Для группирования информации на страницах внешнего портала используются элементы: заголовок, левая и правая панели и нижний колонтитул. Внутри этих элементов можно размещать виджеты.
На главную страницу портала по шаблону все элементы добавлены по умолчанию. При этом Заголовок содержит в себе настроенный Виджет заголовка страницы, а Левая панель — Виджет навигации портала.
Настроить отображение элементов
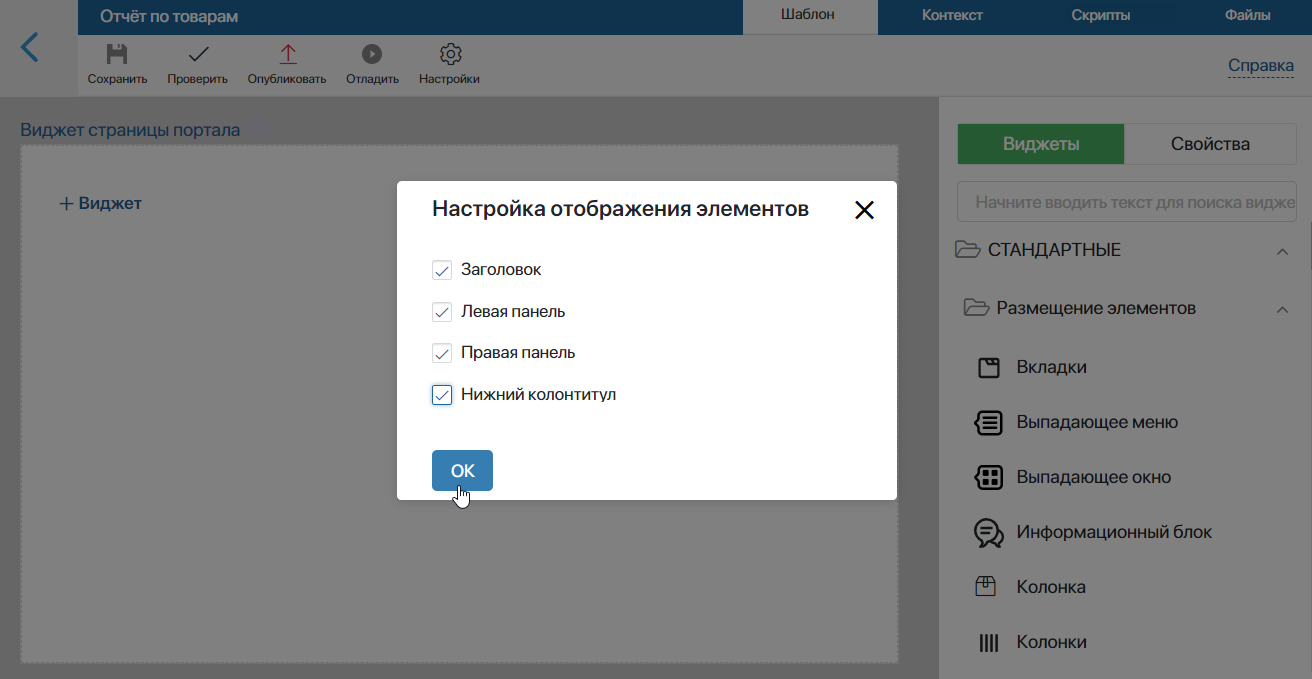
Вы можете управлять отображением элементов, как на пустых страницах портала, так и на созданных по шаблону.
Для этого откройте страницу в дизайнере интерфейсов, а затем на верхней панели нажмите кнопку Настройки. В открывшемся окне укажите, какие элементы должны присутствовать на странице, и нажмите ОК.

Настройка элементов
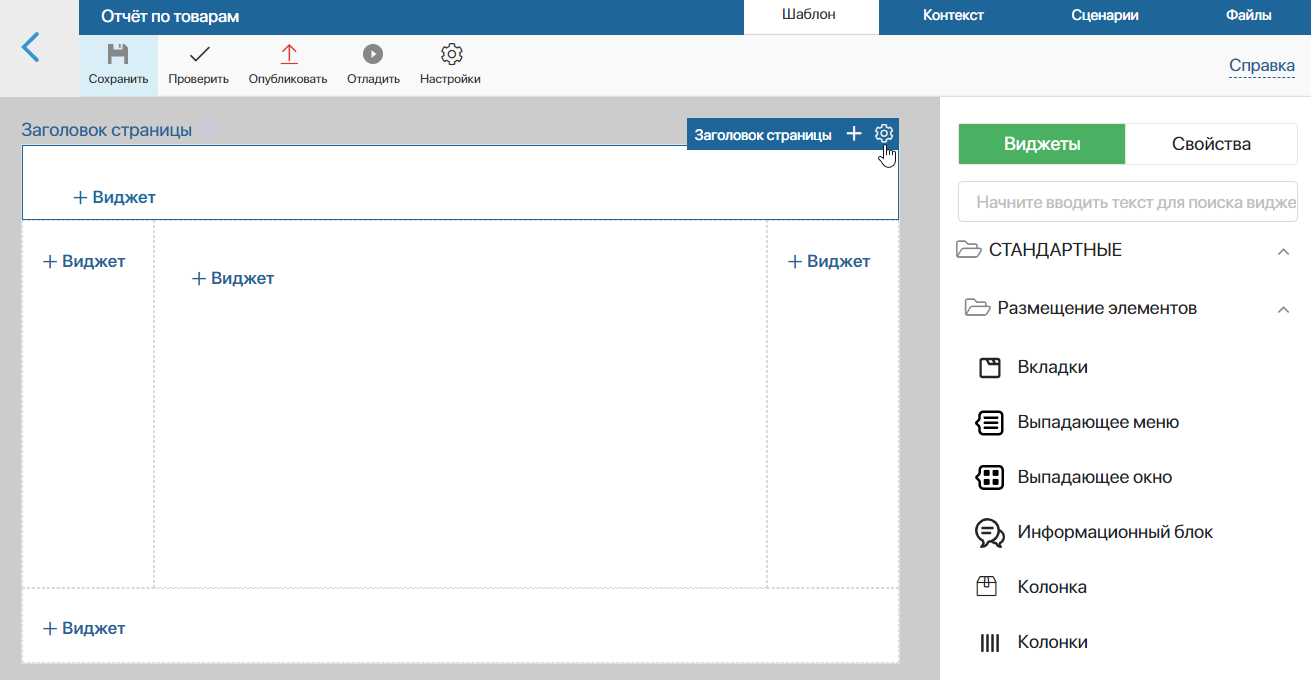
После добавления элементов на страницу вы можете изменить их системные настройки. Они позволяют управлять видимостью и доступом, настраивать поведение элементов при наведении курсора и т. д. Подробнее можно прочитать в статье «Системные настройки виджетов».
Чтобы перейти к настройкам, выделите элемент и нажмите на значок шестерёнки.

Также вы можете удалить элемент со страницы. Для этого в окне системных настроек в правом верхнем углу нажмите на значок корзины. Чтобы вернуть удалённый элемент на страницу, перейдите в настройки отображения, как описано выше.
Для завершения настройки элементов нажмите кнопку Сохранить, а затем Опубликовать на верхней панели дизайнера интерфейсов.
Пример
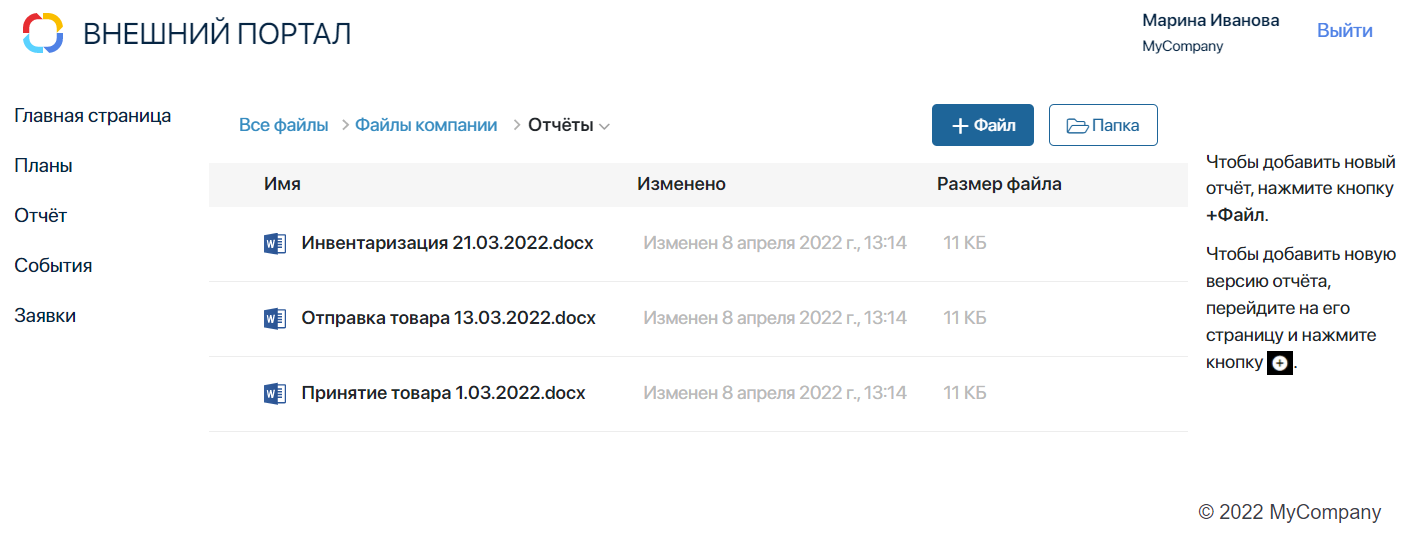
В элементы страницы на примере добавлены виджеты: Виджет заголовка страницы, Виджет навигации портала и виджеты Текст с инструкцией по работе с разделом и подписью компании.