Данный виджет позволяет структурировать элементы интерфейса задачи, приложения или страницы. Колонки позволяют разместить любую необходимую информацию, например, данные о клиентах, списки сделок, названия типа данных.
Чтобы разместить виджет, перетащите его с правой панели дизайнера интерфейсов на поле для моделирования или нажмите кнопку +Виджет. Подробнее читайте в статье «Шаблон формы». Затем выполните настройку в открывшемся окне.

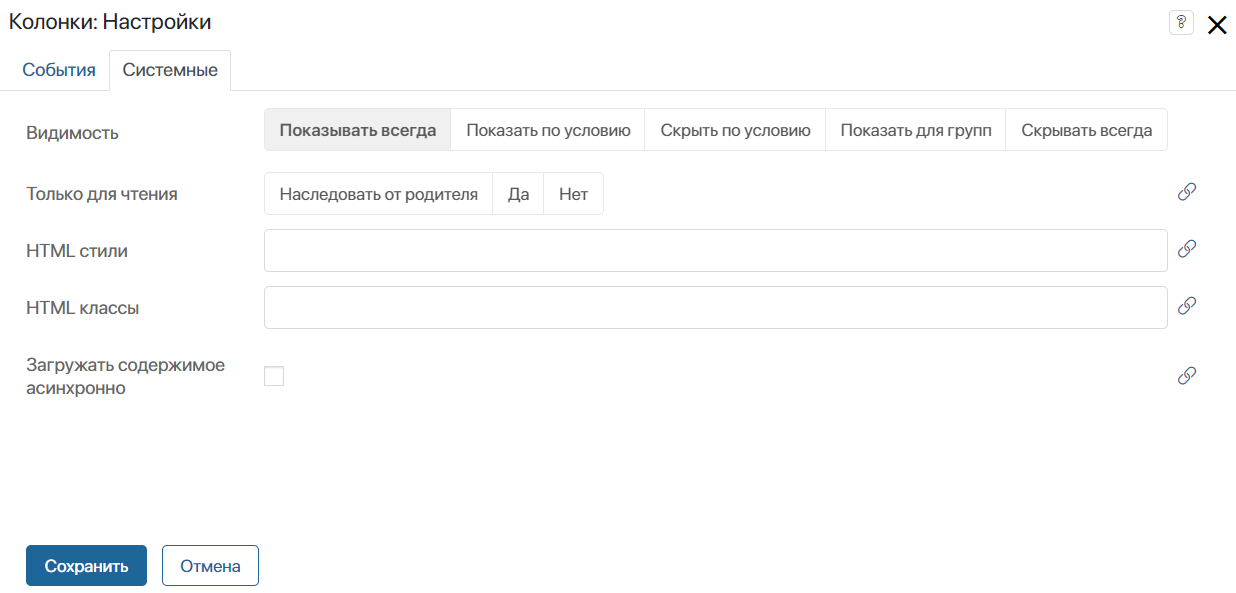
Системные настройки на вкладках События и Системные одинаковы для всех виджетов. Они позволяют управлять видимостью виджетов и доступом к ним, настраивать их поведение при наведении курсора и т. д. Подробнее об этом читайте в статье «Системные настройки виджетов».
Для завершения настройки виджета нажмите кнопку Сохранить. Чтобы настроенная форма стала доступна пользователям, нажмите Сохранить и Опубликовать на верхней панели дизайнера интерфейсов.
Виджет «Колонка»
По умолчанию виджет Колонки отображает на форме две колонки. Чтобы изменить их количество, перетащите виджет с правой панели несколько раз.
Кроме того, вы можете добавить одну дополнительную колонку с помощью виджета Колонка. Виджет настраивается так же, как описано выше.
начало внимание
Разместить виджет можно только внутри добавленного виджета Колонки.
конец внимание
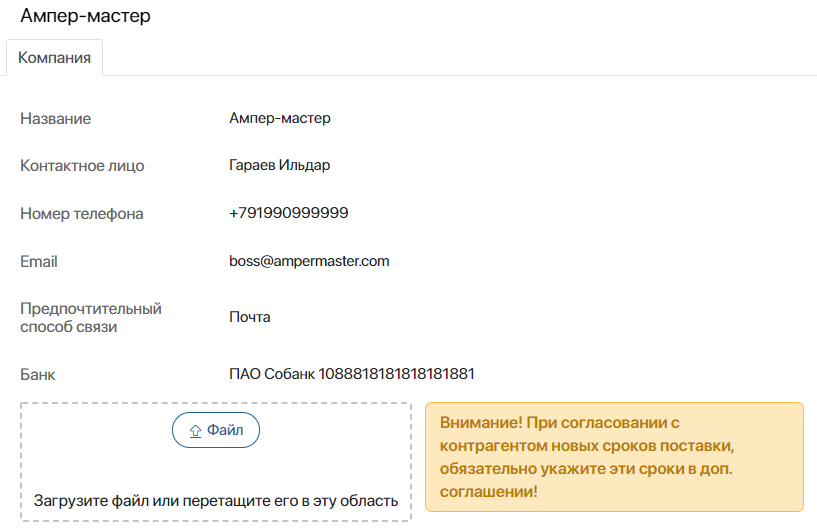
Пример
В примере ниже Колонки были использованы для размещения элемента загрузки файла и предупреждения.