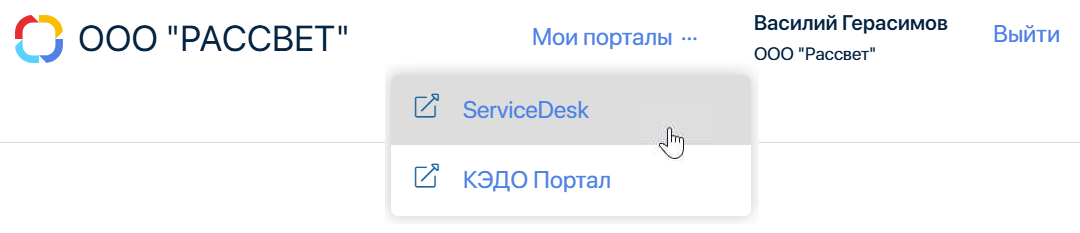
Виджет отображает на верхней панели страницы внешнего портала следующие компоненты:
- название и логотип компании;
- кнопку Мои порталы — появится, если у пользователя есть доступ к нескольким порталам. Позволяет перейти в другой портал без повторной авторизации;
- имя пользователя и кнопку Выйти.
На страницах, созданных по шаблону, виджет по умолчанию добавлен в Заголовок.

При просмотре страниц внешнего портала с мобильного устройства в Виджет заголовка страницы добавляется кнопка ![]() , которая используется для навигации по порталу.
, которая используется для навигации по порталу.
Настройка виджета
Вы можете изменить настройки виджета в дизайнере интерфейсов. Для этого перейдите в раздел с настроенным порталом, откройте его страницу и нажмите на название добавленной страницы в списке.
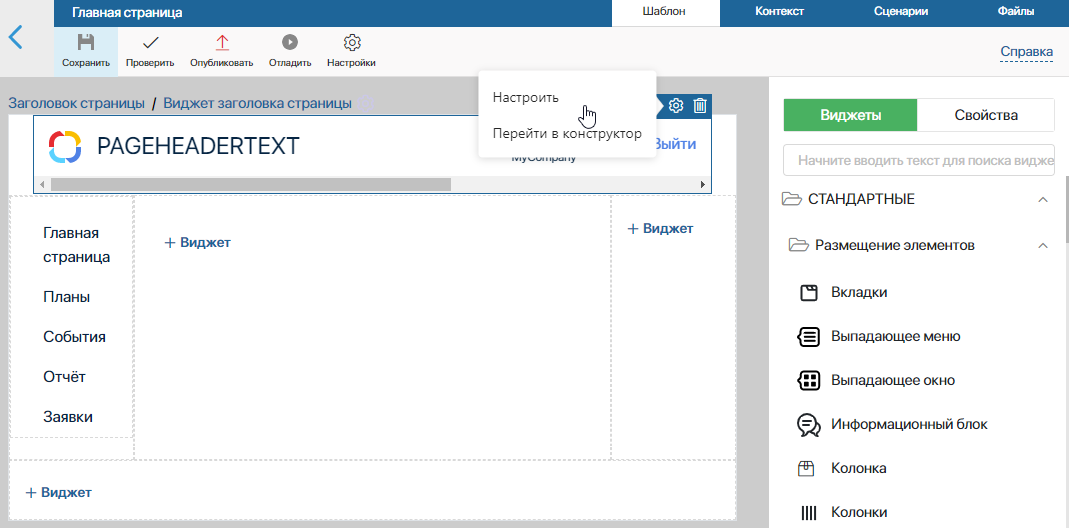
Выделите виджет и нажмите на значок шестерёнки.

В открывшемся меню доступны следующие опции:
- Настроить — откроется окно системных настроек виджета. Они позволяют управлять видимостью и доступом виджета, настраивать его поведение при наведении курсора и т. д.;
- Перейти в конструктор — откроется конструктор виджета, в котором вы можете настроить добавленные по умолчанию элементы: заголовок страницы, название и логотип компании, имя пользователя, кнопки Мои порталы и Выйти.
Настроить содержимое виджета
В конструкторе с помощью встроенного виджета Код и скриптов вы можете изменить добавленные в виджет элементы. Например, чтобы отредактировать заголовок, перейдите на вкладку Скрипты и измените значение переменной PageHeaderText в строке:
let headerText: string = 'PageHeaderText';
Подробнее о методах вывода в виджете Код и работе со скриптами можно прочитать в справке ELMA365 TS SDK в статьях «API для отображения стандартных виджетов» и «Виджет „Код“».
Для завершения настройки виджета нажмите кнопку Сохранить. Затем сохраните и опубликуйте отредактированную страницу, нажав на кнопки на верхней панели дизайнера интерфейсов.
Удаление виджета
Чтобы удалить виджет со страницы, перейдите в дизайнер интерфейсов и выделите его. Затем нажмите на значок корзины и подтвердите действие.
Удалённый виджет можно добавить заново. Для этого перетащите виджет с правой боковой панели дизайнера интерфейсов на верхнюю панель шаблона или нажмите на ней + Виджет и выберите Виджет заголовка страницы.
Также убрать виджет со страницы вы можете, скрыв панель, в которой он отображается. Подробнее об этом читайте в статье «Элементы страницы внешнего портала».