Виджет позволяет разместить текст с инструкцией на формах приложений. По умолчанию виджет добавлен на боковую панель форм создания и редактирования элементов. Также вы можете добавить инструкцию на форму просмотра.
Чтобы инструкция отображалась на карточке элемента, необходимо вложить в неё текст в настройках виджета.
Добавление виджета
Чтобы разместить виджет на форме просмотра, перейдите в расширенный режим настройки форм приложения и откройте дизайнер интерфейсов. Перетащите виджет с правой панели дизайнера на боковую панель поля для моделирования или нажмите на его боковой панели +Виджет и выберите Инструкция. Настройте виджет в открывшемся окне.
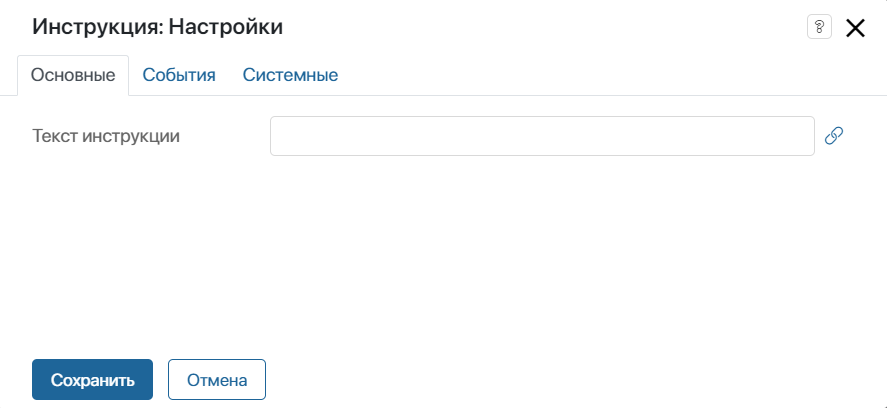
Вкладка «Основные»

Текст инструкции — введите текст, который будет на карточке элемента.
Чтобы установить связь поля виджета с контекстной переменной приложения, нажмите на значок ![]() , а затем на ссылку <Не установлено>. В выпадающем списке выберите нужное свойство. В таком случае в виджете Инструкция на карточке элемента будет отображаться значение указанного поля.
, а затем на ссылку <Не установлено>. В выпадающем списке выберите нужное свойство. В таком случае в виджете Инструкция на карточке элемента будет отображаться значение указанного поля.
Вкладки «События» и «Системные»
На этих вкладках задаются системные настройки, одинаковые для всех виджетов. Они позволяют управлять видимостью виджетов и доступом к ним, настраивать их поведение при наведении курсора и т. д. Подробнее об этом читайте в статье «Системные настройки виджетов».
Для завершения настройки виджета нажмите кнопку Сохранить. Чтобы настроенная форма стала доступна пользователям, нажмите Сохранить и Опубликовать на верхней панели дизайнера интерфейсов.
Чтобы настроить уже добавленный виджет, перейдите в настройку формы, как описано выше. Затем выделите виджет и нажмите на шестерёнку.
Удаление виджета
Чтобы удалить виджет с формы, выделите его, нажмите на появившийся значок корзины и подтвердите действие.
Удалённый виджет можно добавить заново, как описано выше.
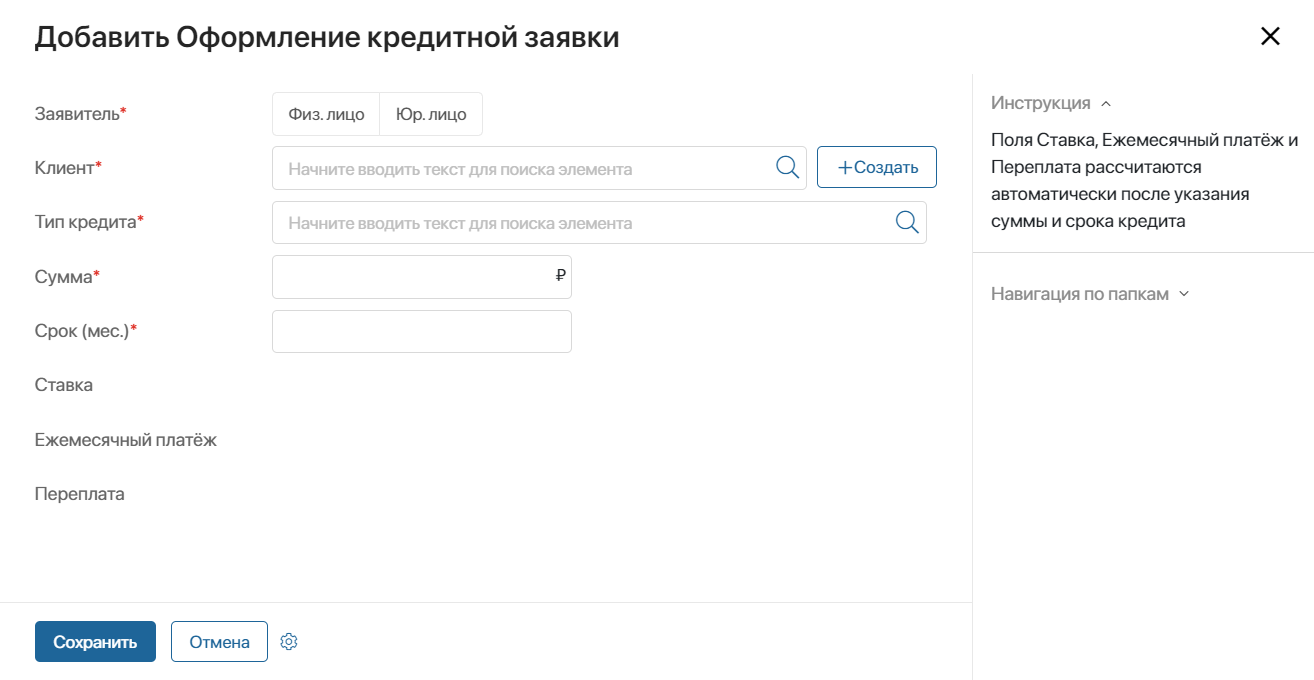
Пример
На данном примере на форму создания элемента приложения «Оформление кредитной заявки» добавлена инструкция по заполнению полей.