В дизайнере интерфейсов существует функция отладки. С её помощью вы можете проверить работу пользовательских виджетов, скриптов, а также посмотреть внешний вид настроенных страниц или форм до их публикации.
Чтобы проверить настроенные интерфейсы, выполните следующие действия:
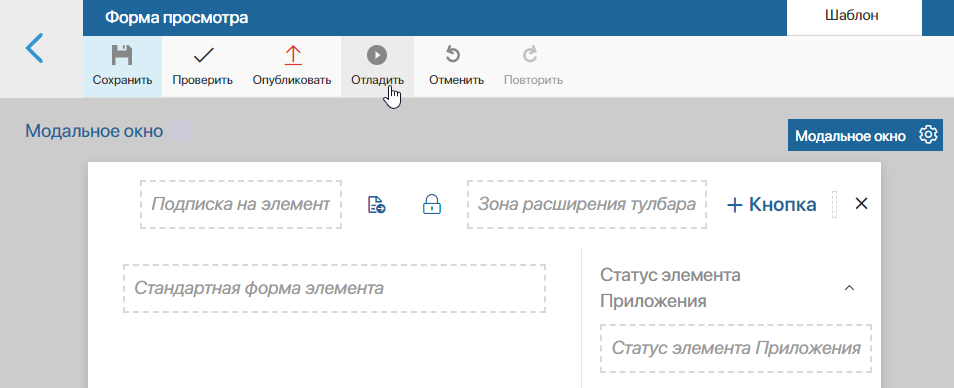
- В дизайнере интерфейсов на верхней панели нажмите кнопку Отладить.

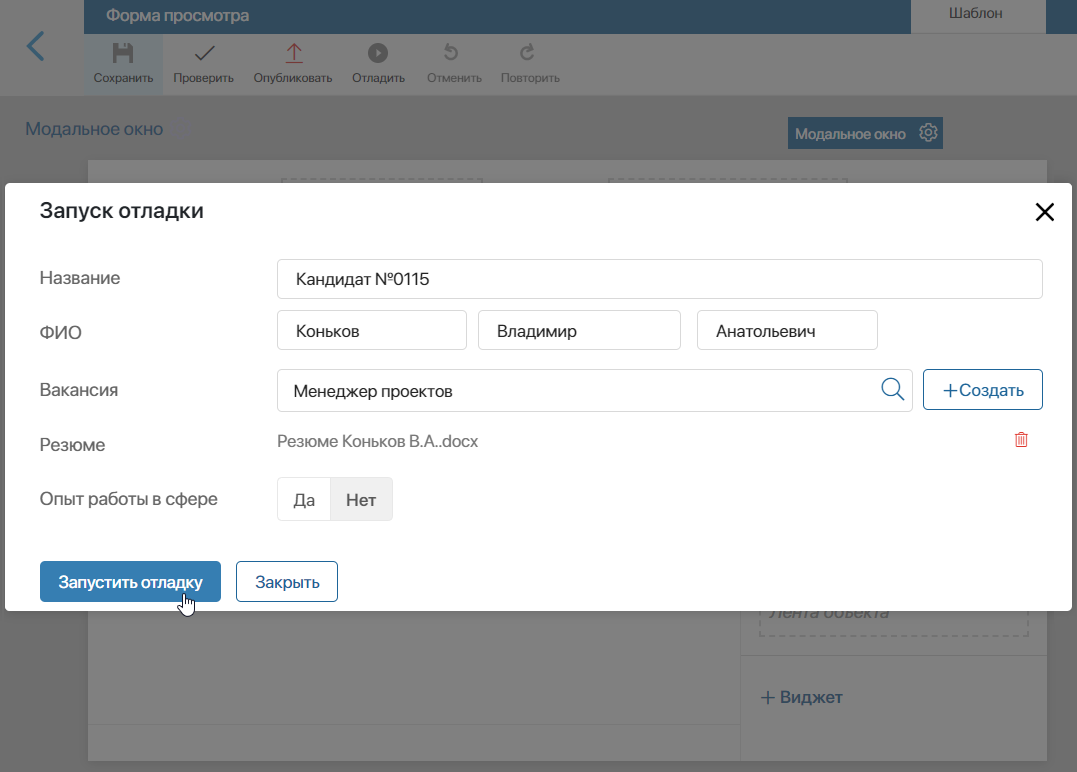
- В открывшемся окне введите значения полей, добавленных на форму или страницу и нажмите кнопку Запустить отладку.

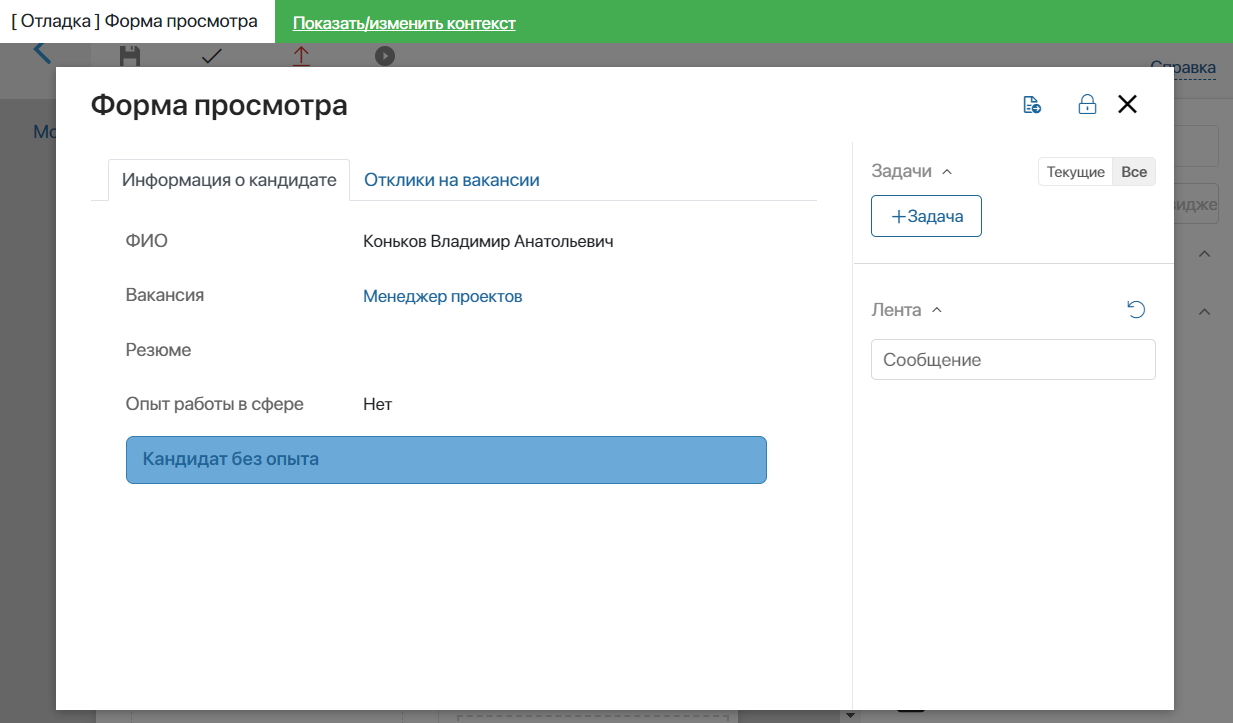
- Откроется окно отладки, в котором вы можете посмотреть, как будет выглядеть настроенный интерфейс для пользователей после публикации виджета, формы или страницы.

- Вы можете изменить значения свойств виджетов и форм, добавленных в дизайнере интерфейсов на вкладке Контекст. Например, отредактировать значение переменной, с которой связано отображение виджета. Для этого на верхней панели окна отладки нажмите ссылку Показать/изменить контекст, задайте значения свойств и нажмите Запустить отладку.
- Чтобы выйти из режима отладки, нажмите на крестик в правом верхнем углу.
Таким образом вы можете проверять работу скриптов и виджетов в созданных интерфейсах перед их публикацией. При этом пользователи не увидят внесенных изменений и смогут взаимодействовать с формами и страницами в обычном режиме.
Была ли статья полезной?