Под формой мы понимаем внешний вид элемента приложения. Настраивая форму, мы указываем, как именно будет выглядеть карточка каждого элемента — какие данные будут на ней отображаться, какие потребуется внести пользователю, какая информация будет доступна или недоступна для редактирования.
Внешний вид формы можно настроить как при добавлении нового приложения, так и при редактировании уже существующего. Настроенная таким образом форма используется при создании, просмотре и редактировании элемента приложения.
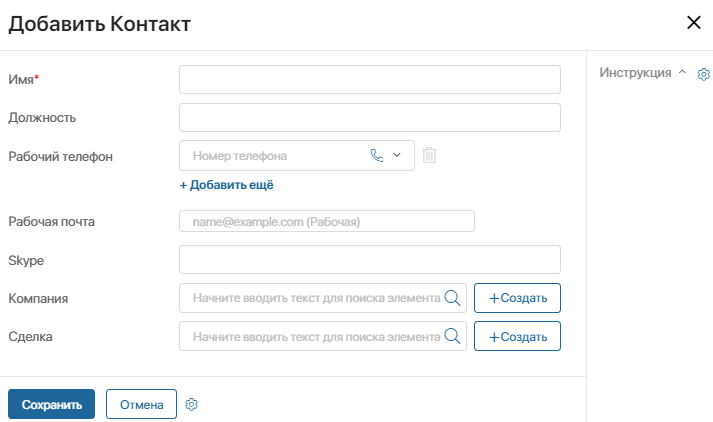
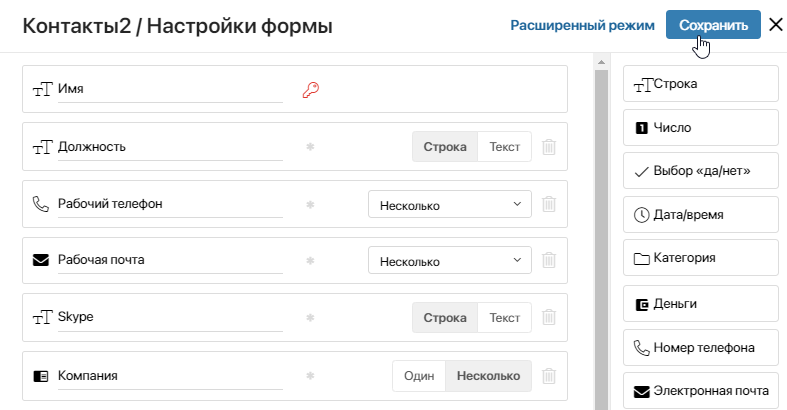
Пример формы приложения:

В формах имеются поля, предназначенные для заполнения, например, название, контактное лицо, номер телефона и т. д. Кроме того, на форму можно добавить таблицы, списки и переключатели, которые позволяют пользователю выбрать один или несколько элементов.
Настройка полей формы
На форму можно добавить неограниченное количество полей, определить их порядок расположения и свойства.
начало внимание
Настройка формы доступна только пользователем, включенным в группу Администраторы.
конец внимание
Есть два способа перейти к настройке полей формы:
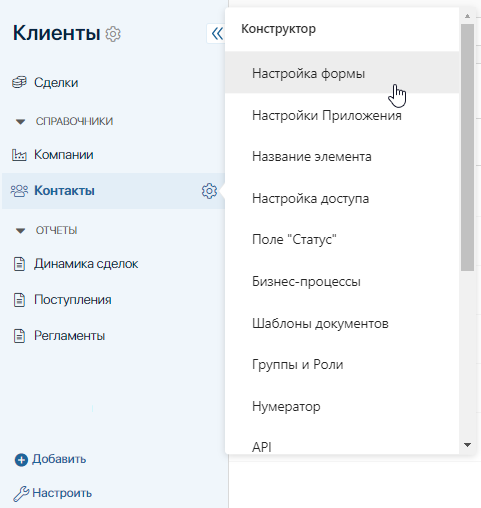
1. В левом меню раздела, нажмите на значок шестерёнки справа от названия приложения и выберите пункт Настройка формы.

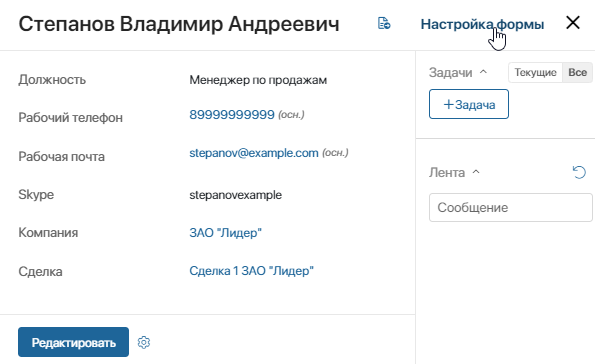
2. На странице приложения нажмите на название любого элемента приложения. Затем в открывшемся окне нажмите на ссылку Настройка формы.

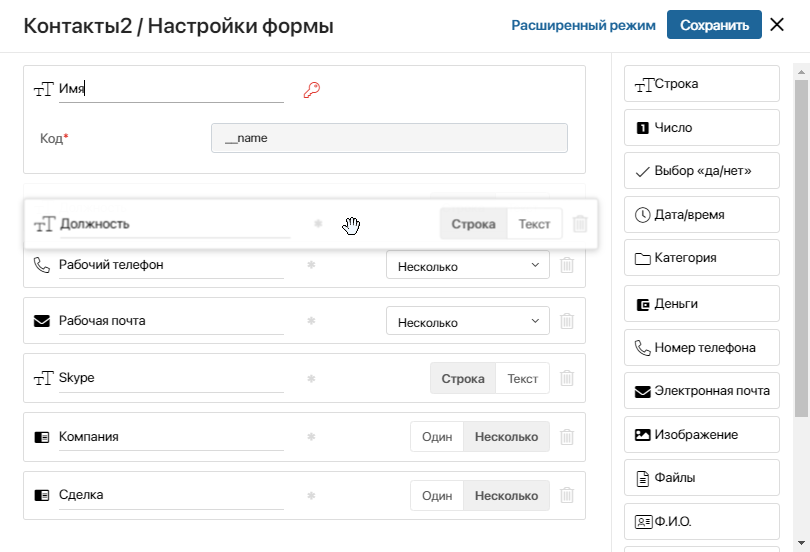
Откроется окно Настройки формы, которое содержит две области: слева — форма элементов приложения, справа — боковая панель со свойствами. Подробное описание всех свойств вы найдете статье «Типы данных в системе».
Каждое свойство, размещенное в области слева, — это поле на форме. Используя способ Drag-and-Drop, перетаскивайте свойства с боковой панели, чтобы добавить нужные поля.

Чтобы изменить порядок расположения полей на форме, также используйте Drag-and-Drop.
После того как все поля будут определены, вы можете приступить к их настройке.
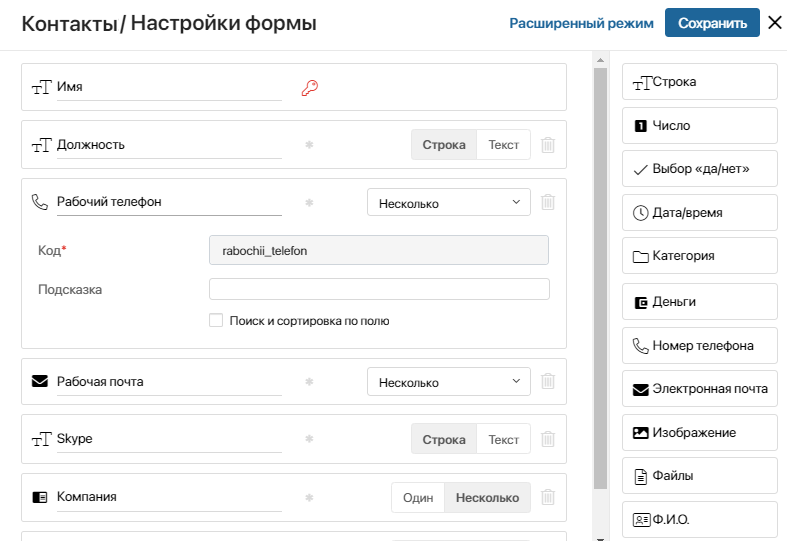
Поля отображаются в левой части окна в свернутом виде. Нажмите на поле, чтобы развернуть его и задать нужные настройки.

Вы можете изменить:
|
Название поля, которое будет отображаться на формах создания, просмотра и редактирования элементов приложения. |
|
|
|
Дополнительная информация, поясняющая каким образом можно заполнить поле на форме приложения, например: Укажите номер телефона в формате +7 9ХХ ХХХ ХХ ХХ. |
|
Если вы выберете эту опцию, то значение данного поля будет использоваться в качестве параметра поиска элемента приложения. |
|
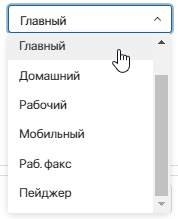
У каждого свойства есть свой набор параметров. Например, для свойства Номер телефона можно указать тип номера — домашний, рабочий, мобильный и т. д. Для свойства Деньги — тип валюты, например, российский рубль, доллар США и т. д. Подробнее о свойствах и их персональных настройках можно прочитать в статье «Типы данных в системе». |
Если поле на форме создания и редактирования должно быть обязательным для заполнения, нажмите на значок ![]() рядом с названием поля.
рядом с названием поля.
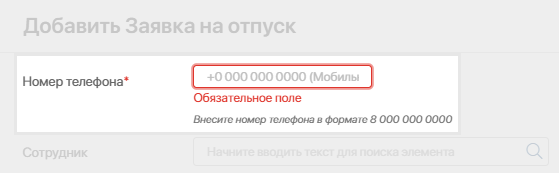
Обязательные поля на форме будут отмечены значком![]() . В случае, если обязательное поле не будет заполнено, пользователь увидит предупреждение.
. В случае, если обязательное поле не будет заполнено, пользователь увидит предупреждение.

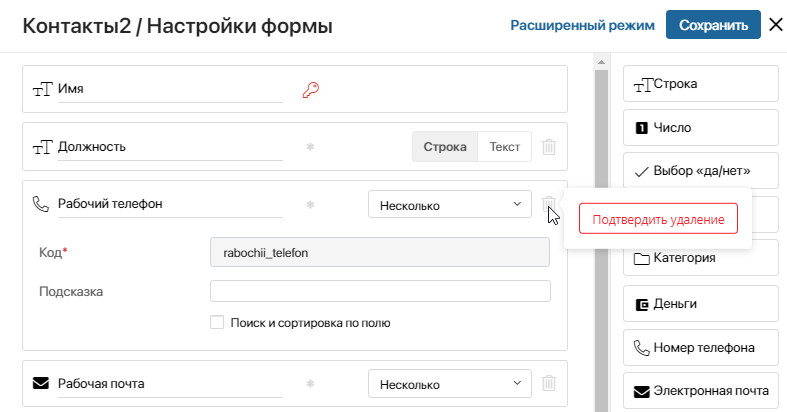
Для удаления поля нажмите на значок ![]() .
.

После того как форма будет настроена, нажмите кнопку Сохранить.

Если вы хотите, чтобы карточки создания, просмотра и редактирования различались, перейдите в расширенный режим.