Поскольку виджеты дэшбордов отображают графики и списки, в них необходимо передавать значения вводных данных, по которым будут строиться отчёты. Для этого в настройках виджетов предусмотрены следующие параметры:
- поля, которые связываются с определёнными переменными, например, созданными в контексте виджета. Значения этих переменных можно задавать вручную или при помощи скрипта;
- опции, которые определяют внешний вид построенных графиков и списков и задаются вручную.
Рассмотрим на примере, как отобразить статистику из виджета для дэшбордов на пользовательской странице. Настроим страницу, на которой бухгалтеры смогут просматривать отчёт распределения сделок в работе по сотрудникам. Для этого:
- Создайте страницу и укажите название, например, Бухгалтерия.
- Нажмите на значок шестерёнки справа от названия страницы и выберите пункт Конструктор.
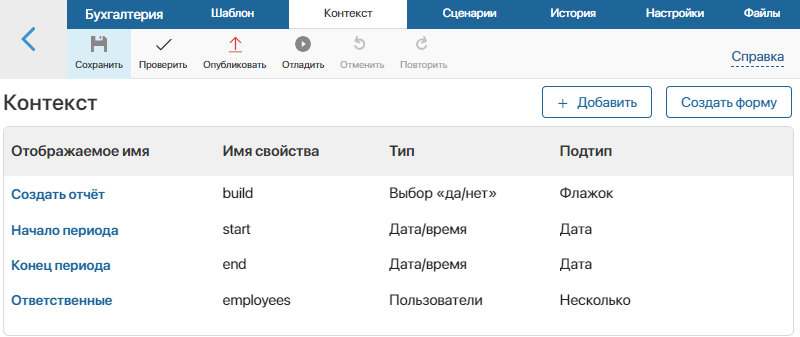
- В дизайнере интерфейсов перейдите на вкладку Контекст и создайте следующие переменные:
- Создать отчёт — переменная типа Выбор «да/нет» с кодом
build; - Начало периода — переменная типа Дата/время с включённой опцией Дата;
- Конец периода — переменная типа Дата/время с включённой опцией Дата;
- Ответственные — переменная типа Пользователи с включённой опцией Несколько.

- Перейдите на вкладку Шаблон. На панели справа выберите вкладку Свойства и добавьте на поле для моделирования переменные Начало периода, Конец периода, Ответственные. Значения этих переменных будут задаваться вручную пользователем на странице.
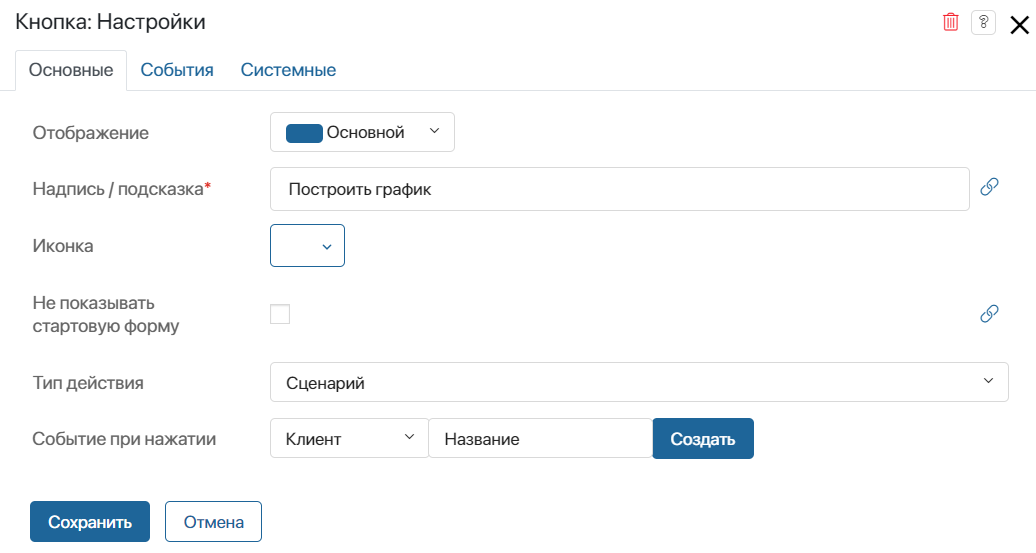
- Добавьте на поле для моделирования виджет Кнопка. В настройках укажите название кнопки, в поле Тип действия выберите Скрипт.

- В поле Событие при нажатии добавьте скрипт, в котором используется переменная Создать отчёт с кодом
build, добавленная в контекст виджета на шаге 3:
async function build (): Promise<void> {
Context.data.build = !Context.data.build;
}
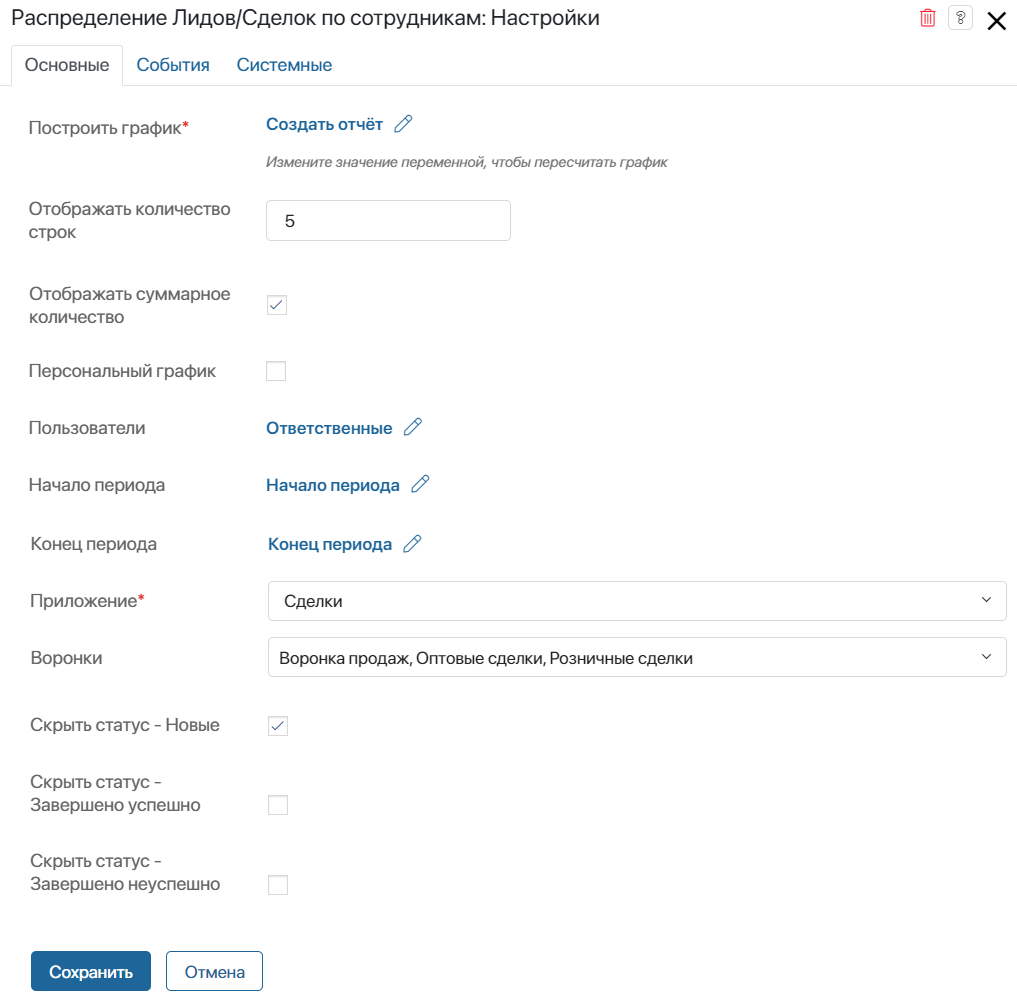
- Вынесите на поле для моделирования виджет Распределение Лидов/Сделок по сотрудникам.
- В настройках виджета свяжите опции Построить график, Пользователи, Начало периода и Конец периода с переменными, добавленными в контекст виджета. Для этого нажмите на значок
 справа от названия поля, затем на ссылку <Не установлено>. В открывшемся списке выберите соответствующее свойство.
справа от названия поля, затем на ссылку <Не установлено>. В открывшемся списке выберите соответствующее свойство. - Задайте другие параметры виджета, например, в поле Приложение* укажите приложение Сделки, в поле Воронки — отметьте все созданные для сделок воронки. При таких настройках в отчёте будут показываться все назначенные на выбранных пользователей сделки из всех воронок.

Подробнее о полях виджета читайте в статье «Виджеты дэшбордов руководителя и сотрудника отдела продаж».
- Сохраните настройки виджета.
- Чтобы страница стала доступной для пользователей, нажмите кнопки Сохранить и Опубликовать на верхней панели дизайнера интерфейсов.
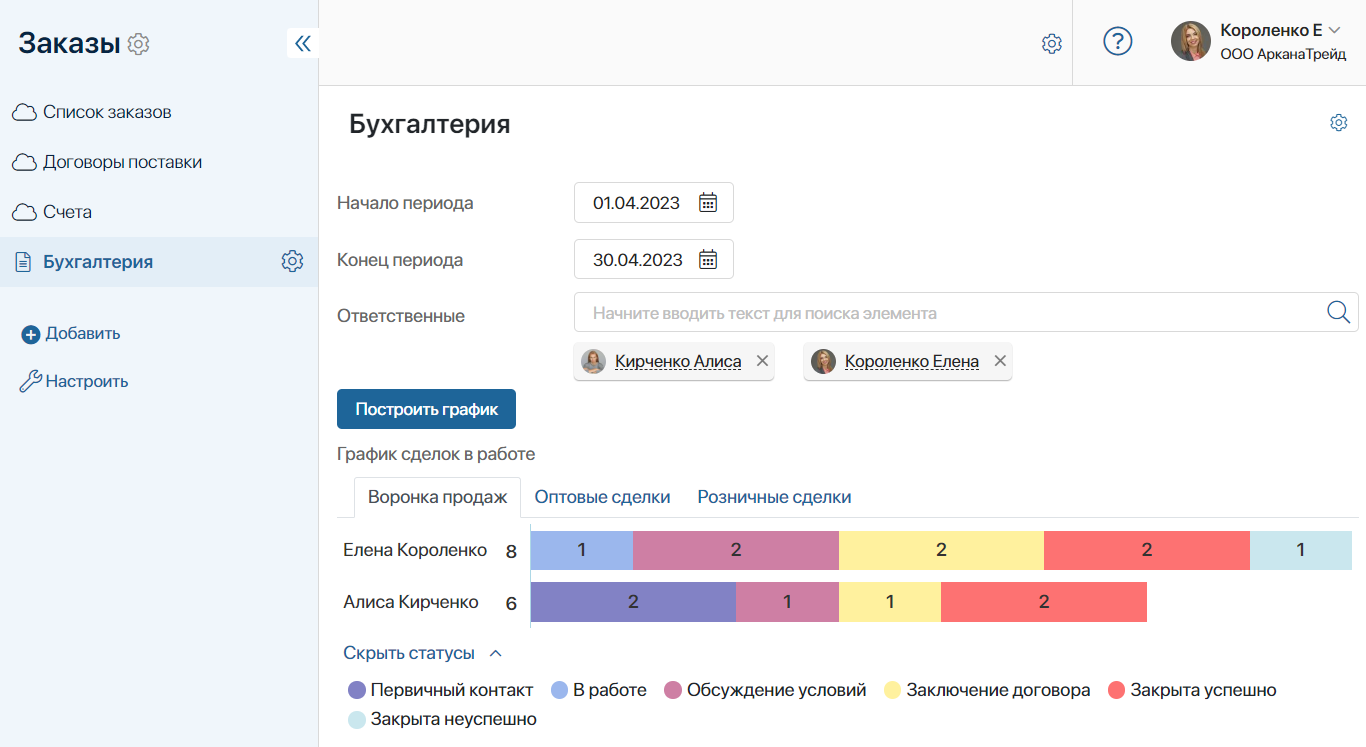
Настроенная страница может выглядеть следующим образом:

Пользователи указывают необходимые даты и сотрудников в полях вверху страницы и нажимают кнопку Построить график. Виджет на странице отобразит статистику по количеству сделок, находящихся в каждом из статусов воронки и назначенных на выбранных коллег.