С помощью виджета Информационный блок вы можете акцентировать внимание пользователя на требуемой информации. Визуально данный виджет представляет собой окно выбранного цвета с помещенным в него небольшим количеством информации.
Чтобы разместить виджет, перетащите его с правой панели дизайнера интерфейсов на поле для моделирования или нажмите кнопку +Виджет. Подробнее читайте в статье «Шаблон формы». Затем выполните настройку в открывшемся окне.
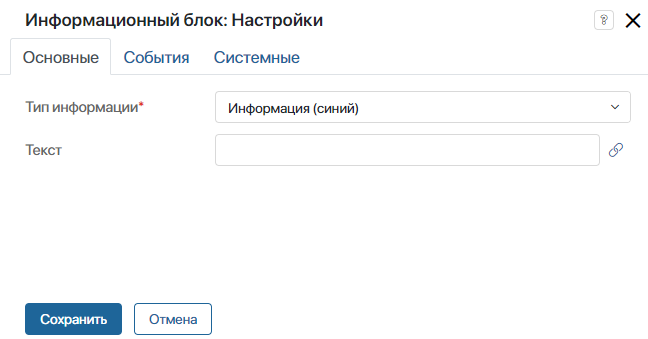
Вкладка «Основные»

- Тип информации* — выбрать цвет отображения информационного блока в зависимости от характера информации, которую необходимо поместить на форму. Например, для отображения предупреждения используется оранжевый цвет, а для пометки — синий;
- Текст — введите текст, необходимый для отображения вручную или укажите контекстную переменную типа Строка, значение которой будет задавать отображаемый текст.
Вкладки «События» и «Системные»
На этих вкладках задаются системные настройки, одинаковые для всех виджетов. Они позволяют управлять видимостью виджетов и доступом к ним, настраивать их поведение при наведении курсора и т. д. Подробнее об этом читайте в статье «Системные настройки виджетов».
Для завершения настройки виджета нажмите кнопку Сохранить. Чтобы настроенная форма стала доступна пользователям, нажмите Сохранить и Опубликовать на верхней панели дизайнера интерфейсов.
Пример
Настроенный Информационный блок типа предупреждение будет выглядеть следующим образом:
![]()