразится значок
— локально отключить показ изображений в шаблоне. Используйте эту опцию для удобства, когда создаёте сложный шаблон. Вместо картинки отобразится значок  ;
; — отменить или вернуть последнее действие при работе с шаблоном;
— отменить или вернуть последнее действие при работе с шаблоном; — очистить шаблон, удалив его содержание.
— очистить шаблон, удалив его содержание.
Боковая панель инструментов редактора шаблонов
На боковой панели размещены несколько вкладок:
![]() — диспетчер стилей;
— диспетчер стилей;
![]() — настройки компонента;
— настройки компонента;
![]() — диспетчер слоёв;
— диспетчер слоёв;
![]() — блоки.
— блоки.
Рассмотрим подробнее работу с инструментами на каждой вкладке боковой панели.
Блоки
Начните создание шаблона с наполнения его блоками. Для этого перетащите нужные блоки в тело шаблона. Вы можете разделить содержимое на колонки, добавить кнопки, разделитель, текст, изображение, список и т. д.
При наведении курсора на блок с правой стороны отобразятся доступные действия. Вы можете переместить блок выше или в любое место на шаблоне, а также скопировать или удалить блок.
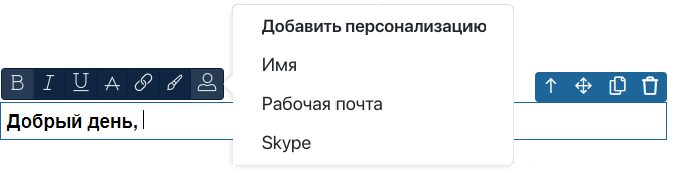
Во время работы с текстовым блоком отобразится панель для его оформления. Можно задать параметры шрифта или, например, преобразовать текст в ссылку.
Если в модуле интеграции с сервисом рассылок вы настроили переменные для персонализации шаблона, добавьте их в текст. После формирования рассылки вместо переменной в письме отобразятся данные о подписчике. Для этого нажмите значок ![]() и в открывшемся списке выберите переменную.
и в открывшемся списке выберите переменную.

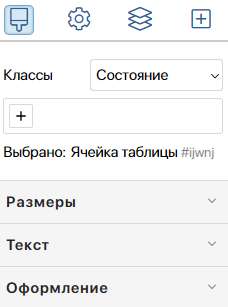
Диспетчер стилей
Выберите блок и перейдите на эту вкладку, чтобы задать стили для его компонентов. Используя HTML‑редактор, вы можете изменить размеры, добавить отступы и т. д.

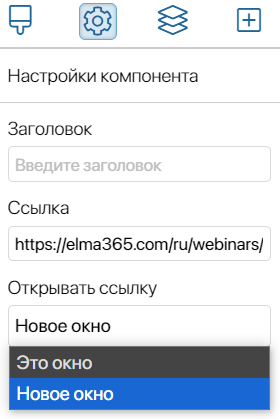
Настройки компонента
Разные компоненты в блоках имеют свой набор настроек на этой вкладке. Например, для ссылки можно задать:
- заголовок, который отобразится при наведении на ссылку;
- URL-адрес ссылки;
- текущую или новую вкладку браузера, на которую выполнится переход по ссылке.

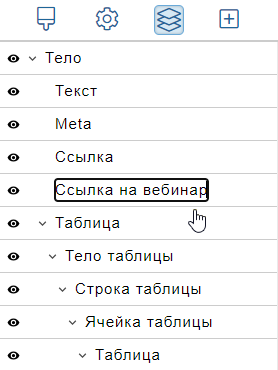
Диспетчер слоёв
Здесь отобразится структура содержания шаблона с учётом вложенности его компонентов. Вы можете задать названия для компонентов и использовать вкладку для быстрого перехода к нужному компоненту.