Выпадающее меню отображает на странице или форме приложения Кнопку, при нажатии на которую раскрывается меню с добавленными действиями. Эти действия настраиваются при помощи скрипта.
Чтобы разместить виджет, перетащите его с правой панели дизайнера интерфейсов на поле для моделирования или нажмите кнопку +Виджет. Подробнее читайте в статье «Шаблон формы». Затем выполните настройку в открывшемся окне.
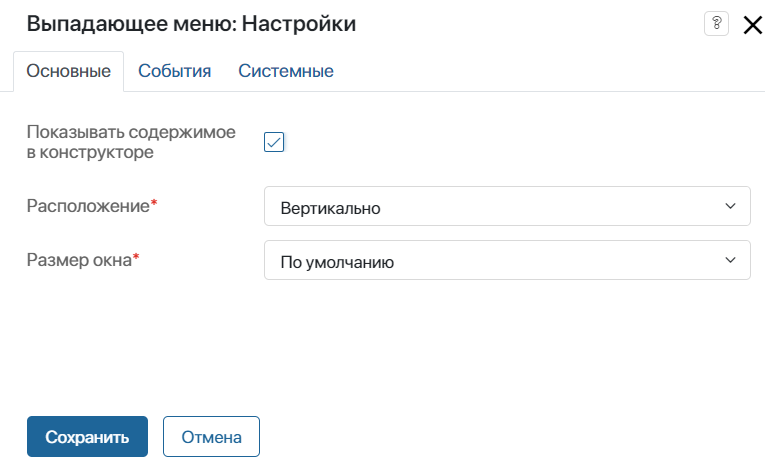
Вкладка «Основные»

- Показывать содержимое в конструкторе — включите опцию, чтобы содержимое виджета отображалось на поле для моделирования;
- Расположение* — настройте расположение выпадающего меню относительно кнопки;
- Размер окна* — выберите размер выпадающего меню.
Вкладки «События» и «Системные»
На этих вкладках задаются системные настройки, одинаковые для всех виджетов. Они позволяют управлять видимостью виджетов и доступом к ним, настраивать их поведение при наведении курсора и т. д. Подробнее об этом читайте в статье «Системные настройки виджетов».
Для завершения настройки виджета нажмите кнопку Сохранить.
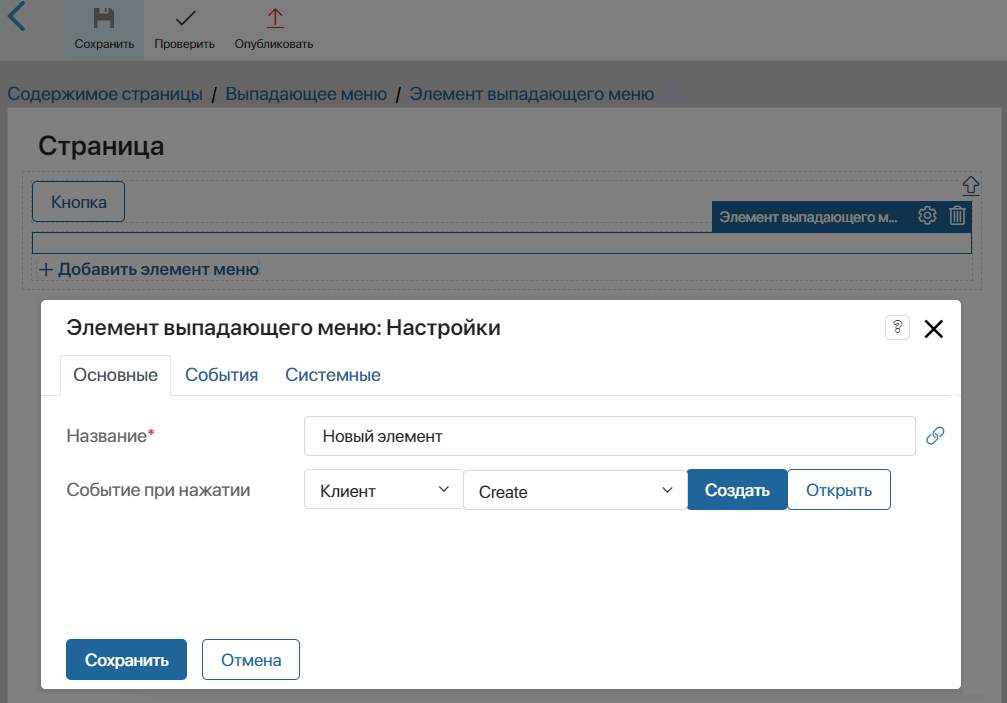
Настройка содержимого
После настройки виджета необходимо добавить пункты меню, которые будут отображаться при нажатии на кнопку. Для этого нажмите кнопку +Добавить элемент меню и выполните настройку.

- Название* — укажите название пункта меню;
- Событие при нажатии — задайте событие, которое произойдет, когда пользователь нажмёт пункт меню. К примеру, изменится статус элемента приложения. Для этого нужно добавить соответствующую функцию. Нажмите кнопку Создать, введите название функции и нажмите Открыть. Откроется вкладка Скрипты, где вы сможете прописать вашу функцию. Подробнее об этом читайте в статье «Скрипты в виджетах».
Кроме того, вы можете изменить настройки Кнопки и переименовать её, нажав значок шестерёнки рядом с её названием.
После выполнения всех настроек нажмите кнопки Сохранить и Опубликовать на верхней панели дизайнера интерфейсов.
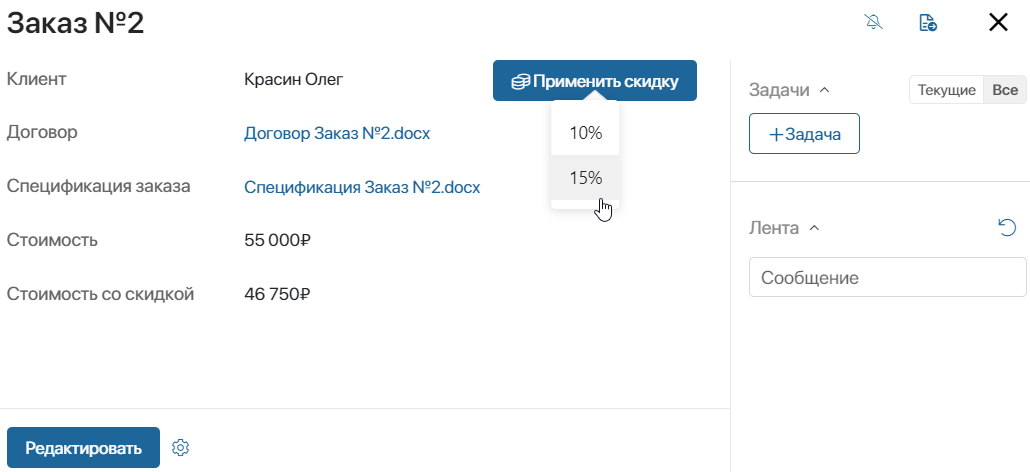
Пример
В примере виджет Выпадающее меню добавлен на форму просмотра приложения Заказы. Название Кнопки изменено на «Применить скидку». В настройках пунктов меню добавлены скрипты изменения значения поля Стоимость. К сумме заказа применяется скидка 10% или 15%. Результат применения скрипта отображается в поле Стоимость со скидкой.