Виджет Содержимое модального окна располагается на каждой из форм приложения и используется для размещения внутри него других виджетов. По умолчанию в виджете содержатся все свойства, добавленные в контекст приложения.
Изменить настройки или удалить виджет
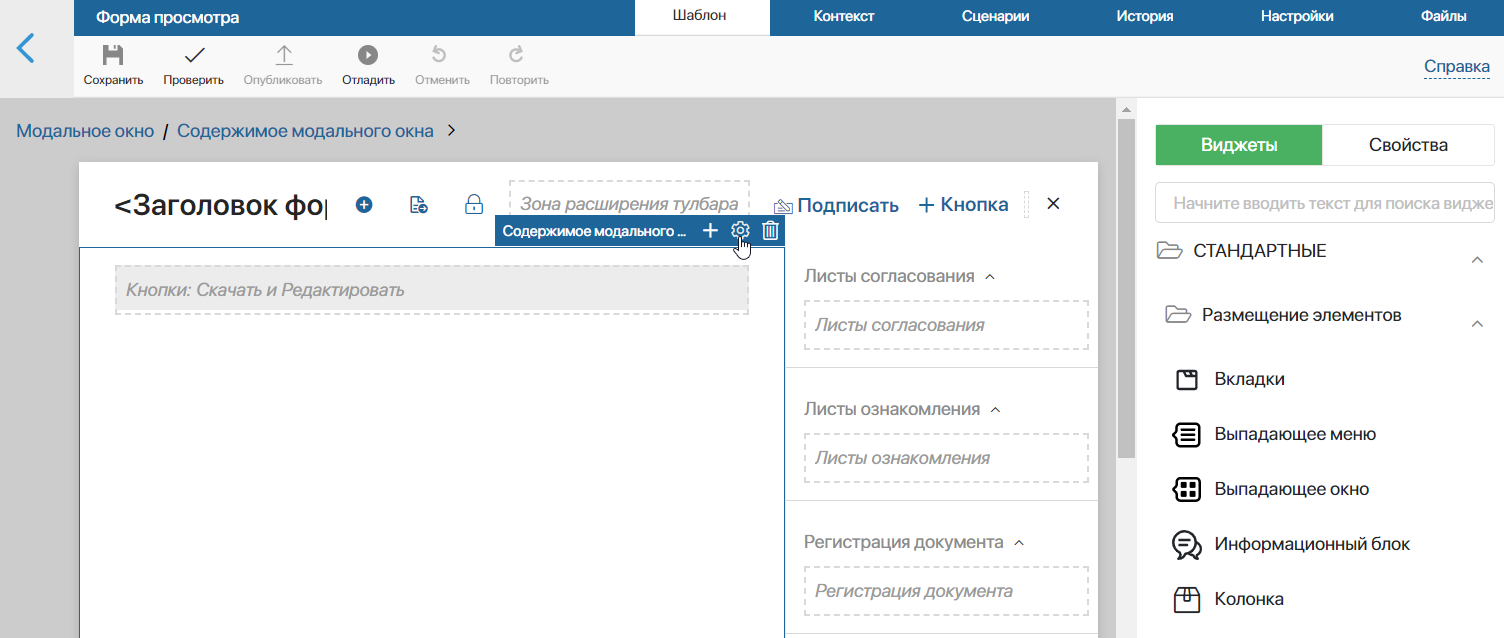
Перейдите в дизайнер интерфейсов и нажмите на свободное от виджетов место под верхней панелью поля для моделирования.

Рядом с появившимся названием виджета нажмите значок шестерёнки. Откроется окно системных настроек. Они одинаковы для всех виджетов и позволяют управлять видимостью виджетов и доступом к ним, настраивать их поведение при наведении курсора и т. д. Подробнее можно прочитать в статье «Системные настройки виджетов».
Чтобы удалить виджет и его содержимое с формы, выделите его и нажмите на значок корзины. Это может понадобиться, если вам необходимо быстро очистить поле для моделирования от всех вынесенных на него виджетов и свойств.
Чтобы применить внесённые изменения, нажмите кнопку Сохранить, а затем Опубликовать на верхней панели дизайнера интерфейсов.
Добавить виджет
Чтобы добавить виджет на форму снова, перетащите его с правой панели дизайнера интерфейсов на поле для моделирования или нажмите кнопку +Виджет. Подробнее о настройке внешнего вида формы читайте в статье «Шаблон формы».