Элемент приложения — это карточка на странице приложения, которая создаётся пользователями и хранит в себе внесённые ими данные.
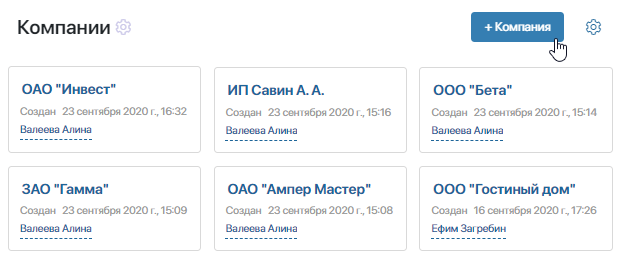
Например, приложение Компании используется для хранения данных о конкретных юридических лицах, их адресах, телефонах и т. д. Каждая компания, добавленная в приложение, и будет являться его элементом.
Внешний вид карточки, или её форма, настраивается при добавлении нового или изменении существующего приложения.
У элемента приложения есть три формы:
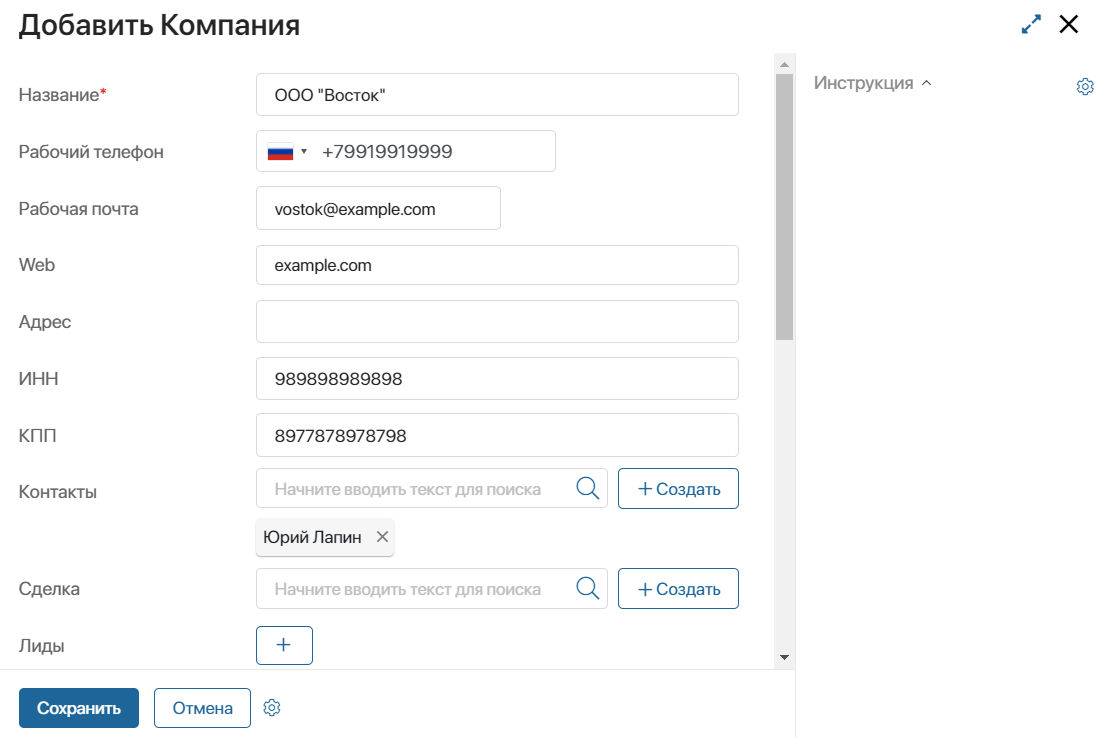
- форма создания — открывается при нажатии на кнопку создания элемента приложения. Чтобы создать элемент, на форме нужно заполнить обязательные поля, отмеченные значком
 ;
; - форма просмотра — открывается при нажатии на название элемента на странице приложения и показывает данные, хранящиеся в элементе. Отображение данных можно настроить динамически;
- форма редактирования — открывается при нажатии на кнопку редактирования элемента приложения. Позволяет вносить изменения в значения полей на форме просмотра.
По умолчанию все три формы имеют одинаковый внешний вид. Однако в расширенном режиме можно настроить различные формы для создания, просмотра и редактирования элемента приложения.
При помощи настройки доступа можно указать, какие пользователи смогут создавать, просматривать или редактировать элементы приложения.
Открыв карточку элемента приложения или задачи, вы можете быстро выйти из неё, нажав клавишу Escape на клавиатуре.
Кроме того, вы можете добавить кнопки на формы приложения, а также настроить автоматический запуск бизнес‑процесса, например, при нажатии на кнопку сохранения нового элемента. Подробнее об этом читайте в статье «Управление кнопками в карточках элемента приложения».
Создание
Элемент приложения можно создать двумя способами:
- На странице приложения в правом верхнем углу нажмите кнопку + Название элемента.

Заполните поля в карточке создания элемента и нажмите кнопку Сохранить.

Подробнее о настройке карточки создания читайте в статье «Формы приложения».
- В рамках бизнес-процесса, используя блок Создание элемента.
Просмотр
Для просмотра элемента приложения нажмите на его название.

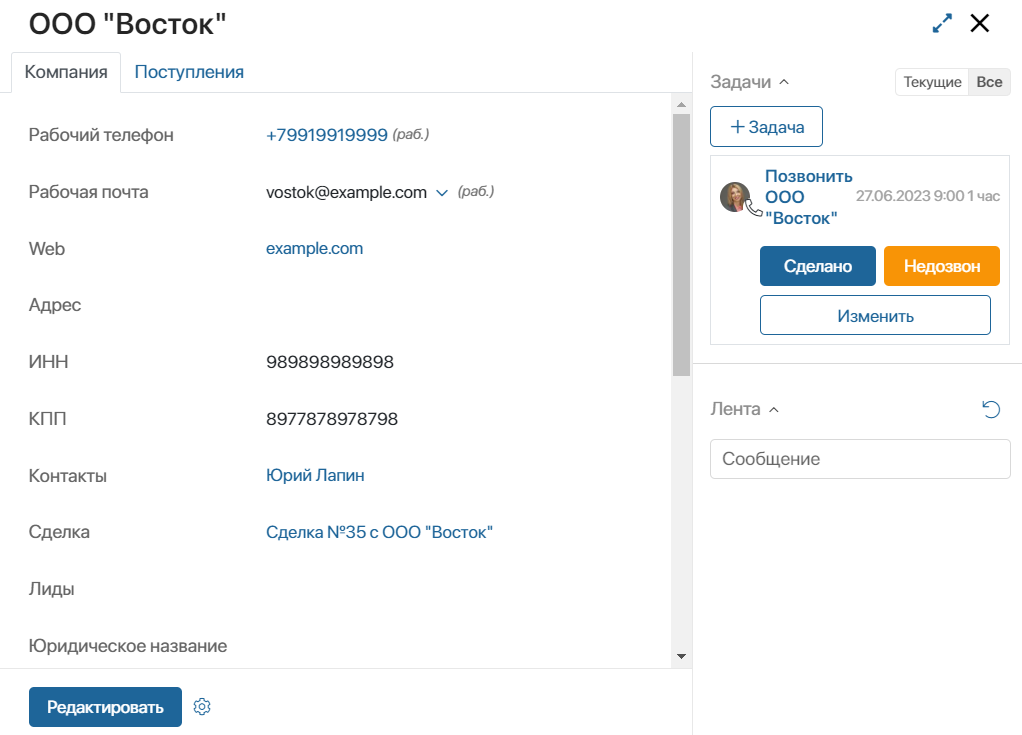
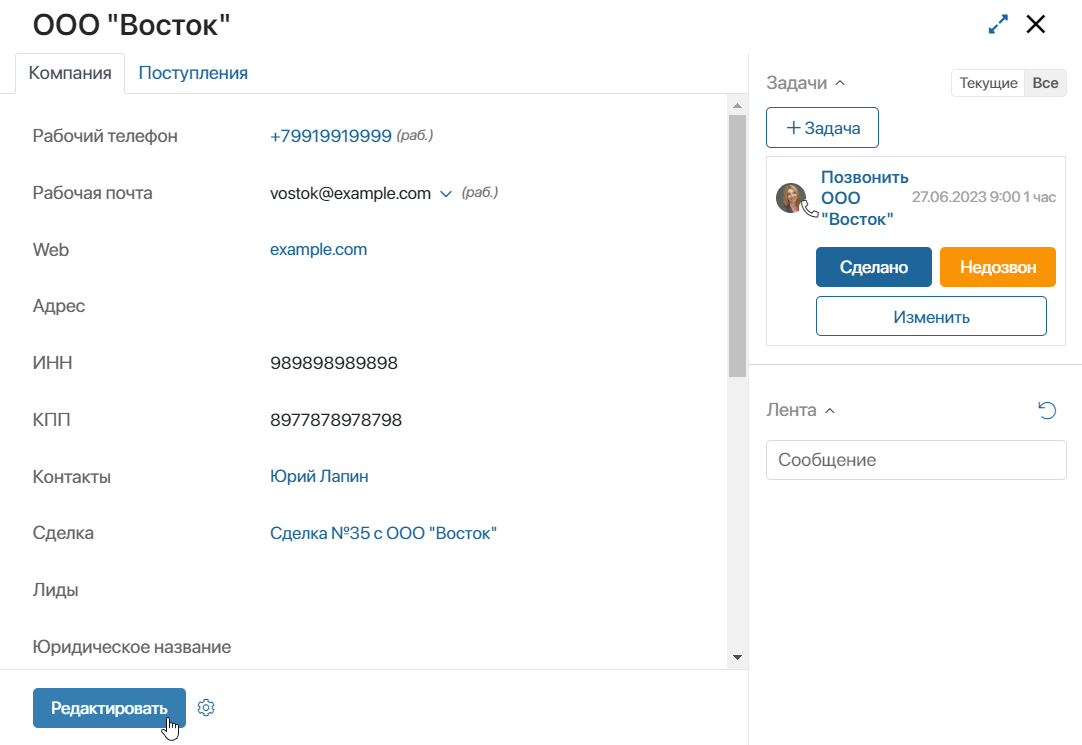
Откроется карточка просмотра, которая содержит следующие области:

- Основные данные, которые вносятся при создании элемента приложения или добавляются в ходе работы с ним.
- Боковая панель, где может отображаться следующая информация:
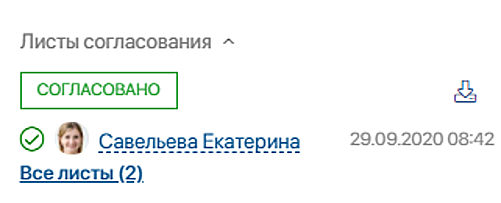
- Лист ознакомления или согласования — если элемент отправлялся на согласование или ознакомление;

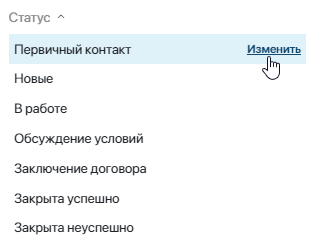
- Статус — если у приложения настроены статусы;

- Задачи — здесь отображаются все задачи, связанные с элементом приложения. Используйте переключатель Текущие/Все, чтобы управлять отображением задач. Чтобы поставить новую задачу или создать чек‑лист нажмите на кнопку + Задача.
Если работа с приложением организована с помощью бизнес‑процесса, на панели отображается список процессных задач: текущих и завершённых. Сотрудник, которому выданы права на управление процессами, может открыть карточку любой процессной задачи, просмотреть её и переназначить на другого пользователя;
- Лента — отображается всегда. Позволяет оперативно обсудить вопросы, связанные с данным элементом, а также помогает отслеживать историю действий с элементом.
- Нижняя панель, где размещаются кнопки для действий с элементом. По умолчанию на форме просмотра отображается кнопка Редактировать. Администратор системы может добавить другие кнопки, например для удаления элемента или смены статусы, и настроить параметры их работы.
В карточке просмотра может быть доступна кнопка ![]() , позволяющая добавлять элементы связанных приложений. Подробнее про её настройку и использование читайте в статье «Создание элементов приложения в карточке другого приложения».
, позволяющая добавлять элементы связанных приложений. Подробнее про её настройку и использование читайте в статье «Создание элементов приложения в карточке другого приложения».
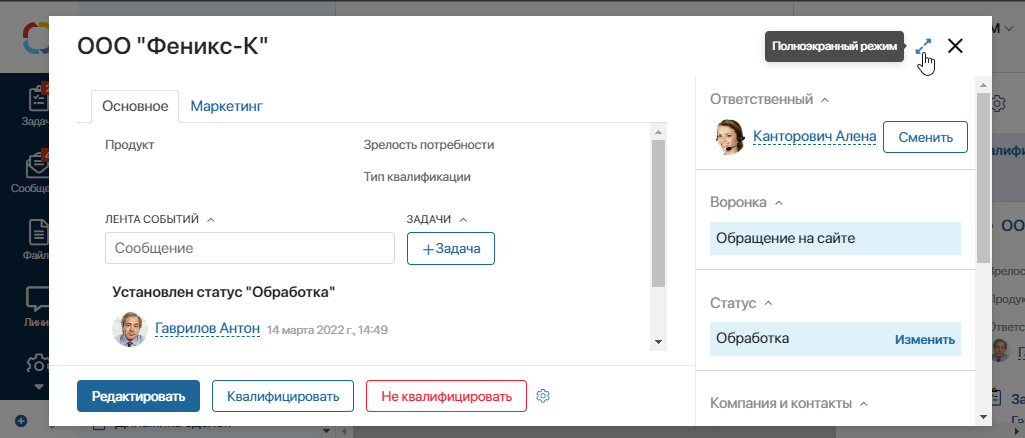
Полноэкранный режим
Вы можете включить полноэкранный режим отображения карточек элементов приложения. Для этого нажмите значок ![]() в правом верхнем углу формы. Форма будет развёрнута на весь экран. Чтобы выйти из полноэкранного режима нажмите значок ещё раз.
в правом верхнем углу формы. Форма будет развёрнута на весь экран. Чтобы выйти из полноэкранного режима нажмите значок ещё раз.

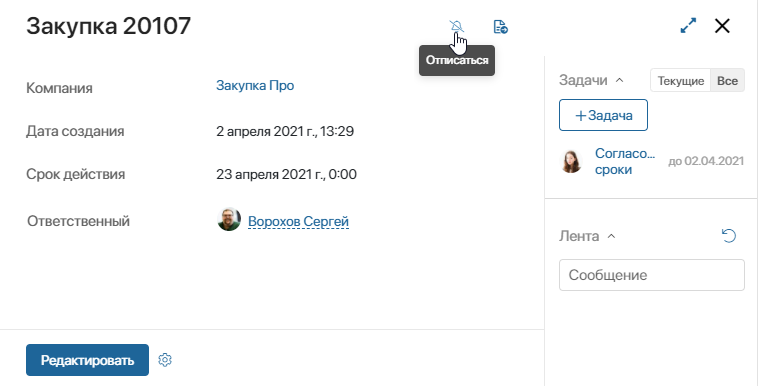
Подписка на элемент
При создании нового элемента приложения вы подписываетесь на него. Это значит, что в своей #ленте вы будете видеть оповещения из ассоциированной ленты этого элемента.
Например, если другой пользователь напишет комментарий в карточке созданного вами договора, вы увидите этот комментарий в своей #ленте, даже если не отмечены в нём.
Если вы не хотите получать такие оповещения, вы можете отписаться от них. Для этого нажмите значок ![]() на верхней панели карточки. Таким же образом вы можете подписаться на любой другой элемент и отписаться от него.
на верхней панели карточки. Таким же образом вы можете подписаться на любой другой элемент и отписаться от него.

По умолчанию кнопка подписки не отображается в карточках элементов приложений типа Событие и Документ. Пользователь, входящий в группу Администраторы, может добавить её вручную в дизайнере интерфейсов, используя виджет Подписка на элемент.
Ознакомление и согласование
Вы можете отправить элемент приложения на ознакомление или согласование другим пользователям. Например, если в элементе содержится документ, который необходимо просмотреть другому сотруднику.
Для этого нажмите значок ![]() на верхней панели карточки элемента приложения и выберите действие. Подробнее об этом читайте в статье «Готовые маршруты документов».
на верхней панели карточки элемента приложения и выберите действие. Подробнее об этом читайте в статье «Готовые маршруты документов».
Права на элемент
Пользователь с уровнем доступа Назначение прав может ограничивать или предоставлять доступ другим сотрудникам на отдельные элементы приложения. Для этого нажмите значок ![]() . В открывшемся окне добавьте пользователя, группу пользователей или элемент оргструктуры, а затем укажите, какие типы прав будут доступны выбранному объекту. Подробнее об этом читайте в статье «Ограничение на уровне элементов приложения».
. В открывшемся окне добавьте пользователя, группу пользователей или элемент оргструктуры, а затем укажите, какие типы прав будут доступны выбранному объекту. Подробнее об этом читайте в статье «Ограничение на уровне элементов приложения».
Удаление и архивация элемента
Администратор системы может выдать сотрудникам права на удаление элементов с устаревшими данными и добавить на форму кнопки:
- Архивировать — переместить элемент с неактуальными данными в архив вручную, если он не удовлетворяет условиям автоматической архивации элементов в приложении. Запись перестанет отображаться в интерфейсе системы;
- Удалить — скрыть элемент со страницы приложения. Для перехода к списку удалённых элементов используется опция Удаленные в окне поиска по параметрам. Администратор может добавить в карточку элемента кнопки, чтобы восстановить его, архивировать или окончательно удалить из системы. Подробнее читайте в статье «Поиск и фильтры».
Редактирование
Если нужно изменить данные, хранящиеся в элементе приложения, в левом нижнем углу карточки нажмите кнопку Редактировать.

Откроется карточка редактирования элемента. Внесите нужные изменения и нажмите кнопку Сохранить. Данные элемента приложения обновятся.
Одновременное редактирование элемента
В настройках приложения администратор системы может включить следующие опции:
- запретить одновременное редактирование элемента приложения несколькими пользователями — если вы откроете уже редактируемый элемент, отобразится предупреждение об этом. Вы сможете внести изменения после того, как другой пользователь закончит редактирование;
- отменить автоматическую перезапись данных элемента при их одновременном редактировании несколькими пользователями, а также в ходе процессов или в скриптах — если вы редактируете элемент и в это время сохранятся другие изменения его данных, то:
- вы увидите предупреждение о том, что нужно обновить страницу;
- кнопка сохранения изменений в карточке элемента станет неактивной. Перезагрузите страницу, и тогда данные элемента обновятся. Вы сможете изменить их и сохранить.