Виджет предназначен для подписания элементов приложений квалифицированной подписью. Он автоматически добавляется на верхнюю панель карточки элемента в виде кнопки ![]() . Чтобы виджет отображался для пользователя, администратору системы нужно:
. Чтобы виджет отображался для пользователя, администратору системы нужно:
- настроить модуль подписания. Помимо стандартных модулей, доступно подключение интеграции с любым провайдером электронной подписи;
- выдать пользователям права на подписание в настройках каждого приложения, где требуется подписывать элементы.
Подробнее читайте в статье «Настройка электронной подписи».
Настройка виджета
Для настройки перейдите в дизайнер интерфейсов, выделите виджет Подпись приложения и нажмите на значок шестерёнки.
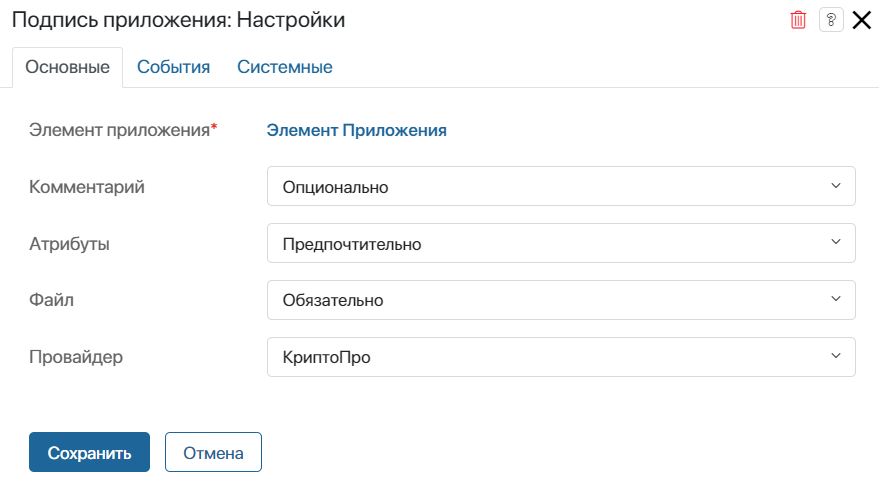
Вкладка «Основные»

- Элемент приложения* — значение поля задаётся автоматически в соответствии с приложением, с которым вы работаете;
- Комментарий — настройте возможность оставлять комментарий к подписи:
- Не использовать — при подписании элемента приложения оставлять комментарий не нужно;
- Опционально — пользователь может включить опцию Комментарий и написать сообщение;
- Предпочтительно — пользователь может выключить опцию Комментарий и не оставлять сообщение;
- Обязательно — при подписании пользователю необходимо оставить комментарий;
- Атрибуты — установите, нужно ли подписывать атрибуты элемента приложения:
- Не использовать — при подписании элемента приложения атрибуты не подпишутся;
- Опционально — пользователь сможет определить тип подписания. По умолчанию подписание атрибутов отключено. Для включения в окне подписания элемента необходимо отметить опцию Атрибуты;
- Предпочтительно — пользователь сможет определить способ подписания. По умолчанию подписание атрибутов включено. В окне подписания пользователь сможет выключить опцию Атрибуты;
- Обязательно — при подписании элемента приложения пользователь автоматически подпишет атрибуты;
- Файл — для приложений типа Документ дополнительно доступна опция подписания файла. Укажите, нужно ли подписывать файл элемента приложения. Настройки в этом поле аналогичны настройкам поля Атрибуты;
- Провайдер — укажите провайдера, который будет по умолчанию отображаться в окне подписания элемента приложения. Пользователь сможет изменить провайдера при наличии других сертификатов подписания. Для выбора доступны все включённые модули электронной подписи. Если поле не заполнено, применится провайдер по умолчанию, заданный пользователем в настройках профиля.
Вкладки «События» и «Системные»
На этих вкладках задаются системные настройки, одинаковые для всех виджетов. Они позволяют управлять видимостью виджетов и доступом к ним, настраивать их поведение при наведении курсора и т. д. Подробнее об этом читайте в статье «Системные настройки виджетов».
Для завершения настройки виджета нажмите кнопку Сохранить. Чтобы настроенная форма стала доступна пользователям, нажмите Сохранить и Опубликовать на верхней панели дизайнера интерфейсов.
Удаление виджета
Чтобы удалить виджет с формы, откройте его Настройки, нажмите на значок корзины и подтвердите действие.
Удалённый виджет можно добавить заново. Для этого перетащите его с правой панели дизайнера интерфейсов на верхнюю панель поля для моделирования или нажмите на ней + Кнопка. Подробнее об этом читайте в статье «Шаблон формы».