Виджет используется для удобного перемещения между страницами внешнего портала. Он по умолчанию добавлен на главную страницу портала по шаблону.
Начало внимание
Виджет не отображается при просмотре страниц внешнего портала с мобильного устройства. Осуществить навигацию в мобильной версии можно с помощью Виджета заголовка страницы.
Конец внимание
Страницы в виджете располагаются в порядке, в котором они перечислены на странице Портал в разделе. Этот список можно изменить на этапе настройки портала.
Настройка виджета
Вы можете изменить настройки виджета в дизайнере интерфейсов. Для этого перейдите в раздел с настроенным порталом, откройте его страницу и нажмите на название добавленной страницы в списке.
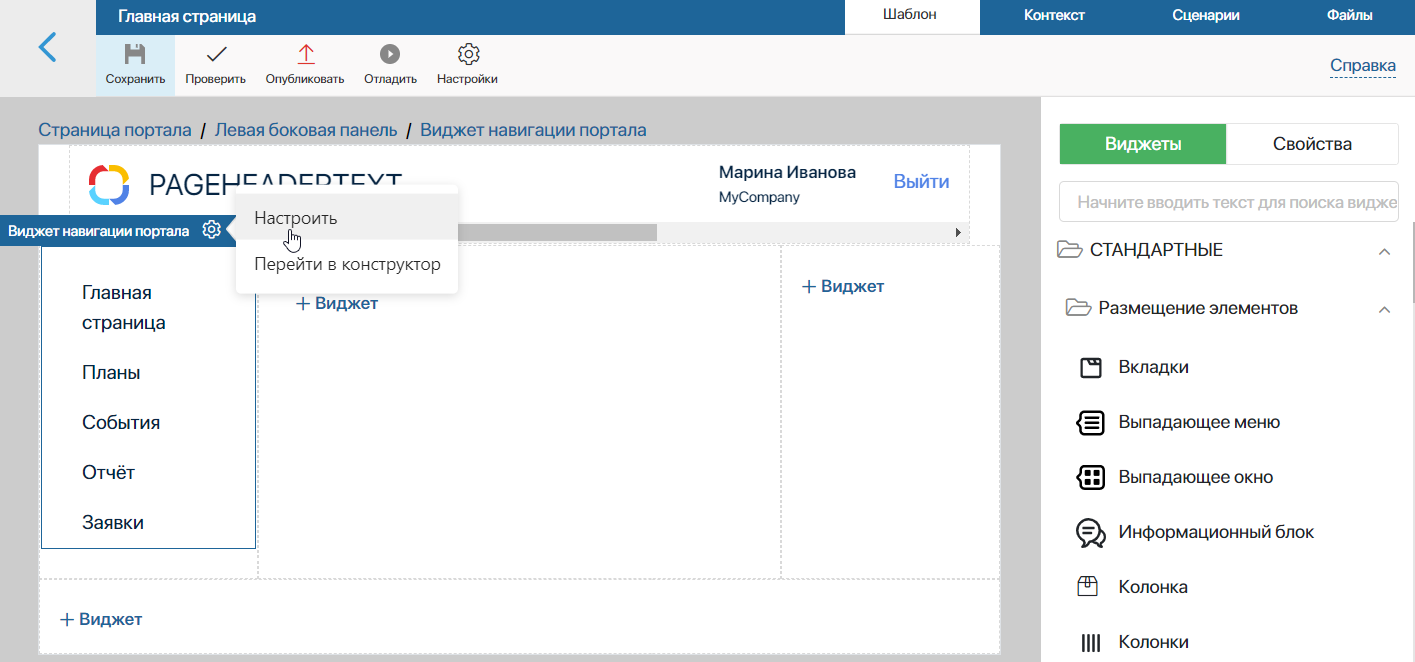
Выделите виджет и нажмите на значок шестерёнки.

В открывшемся меню доступны следующие опции:
- Настроить — откроется окно системных настроек виджета. Они позволяют управлять видимостью и доступом виджета, настраивать его поведение при наведении курсора и т. д.
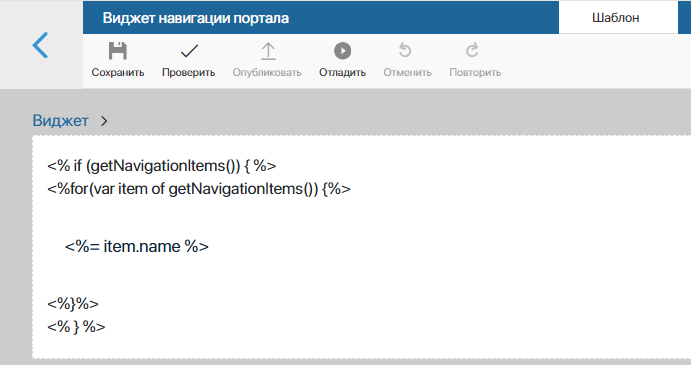
- Перейти в конструктор — откроется конструктор виджета со встроенным виджетом Код. В нём по умолчанию задана навигация, которая настраивается с помощью виджета Навигатор.

Вы можете изменить настройки навигации, например, задать внешний вид ссылок или добавить дополнительные кнопки. Подробнее о методах вывода в виджете Код можно прочитать в справке ELMA365 TS SDK в статьях «API для отображения стандартных виджетов» и «Виджет „Код“».
Для завершения настройки виджета нажмите кнопку Сохранить. Затем сохраните и опубликуйте отредактированную страницу, нажав на кнопки на верхней панели дизайнера интерфейсов.
Удаление виджета
Чтобы удалить виджет со страницы, перейдите в дизайнер интерфейсов и выделите его. Затем нажмите на значок корзины и подтвердите действие.
Удалённый виджет можно добавить заново. Для этого перетащите виджет с правой боковой панели дизайнера интерфейсов на левую панель шаблона или нажмите на ней + Виджет и выберите Виджет навигации портала.
Также убрать виджет со страницы вы можете, скрыв панель, в которой он отображается. Подробнее об этом читайте в статье «Элементы страницы внешнего портала».