В Low-code дизайнере при помощи метода Drag-and-Drop вы можете создавать и настраивать удобные интерфейсы для приложений. В нём настраиваются:
- формы — например, карточки для создания и просмотра документа;
- страницы — пользовательский интерфейс для работы в системе;
- виджеты — компоненты, с помощью которых настраиваются формы и страницы.
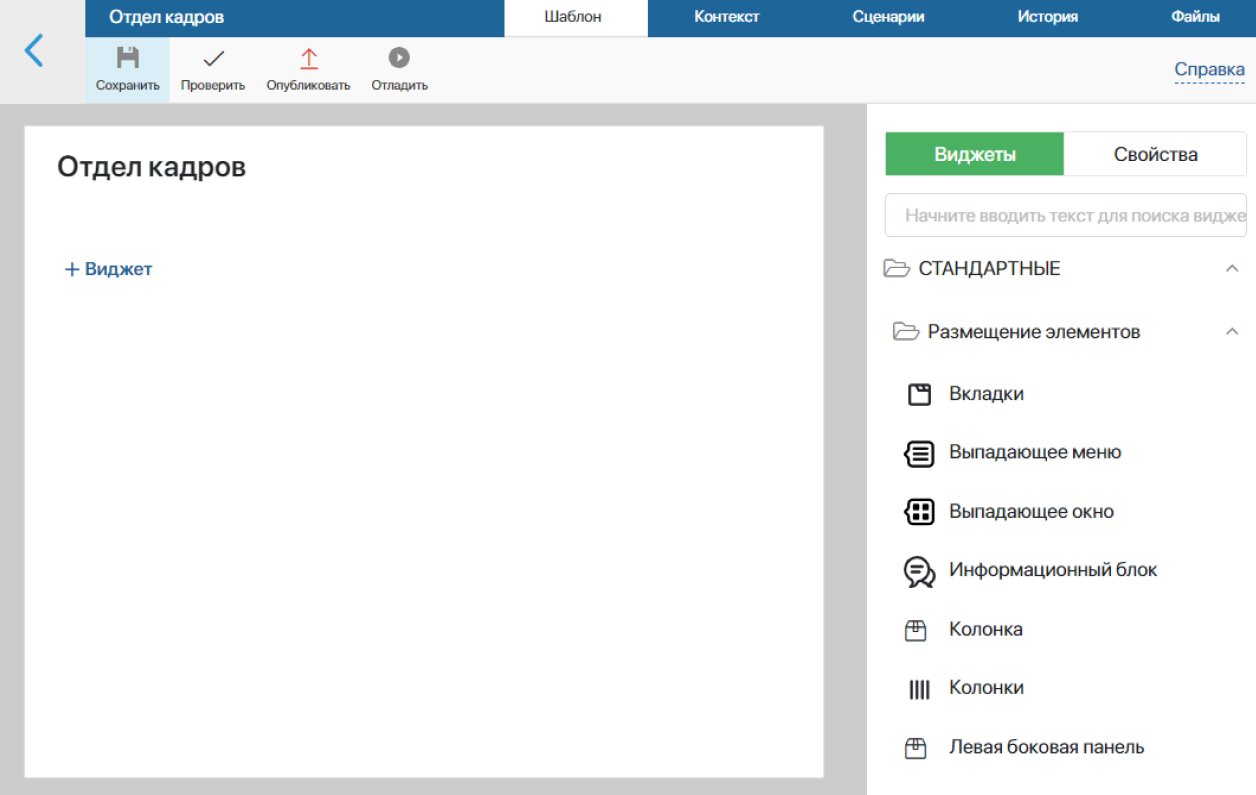
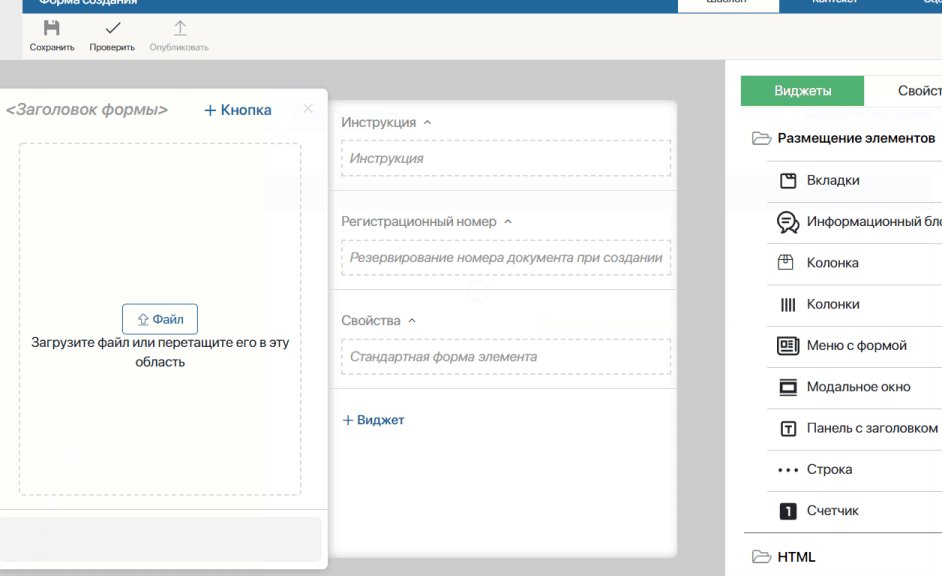
Дизайнер выглядит следующим образом:

По центру расположено поле, на котором вы настраиваете внешний вид страницы или формы. Справа — панель с доступными компонентами интерфейса и свойствами. Эти компоненты и свойства можно перетаскивать на поле и компоновать так, как вам необходимо.
Добавить свою форму приложения
После того как вы создали приложение, в low-code дизайнере вы можете настроить свои собственные формы для работы с ним. Подробнее о том, как добавить новое приложение, читайте в статье «Создать приложение». Теперь рассмотрим пример настройки формы, которую пользователи будут заполнять, создавая новый договор в приложении Договоры.
Перейти в low-code дизайнер
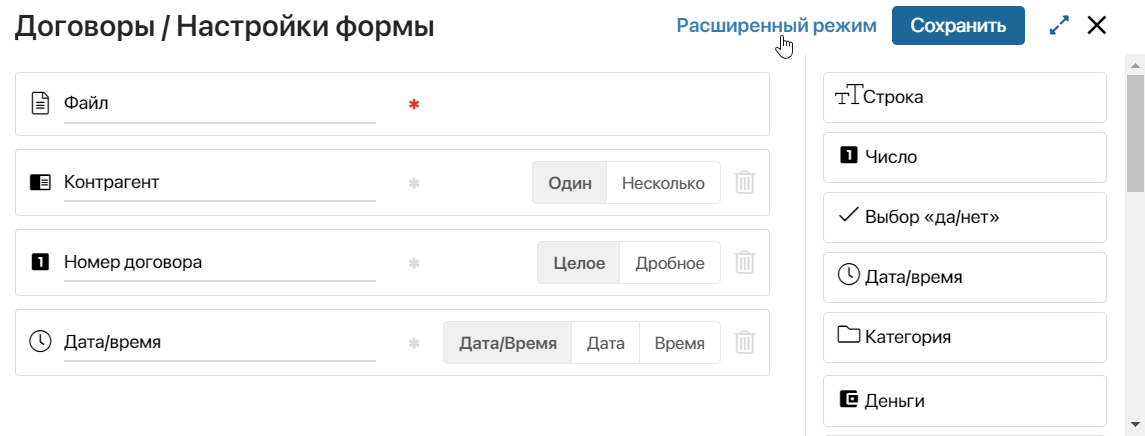
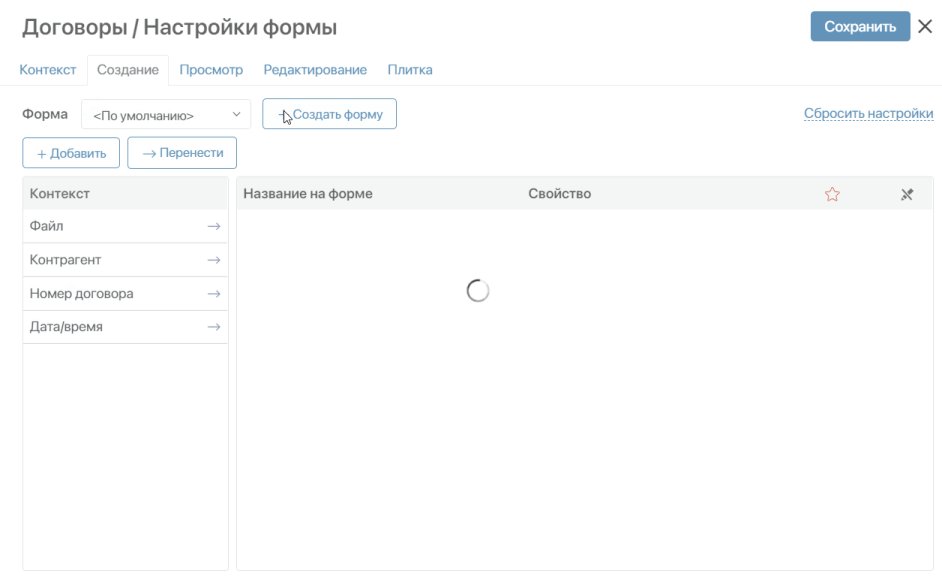
- Откройте приложение Договоры и нажмите на значок шестерёнки рядом с его названием. В меню выберите пункт Настройка формы, в открывшемся окне настроек нажмите Расширенный режим.

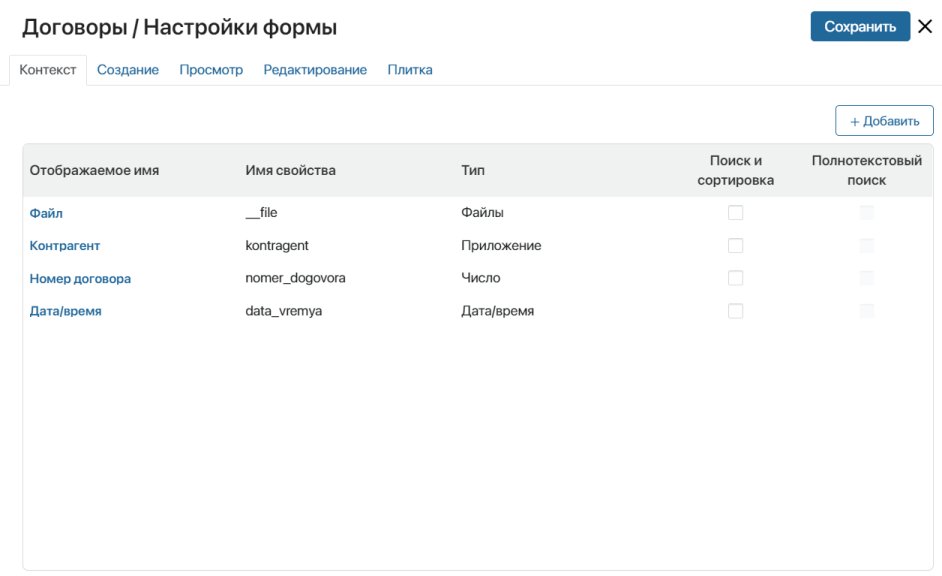
- Откроется вкладка Контекст. Здесь вы можете добавить поля, которых ещё нет в контексте приложения, например поле Ответственный. В этом поле можно будет указывать сотрудника, который будет контролировать работу с договором. Для этого нажмите +Добавить и задайте параметры для поля. В качестве типа свойства выберите Пользователи, чтобы можно было выбрать пользователей системы.
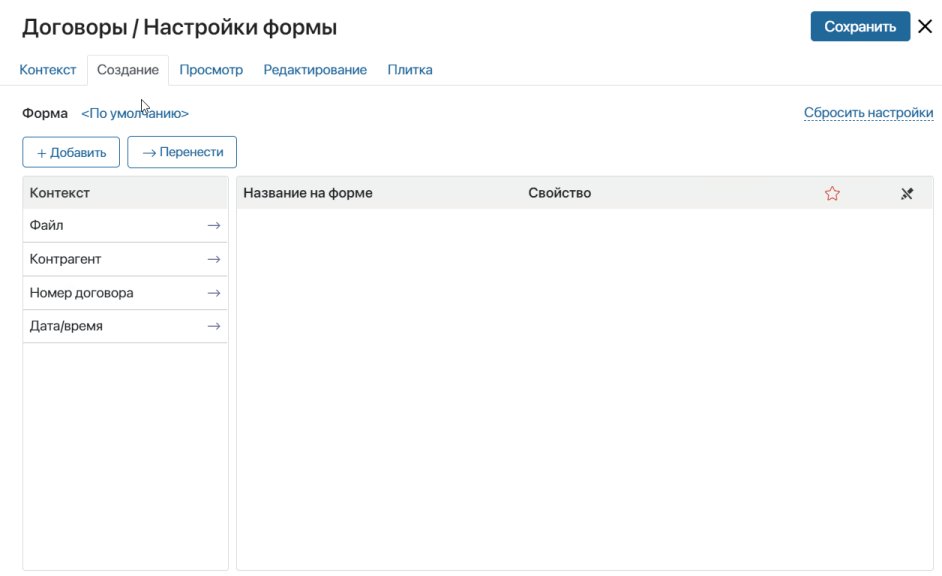
- Перейдите на вкладку Создание. Нажмите <По умолчанию> и затем кнопку + Создать форму, чтобы перейти в low-code дизайнер.

Настроить форму
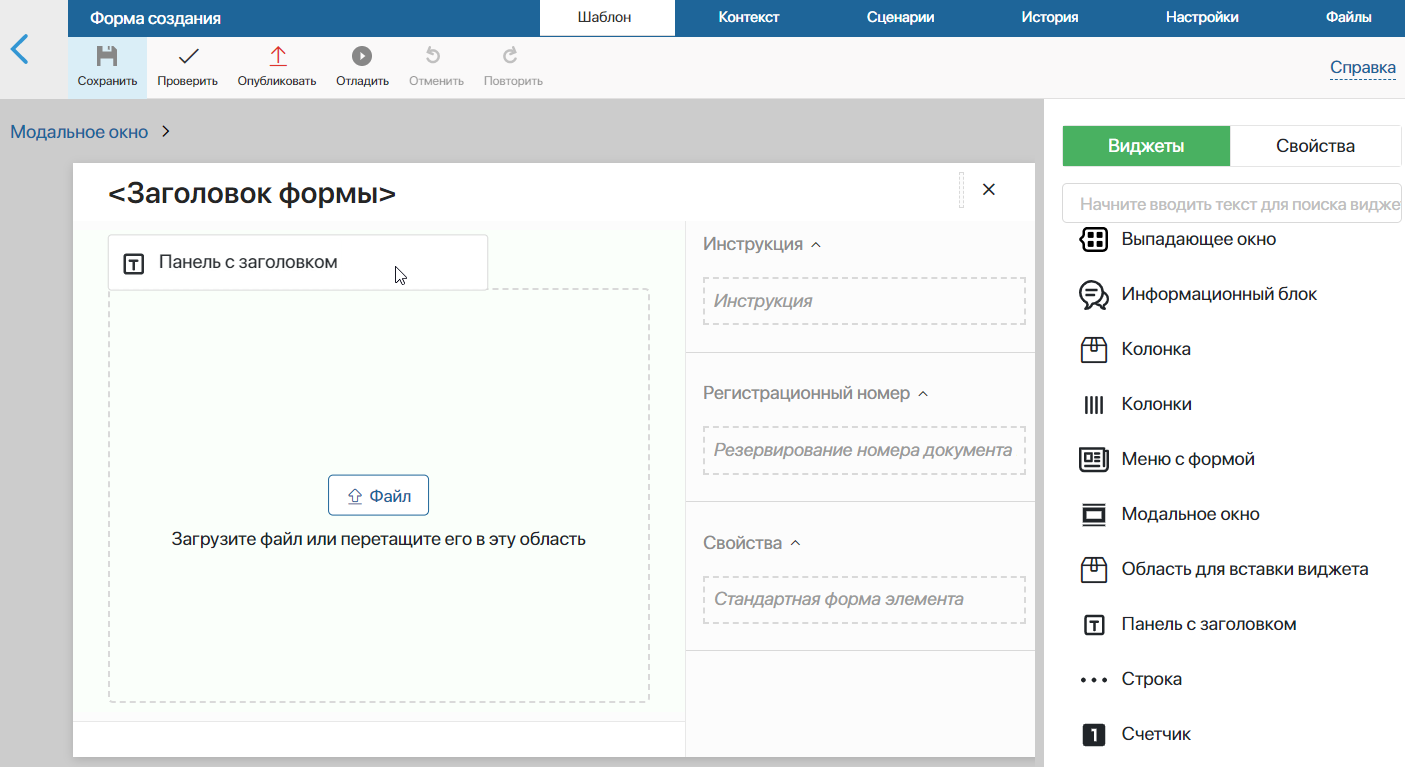
В low-code дизайнере с помощью виджетов и свойств с правой панели, вы можете сделать форму удобной для пользователя: разделить поля на смысловые блоки и добавить понятные для пользователя инструкции. Разберём настройку на примере:
- Перетащите на форму виджет Панель с заголовком. В заголовке укажите: Внесите информацию по договору.

- В добавленную панель со вкладки Свойства перетащите те поля, в которые пользователи будут вносить информацию: название контрагента, номер договора и т. д. Обратите внимание, на форму уже добавлено поле для загрузки файла. Его тоже можно поместить в отдельную панель с заголовком.
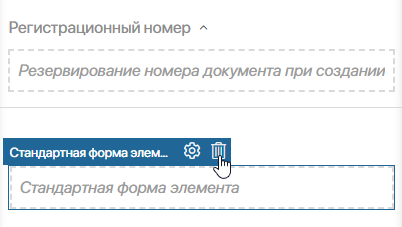
- Настройте боковую панель. Обратите внимание, на ней по умолчанию размещён виджет Стандартная форма элемента. В нём содержатся поля, которые вы добавили ранее при создании приложения. Так как на предыдущем шаге мы уже вынесли нужные нам поля на основную часть формы, этот виджет следует удалить.

- Настройте поле, в котором сотрудник, создающий договор, сможет назначить пользователя, ответственного за исполнение договора. Добавьте на боковую панель Виджет боковой панели. Назовите его Контроль, а внутрь перетащите свойство Ответственный.
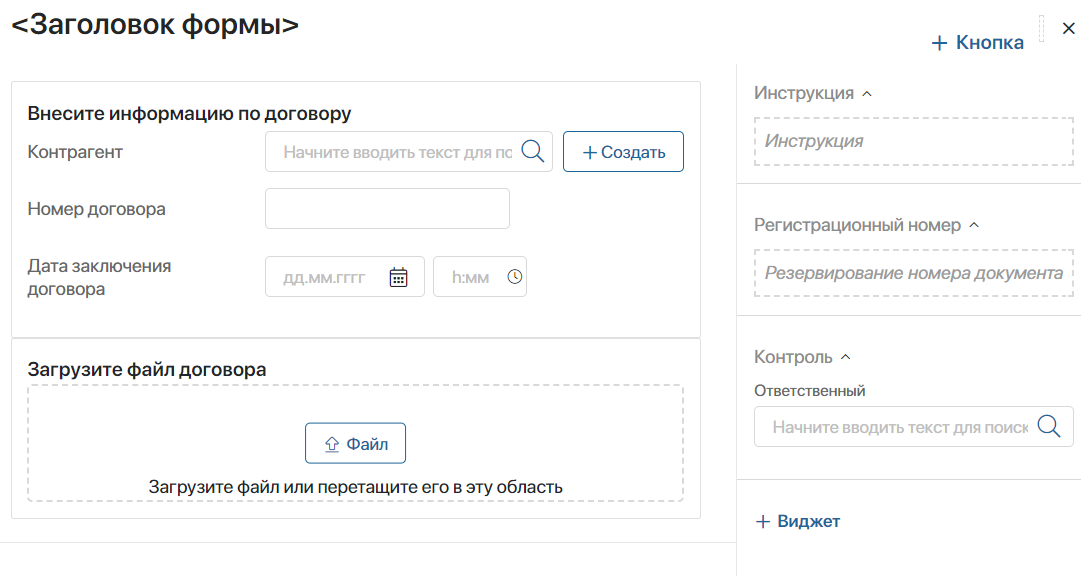
Теперь форма выглядит следующим образом: основная часть поделена на два смысловых блока — для внесения информации и для загрузки файла; на боковой панели добавлено поле для выбора сотрудника, ответственного за договор.

- Нажмите кнопку Сохранить и Опубликовать в верхнем меню, чтобы форма стала доступна пользователям.
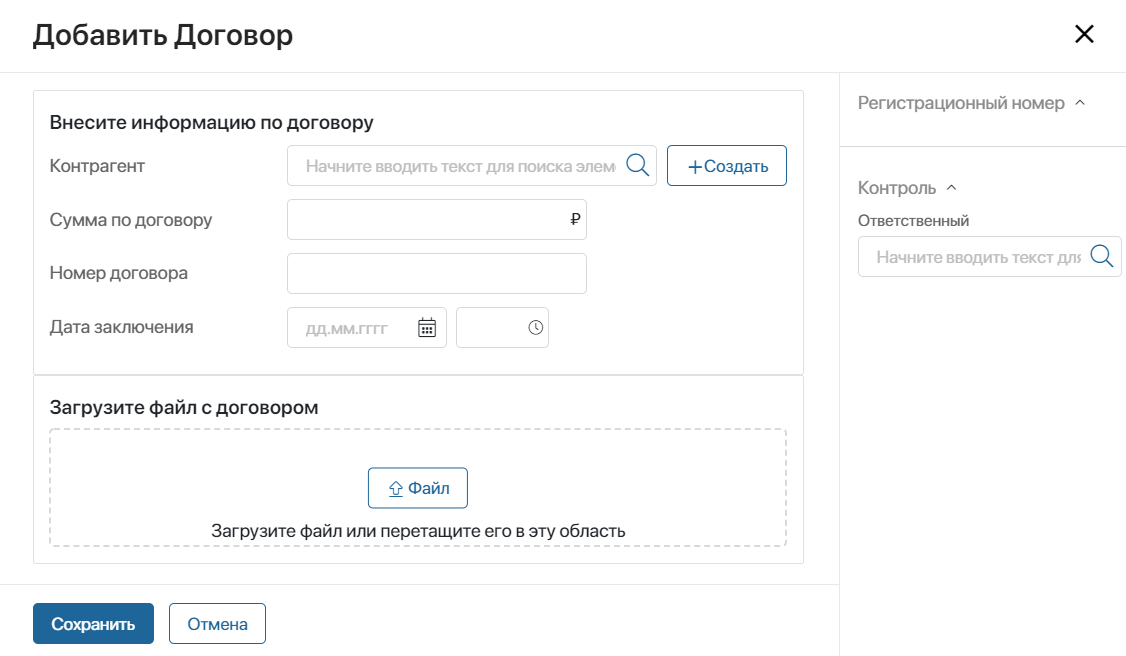
Теперь, когда сотрудники будут добавлять новые договоры, интерфейс будет выглядеть следующим образом:

Добавить скрипт
С помощью виджетов вы можете создавать интерактивные формы, используя простые скрипты. Например, когда сотрудник наведёт курсор на поле для загрузки файла, всплывёт окно с дополнительной информацией.
Чтобы добавить такой скрипт:
- В дизайнере интерфейсов на вкладке Контекст создайте переменную info с типом Выбор «да/нет».
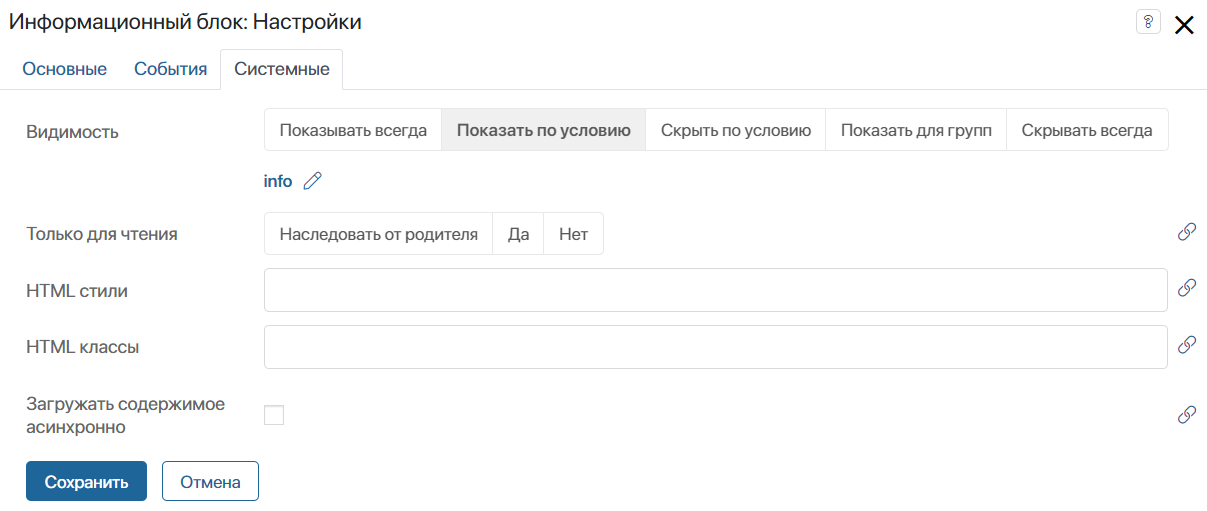
- Добавьте на поле для моделирования виджет Информационный блок. В открывшемся окне настроек введите текст инструкции, например, Загрузите файл в формате .docx. Затем перейдите на вкладку Системные и в поле Видимость выберите опцию Показать по условию. Укажите переменную info. Отображение информационного блока будет зависеть от значения этой переменной: виджет будет показан, если значение true.

- Выделите виджет Загрузка файла с предпросмотром и откройте его настройки, нажав на значок шестерёнки.
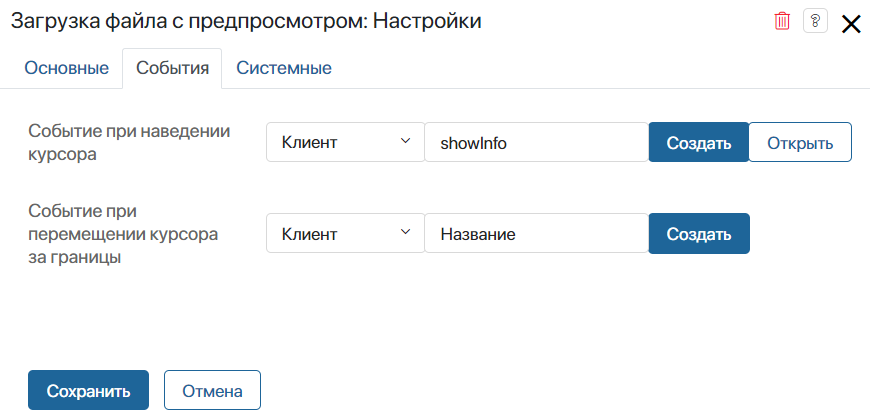
- Перейдите на вкладку События и добавьте скрипт, который будет изменять значение переменной info на true. Для этого в опции Событие при наведении курсора нажмите кнопку Создать, укажите название функции showInfo и выберите Сохранить, а затем — Открыть.

- На открывшейся вкладке Скрипты добавьте в созданную функцию следующий код, который будет определять значение переменной info:
async function showInfo(): Promise<void> {
ViewContext.data.info = true
}
- Сохраните и опубликуйте внесённые изменения.
Теперь, когда пользователь наведёт курсор на область для загрузки файла, значение переменной info изменится на true и информационный блок с инструкцией отобразится в карточке создания элемента.