Этот отчёт позволяет проводить диагностику выполнения скриптов пользовательских виджетов, форм и страниц с точки зрения их быстродействия. Вы можете найти причину, почему зависает страница, или долго открывается карточка приложения.
Используйте отчёт как в режиме отладки создаваемых элементов интерфейса, так и после их публикации.
Работать с отчётом могут пользователи, которым выданы права доступа на странице Администрирование > Инструменты разработчика. Для этого выберите пользователей в блоке Отладка виджетов.
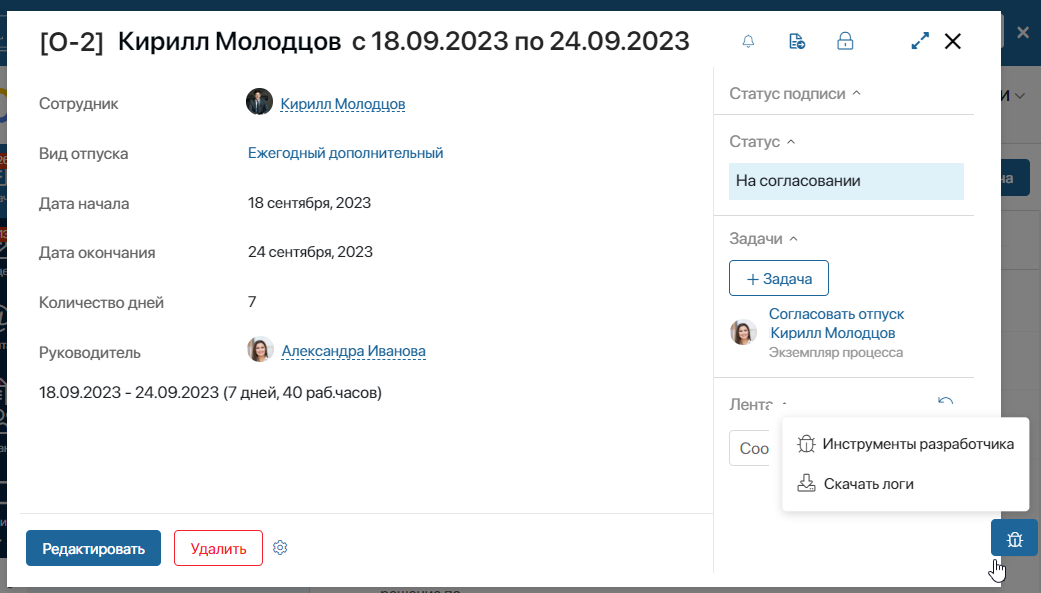
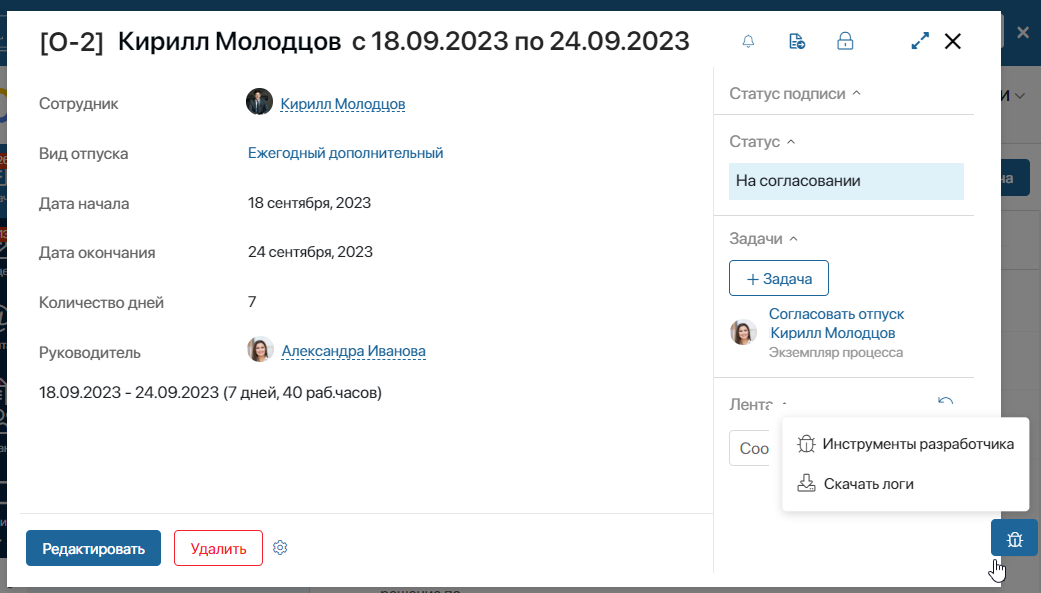
Если есть доступ, вы можете перейти к отчёту на любой странице системы, открытой в браузере. Для этого в правом нижнем углу страницы нажмите кнопку ![]() и выберите Инструменты разработчика. Для удобства кнопку можно переместить выше.
и выберите Инструменты разработчика. Для удобства кнопку можно переместить выше.

Обратите внимание, если у вас есть доступ к отчёту, все действия и события на текущей странице фиксируются с момента перехода на неё или с момента обновления страницы. Если доступа нет, события не записываются.
Порядок работы с отчётом «Инструменты разработчика»
Администратор системы может проверить выполнение скриптов пользовательских виджетов, форм и страниц с точки зрения их быстродействия. Для этого:
- Откройте страницу, задачу или карточку приложения, действие на которой нужно проанализировать.
- Перезагрузите текущую страницу, чтобы очистить историю о предыдущих действиях и событиях.
- Выполните действие, диагностику которого вы хотите провести. Например, на странице приложения откройте его карточку, если это действие долго выполняется.
- Нажмите
 и выберите опцию Инструменты разработчика. Откроется соответствующий отчёт.
и выберите опцию Инструменты разработчика. Откроется соответствующий отчёт. - Проанализируйте данные отчёта.
- Повторите шаги 2-5, чтобы исключить такие факторы, как загрузка сервера или сети, нагрузка на процессор ПК пользователя и т. п.
- Если повторно по одному элементу интерфейса вы видите большое время загрузки и выполнения определённых событий, это является основанием для оптимизации кода. В дизайнере интерфейсов перейдите к настройкам виджета, проанализируйте скрипты и внесите в них изменения.
Если вы получили от пользователя текстовый лог-файл для анализа проблемы быстродействия на его странице системы, загрузите его в отчёт. Для этого на странице отчёта нажмите Загрузить логи и затем приложите полученный лог-файл. Содержание файла отобразится в отчёте.
Также можно загрузить лог-файл из отчёта на свой ПК, нажав Скачать логи на странице отчёта.
Содержание отчёта «Инструменты разработчика»
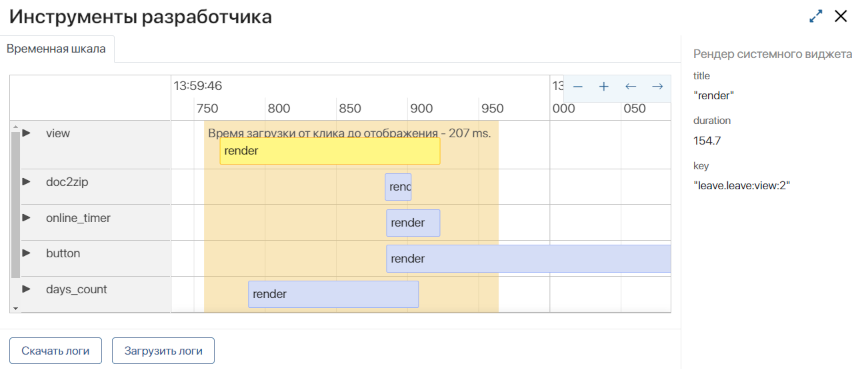
Отчёт включает в себя данные о событиях, которые произошли с момента обновления страницы в браузере или перехода на эту страницу до момента, когда вы открыли отчёт. О том, как перейти к отчёту и какие предварительные действия выполнить, чтобы получить нужные для анализа, читайте в разделе «Порядок работы с отчётом „Инструменты разработчика“».
В левой колонке отображается список пользовательских виджетов, которые загружались при отображении страницы, формы приложения или карточки задачи. Системные виджеты в отчёте не отображаются. Если навести курсор на название элемента интерфейса, можно просмотреть его полное системное имя.

Также отчёт содержит следующую информацию:

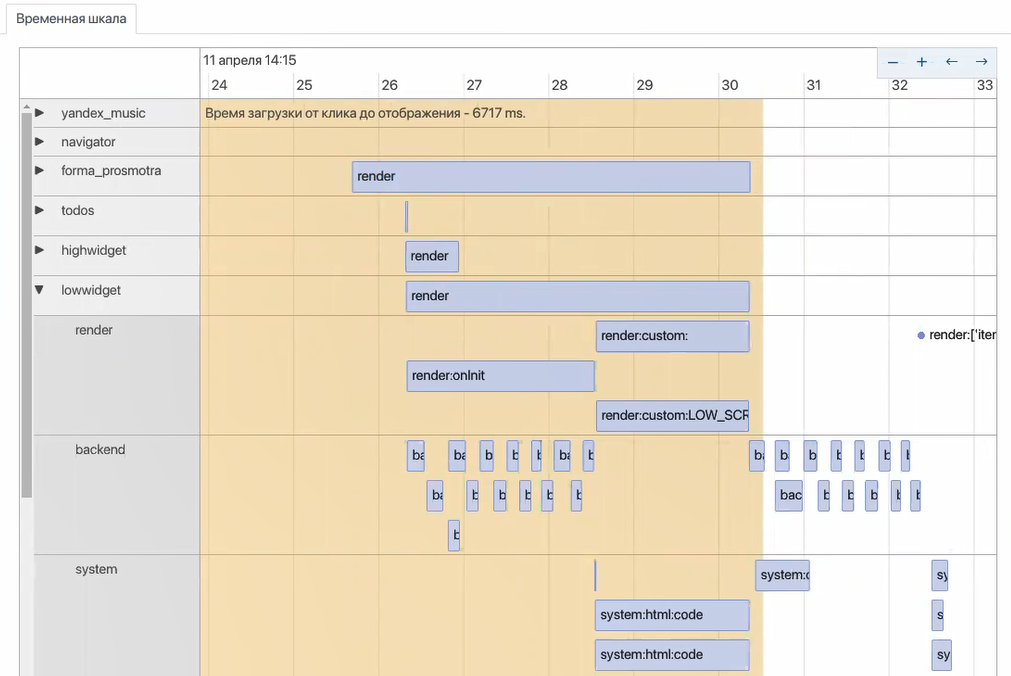
- Временная шкала — позволяет определить длительность событий в миллисекундах или секундах. Вы можете изменять масштаб шкалы, а также переходить к просмотру более ранних или поздних событий. Жёлтой заливкой обозначен период с момента вызова действия до момента отображения его результата. Например, если пользователь нажал на элемент приложения и его карточка отобразилась через одну секунду, это период и будет отмечен заливкой. В левой колонке отчёта вы увидите все виджеты, которые загружались для отображения на странице.
- События — соответствуют определённому элементу интерфейса и размещены справа от него в виде отрезков вдоль временной шкалы. Чем длиннее отрезок, тем дольше длилось событие. Нажмите на отрезок, чтобы на боковой панели отчёта отобразить подробную информацию о событии. Обратите внимание на показатель duration, значение которого соответствует длительности события в миллисекундах.
Если по компоненту, к которому относится событие, включена трассировка в разделе Администрирование > Инструменты разработчика, можно проанализировать выполнение входящих в него серверных скриптов. Это позволяет оценить скорость исполнения отдельных функций для оптимизации скрипта и выявить причины ошибок. Выберите на шкале отрезок с серверным скриптом и нажмите на боковой панели Перейти в трейс. Подробнее о настройке трассировки и содержании карточки трейса читайте в статье «Трассировка серверных скриптов».
- Группы событий — раскрыв строку с элементом интерфейса, можно просмотреть три группы событий, которые произошли при загрузке этого элемента:
- render — события на стороне пользователя, на его странице в браузере;
- backend — отправка запросов на сервер. Включает запросы через TS SDK и вызов серверных скриптов;
- system — события, связанные с отображением системных виджетов. На скорость таких событий пользователь повлиять не может. Эта информация является справочной.
Render
Примеры отображения событий группы render в отчёте:
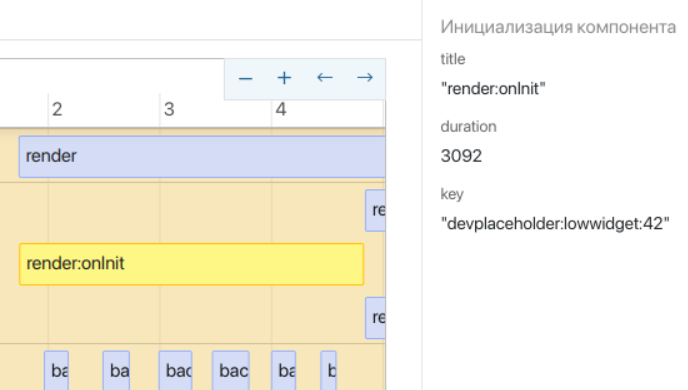
- выполнение функции onInit. Чаще всего найти проблему быстродействия можно, проанализировав логику получения данных в этом событии;

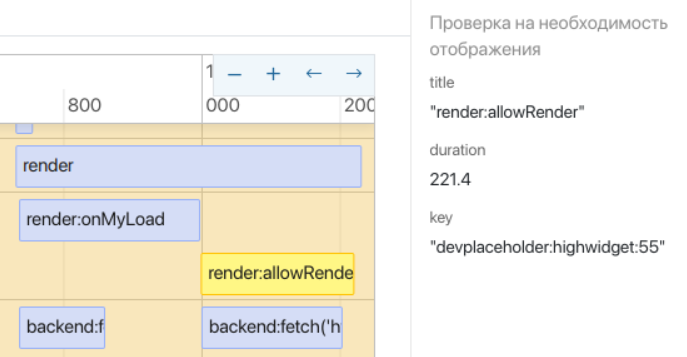
- выполнение функции canRender. Обращения к серверу чаще всего в ней не используются, но могут и быть;

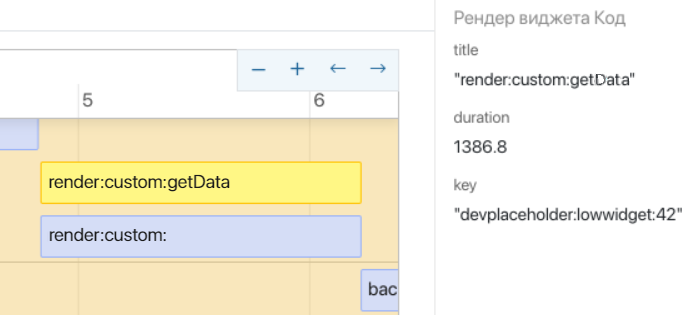
- рендер виджета типа Код с названием getData;

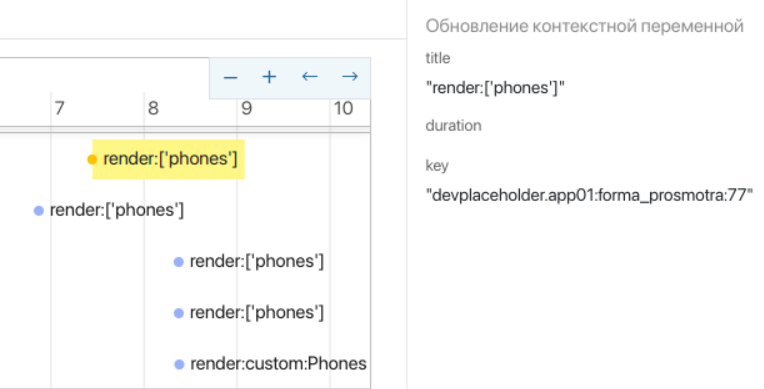
- события, которые не имеют продолжительности и обозначены в отчёте точкой, например обновление контекстной переменной при выполнении скрипта:
Context.data.phones.push({ tel: '+78031234567', type: PhoneType.Main });

Backend
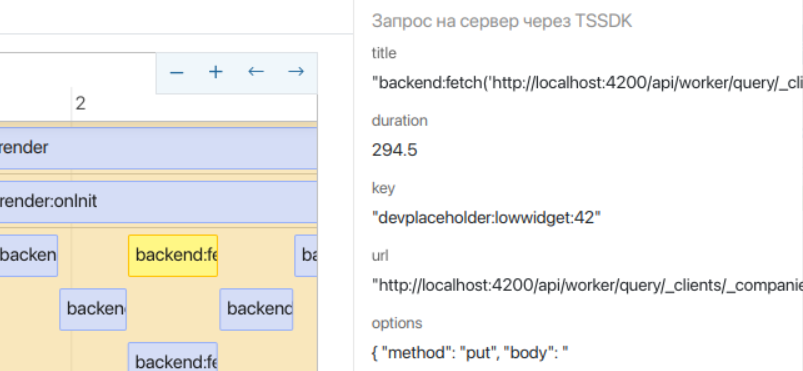
Для события группы backend на боковой панели отчёта отображается как показатель duration, так и URL‑адрес, на который отправлен запрос, а также методы и ключи запроса. Примеры событий:
- запрос на сервер через TS SDK;
const roles = await System.userGroups.search()
.where((f, g) => g.and(
f.__deletedAt.eq(null),
f.isRole.eq(true)
))
.size(1000)
.all();

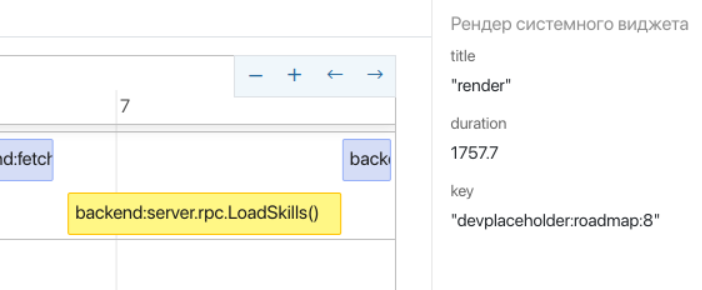
- выполнение серверного скрипта
await Server.rpc.LoadSkills();

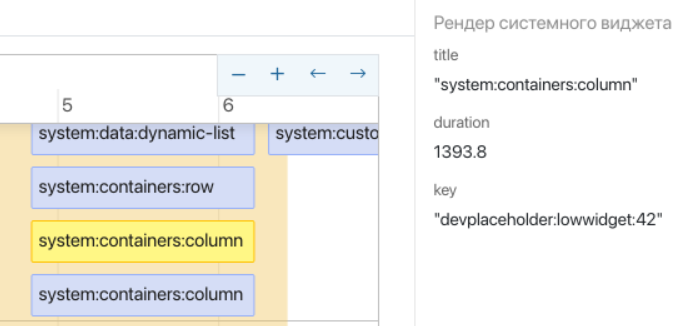
System
Системные виджеты, например, Кнопка, Колонка, Модальное окно, имеют следующий вид в отчёте:

Пример работы с отчётом «Инструменты разработчика»
Проанализируем события, которые произойдут, если открыть карточку приложения Отпуск:
- Перейдём на страницу приложения и обновим её, чтобы сбросить историю предыдущих действий. Затем откроем карточку приложения.

- В правом нижнем углу страницы нажмём
 и откроем отчёт Инструменты разработчика. Кнопка перехода к отчёту доступна, если вам выданы права на странице Администрирование > Инструменты разработчика в блоке Отладка виджетов.
и откроем отчёт Инструменты разработчика. Кнопка перехода к отчёту доступна, если вам выданы права на странице Администрирование > Инструменты разработчика в блоке Отладка виджетов.

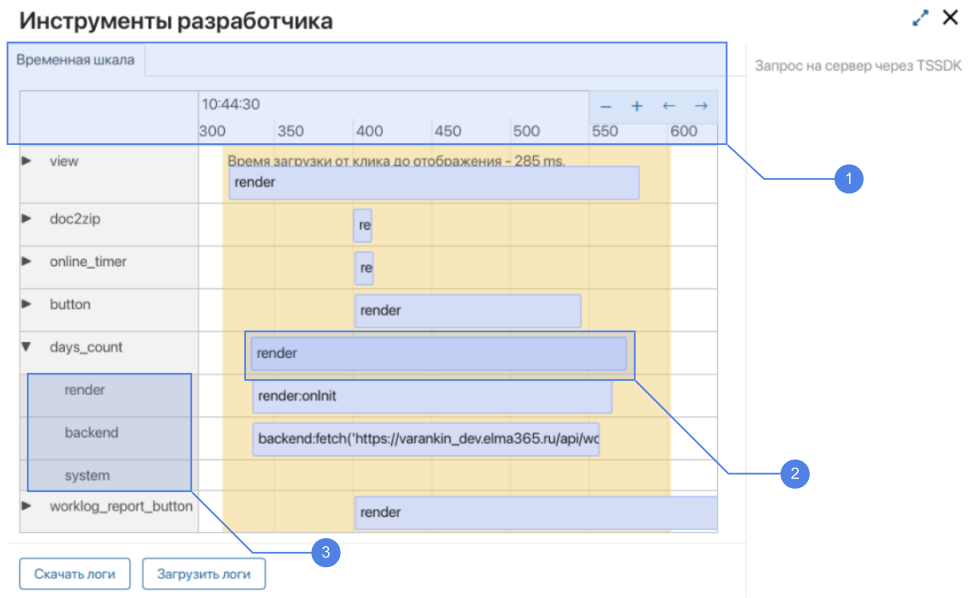
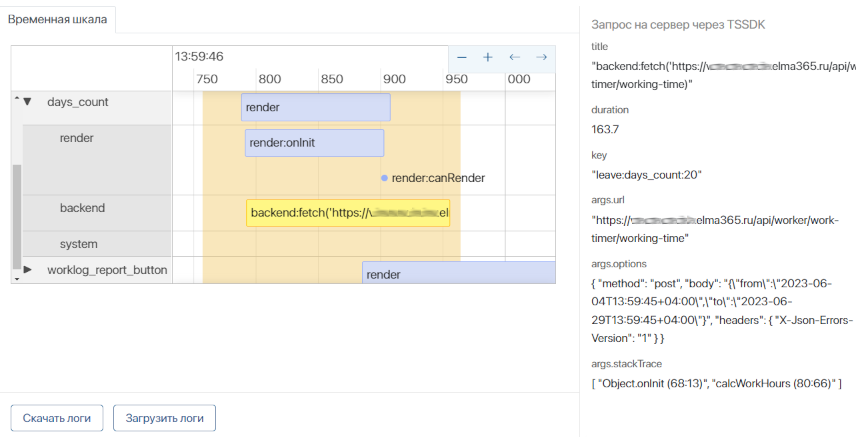
- Раскроем строку с виджетом days_count и посмотрим, какие события выполнялись во время его загрузки.
- В группе backend выполнился один запрос к серверу. Нажмём на это событие, чтобы на правой панели отобразить подробную информацию:
- в поле duration указано значение 163.7 мс. Это достаточно быстро, если учитывать, что на форме приложения нет сложных виджетов;
- в поле args.stackTree указано, что соответствующий метод вызван из метода
calcWorkHours(), который вызван при инициализации виджета, в функцииonInit().
Запрос к серверу — самое длительное событие в отчёте. Попробуем оптимизировать метод, который используется для этого запроса.

- Чтобы учесть погрешность измерений, откроем карточку приложения несколько раз и сравним результаты. Если операция каждый раз занимает много времени, перейдём к улучшению скрипта.
- Если в виджете days_count использован ключевой параметр
await, карточка отобразится только после вычисления рабочих часов. Для оптимизации загрузки перейдём к исходному коду виджета и удалим параметрawaitиз методаcalcWorkHours():
async function onInit(): Promise<void> {
...
calcWorkHours();
}
- Теперь форма будет загружаться до окончания работы метода, но без данных. Как только метод выполнится и обновит контекст, изменения автоматически отобразятся в виджете.
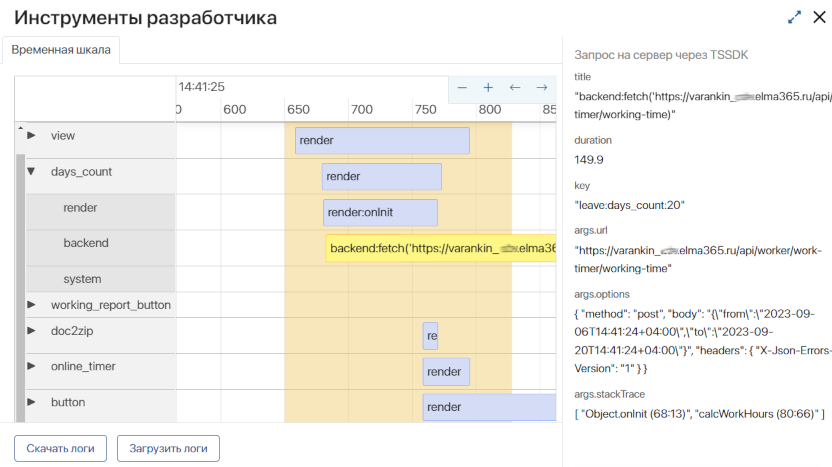
- Опубликуем виджет и заново выполним пп. 1-2.

Теперь событие запроса на сервер выходит за границы периода загрузки формы. Это означает, что метод выполнился без ожидания и форма начала загружаться до того, как завершилось выполнение метода calcWorkHours().
В отчёте также отображаются виджеты worklog_report_button, online_timer и button. Это виджеты типа Зона расширения тулбара. Они загружаются асинхронно и не влияют на время отображения карточки.
Примеры ситуаций для оптимизации
Перечислим кратко другие варианты отображения данных в отчёте Инструменты разработчика, когда возможна оптимизация загрузки элементов интерфейса.
- большая длительность события render:onlnit;
- много запросов в группе backend, получение большого количества данных;
- фильтрация данных на стороне пользователя;
- дополучение данных в цикле;
- двойные запросы.