Выпадающее окно состоит из Кнопки и модального окна для отображения информации.
На форме окно раскрывается при нажатии на кнопку. Его содержимое настраивается при помощи добавления дополнительного виджета.
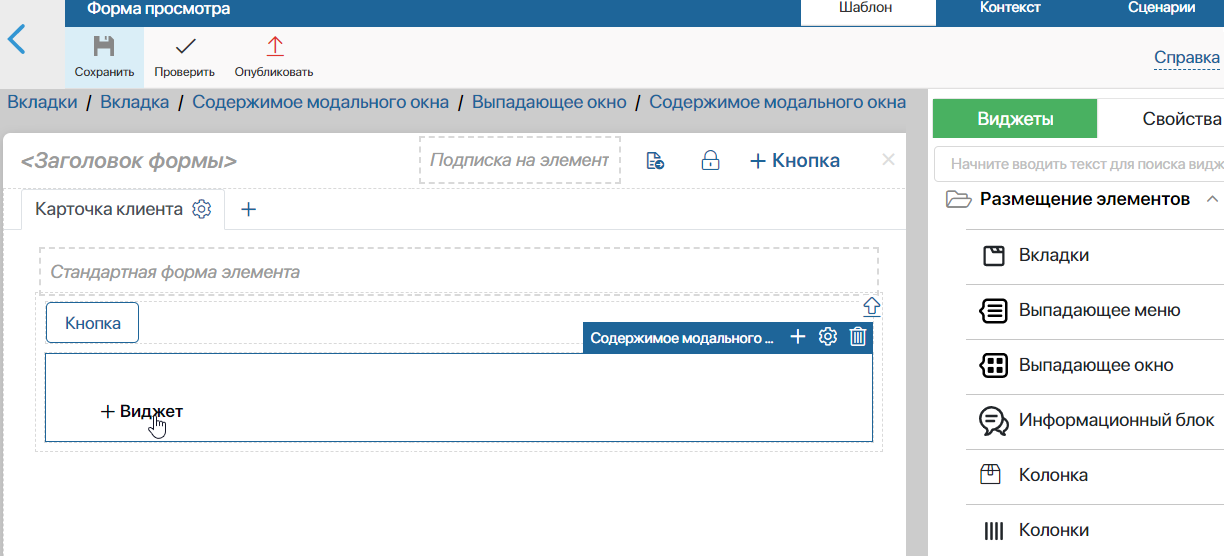
Чтобы разместить виджет, перетащите его с правой панели дизайнера интерфейсов на поле для моделирования или нажмите кнопку +Виджет. Подробнее читайте в статье «Шаблон формы». Затем выполните настройку в открывшемся окне.
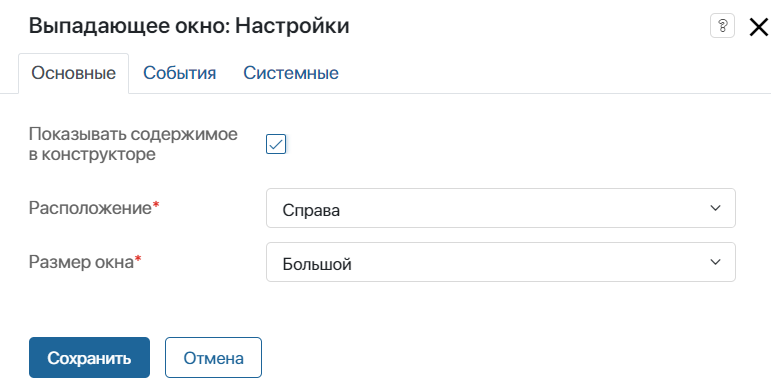
Вкладка «Основные»

- Показывать содержимое в конструкторе — включите опцию, чтобы содержимое виджета отображалось на поле для моделирования;
- Расположение* — настройте расположение выпадающего окна относительно кнопки;
- Размер окна* — выберите размер выпадающего окна.
Вкладки «События» и «Системные»
На этих вкладках задаются системные настройки одинаковые для всех виджетов. Они позволяют управлять видимостью виджетов и доступом к ним, настраивать их поведение при наведении курсора и т. д. Подробнее об этом читайте в статье «Системные настройки виджетов».
Для завершения настройки нажмите на кнопку Сохранить.
Настройка содержимого
После выполнения настройки необходимо добавить виджет, который будет отображаться внутри выпадающего окна. Для этого нажмите кнопку +Виджет в области Содержимое модального окна и настройте выбранный виджет.

Кроме того, вы можете изменить настройки Кнопки и переименовать её, нажав на значок шестеренки рядом с её названием.
После выполнения всех настроек нажмите кнопки Сохранить и Опубликовать на верхней панели дизайнера интерфейсов, чтобы настроенная форма стала доступна пользователям.
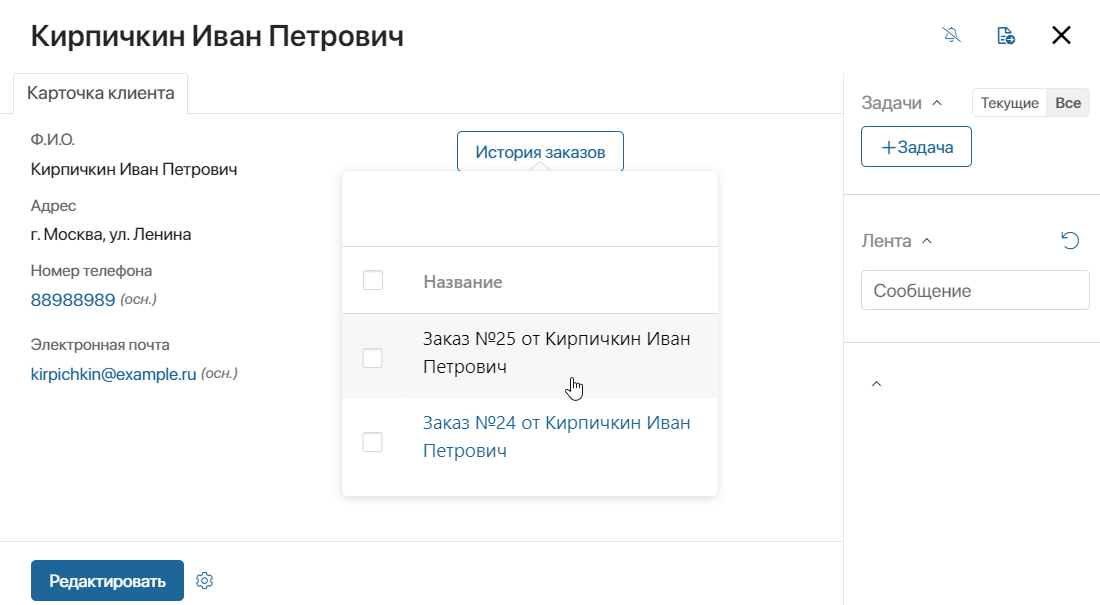
Пример
В данном примере виджет Выпадающее окно добавлен на форму приложения Клиенты. Название Кнопки изменено на История заказов. Внутри модального окна размещен виджет Связанные элементы, и выбрано приложение Заказы.
Так при нажатии на кнопку История заказов в выпадающем окне отобразятся все заказы, совершенные этим клиентом. Вы сможете быстро открыть карточку любого заказа.