Виджет позволяет сгруппировать элементы интерфейса и отобразить их в строку или друг под другом, а также задать выравнивание и отступы между ними.
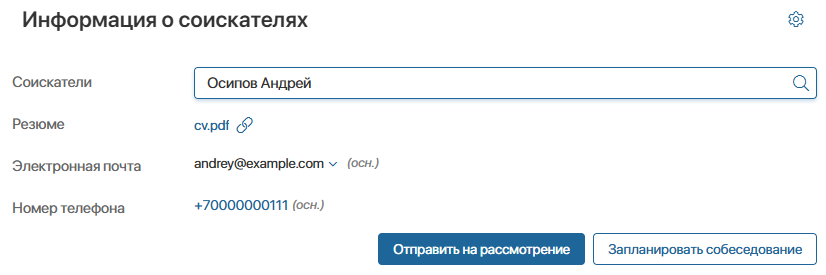
Например, на странице для поиска кандидатов на должность пользователь указывает соискателя и может запустить бизнес‑процессы: отправить кандидатуру на рассмотрение руководителю или запланировать собеседование. Для запуска процессов на странице размещены две кнопки. Чтобы отобразить кнопки справа от данных и настроить отступ между ними, они помещаются в виджет Контейнер.

Настройки виджета «Контейнер»
Чтобы разместить виджет, перетащите его с правой панели дизайнера интерфейсов на поле для моделирования или нажмите кнопку + Виджет. Подробнее читайте в статье «Шаблон формы». Затем выполните настройку в открывшемся окне.
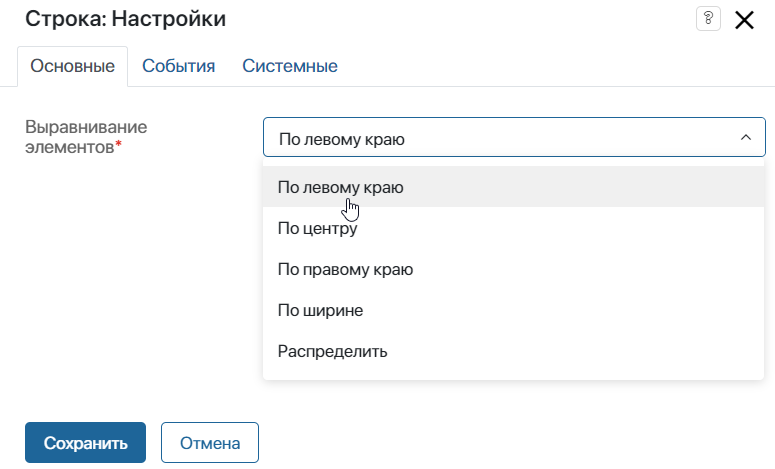
Вкладка «Основные»
Настройте отображение элементов интерфейса внутри контейнера:

- Ориентация элементов* — определите, как отобразить добавленные в контейнер виджеты:
- Горизонтальная — в одной строке;
- Вертикальная — друг под другом;
- Выравнивание элементов* — задайте выравнивание виджетов внутри контейнера в зависимости от их ориентации:
- для горизонтально расположенных элементов — по левому или правому краю, по центру. Также можно выровнять виджеты по ширине контейнера или настроить равномерные отступы между ними и краями контейнера;
- для вертикально расположенных элементов — по левому или правому краю, по центру формы или страницы;
- Отступы между элементами* — задайте ширину отступа между виджетами внутри контейнера;
- Переносить элементы, если не помещаются — опция доступна для горизонтальной ориентации элементов интерфейса и по умолчанию активна. Вы можете выключить её, чтобы виджеты внутри контейнера отображались в одну строку и не переносились автоматически на вторую.
Вкладки «События» и «Системные»
На этих вкладках задаются системные настройки, одинаковые для всех виджетов. Они позволяют управлять видимостью виджетов и доступом к ним, настраивать их поведение при наведении курсора и т. д. Подробнее об этом читайте в статье «Системные настройки виджетов».
Для завершения настройки виджета нажмите кнопку Сохранить.
Чтобы настроенная форма стала доступна пользователям, нажмите Сохранить и Опубликовать на верхней панели дизайнера интерфейсов.