С помощью этого виджета можно сгруппировать информацию наиболее удобным образом и разделить её на логические сегменты.
Чтобы разместить виджет, перетащите его с правой панели дизайнера интерфейсов на поле для моделирования или нажмите кнопку + Виджет. Подробнее читайте в статье «Шаблон формы».
Настройки виджета
Выполните настройку в открывшемся окне на вкладках Основные, События и Системные.
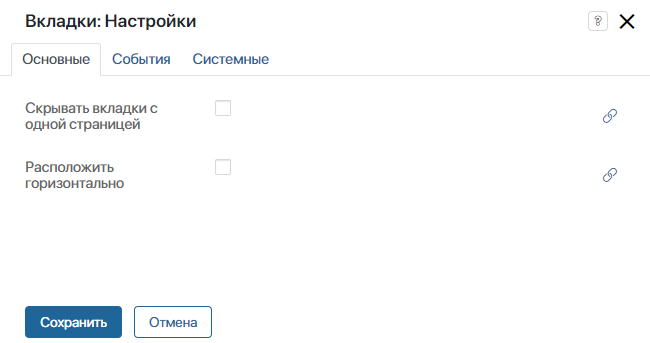
Основные

- Скрывать вкладки с одной страницей — выберите эту опцию, если хотите скрывать одиночные вкладки на странице. Настройку опции можно осуществить двумя способами: установить флажок или нажать на кнопку ссылки справа и указать контекстную переменную виджета или приложения типа Выбор «да/нет». Значение контекстной переменной будет отвечать за условие скрытия вкладки. Если у виджета две и более вкладок, они будут отображаться вне зависимости от настройки данной опции;
- Расположить горизонтально — вы можете изменить расположение вкладок с вертикального на горизонтальное. Настройку опции можно осуществить двумя способами: установить флажок или нажать на кнопку ссылки справа и указать контекстную переменную виджета или приложения типа Выбор «да/нет».
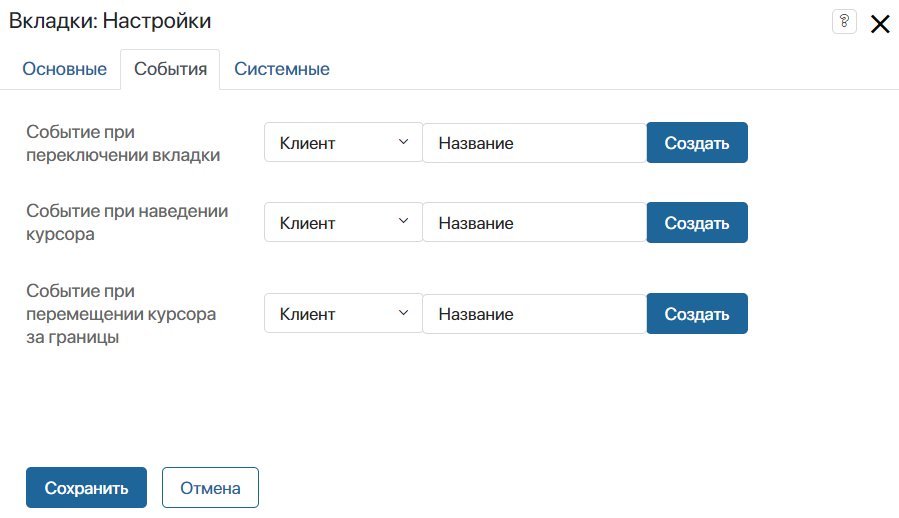
События

На этой вкладке можно настроить поведение виджета, выбрав функции из скриптов, которые будут вызываться при наступлении различных событий. Событие при наведении курсора и Событие при перемещении курсора за границы доступны для любого виджета. Подробнее читайте в статье «Системные настройки виджетов».
Для виджета Вкладки также можно настроить Событие при переключении вкладки. Выбранная для него функция выполняется при переходе с одной вкладки на другую. Например, можно обновлять содержимое вкладки на основе введённых пользователем данных.
Системные
Основные системные настройки одинаковы для всех виджетов. Они позволяют управлять видимостью виджетов и доступом к ним и т. д. Подробнее читайте в статье «Системные настройки виджетов».
Для виджета Вкладки также можно включить опцию Загружать содержимое при активации вкладки. Тогда виджеты и данные на вкладке будут загружаться только при переключении на неё. Это позволяет ускорить загрузку формы или страницы.
После того как вы добавили несколько вкладок, их порядок можно поменять. Для этого нажмите на вкладку и перетащите её на другое место.
Для завершения настройки виджета нажмите кнопку Сохранить. Чтобы настроенная форма стала доступна пользователям, нажмите Сохранить и Опубликовать на верхней панели дизайнера интерфейсов.
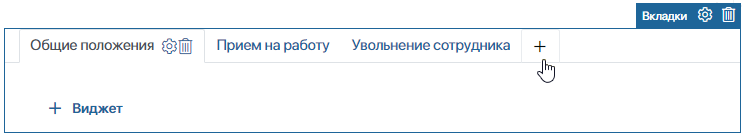
Добавить вкладку
Чтобы создать вкладку в виджете:
- Нажмите значок +.

- В открывшемся окне укажите заголовок. Также вы можете задать системные настройки новой вкладки.

- Для каждой вкладки добавьте содержимое, которое отобразится, если пользователь нажмёт на её заголовок.
Созданные вкладки можно менять местами, удалять, а также редактировать их настройки.
Пример
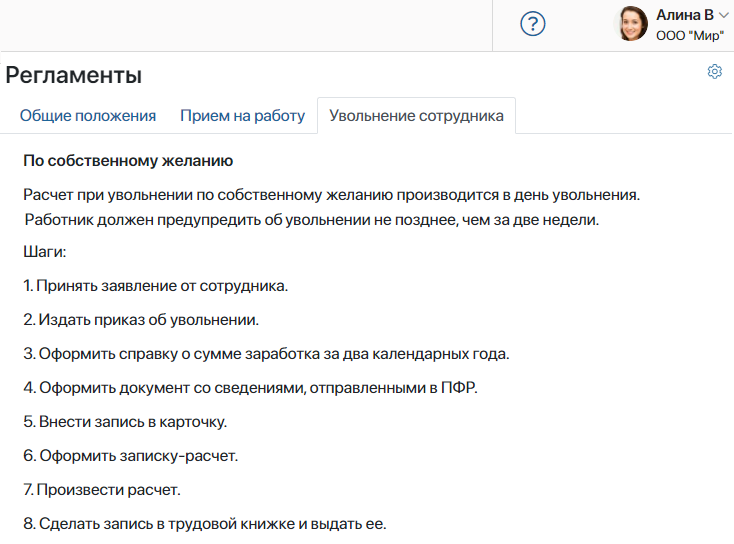
На данном примере виджет Вкладки был использован для разделения регламентов работы с сотрудниками на три категории.