При настройке интерфейсов и написании скриптов используются контекстные переменные. Переменные нужны, чтобы задать в виджете определённое значение, например, значение счётчика, а также настроить отображение компонентов страницы, разместить на форме необходимые для работы поля и т. д.
Следует разделять контекст виджета и контекст приложения.
Контекст виджета
Контекст виджета — это служебные переменные, которые используются для настройки виджета. Они нужны для написания скриптов, определяющих поведение виджета, а также для получения информации из приложений, загрузки файлов и т. д.
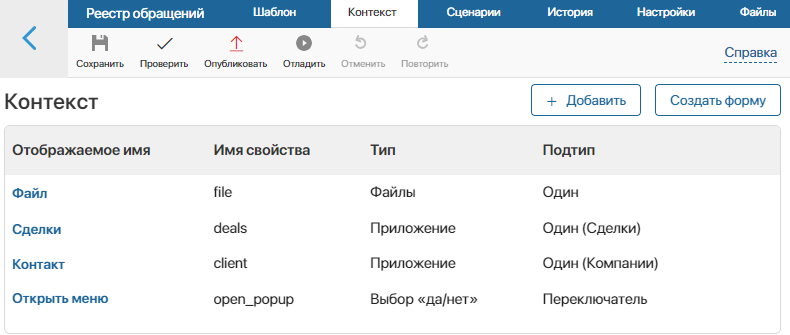
Добавить такую переменную можно в дизайнере интерфейсов на вкладке Контекст.

Добавить переменную в контекст
Нажмите кнопку + Добавить и создайте переменную нужного типа. Подробнее про доступные переменные читайте в статье «Типы данных в системе».
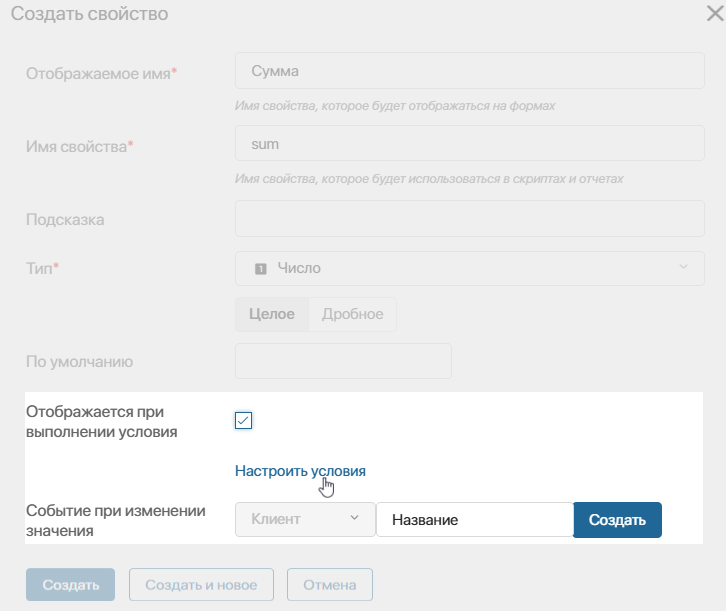
Когда создаёте переменную:
- В названии не должно быть кириллицы. Также постарайтесь использовать понятное имя, которое отражает суть переменной, например, Username вместо Var123.
- Для всех переменных, кроме типа Событие, можно включить дополнительные опции:
- Отображается при выполнении условия — укажите условия, при которых поле, вынесенное на вкладку Шаблон, отобразится в виджете. Таким образом вы можете настроить виджет, который подстраивается под действия пользователя. Например, если сотрудник установил переключатель Да/Нет в положение Да, то рядом появится дополнительное поле;
- Событие при изменении значения — добавьте функцию, которая запустится, если изменится значение переменной. Например, при увеличении скидки автоматически выполнится перерасчёт суммы заказа. Опция позволяет использовать переменную в качестве служебной, например, для промежуточных расчётов. Такую переменную не нужно выносить на вкладку Шаблон.

Действия с переменной на вкладке «Контекст»
Вы можете выбрать переменную, а затем применить к ней доступные действия:
- отредактировать — нажмите название и измените его;
- удалить — удалить переменную можно, если она не используется в шаблоне формы или виджета;
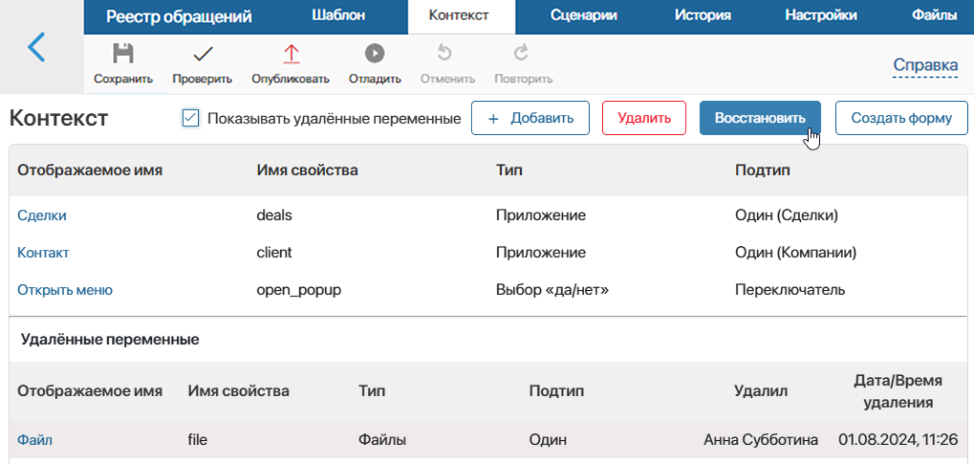
- восстановить удалённую переменную. Для этого включите опцию Показывать удалённые переменные, выберите нужную строку в появившемся списке и нажмите Восстановить. Также из этого списка переменную можно удалить окончательно без возможности восстановления.

В контексте пользовательского виджета находятся дополнительные опции, которые позволяют гибко настроить виджет. Вы можете указать, какие переменные являются входными и выходными, а также изменить окно настроек виджета. Подробнее об этом читайте в статье «Опции в контексте пользовательского виджета».
Использовать контекстные переменные на вкладке «Шаблон»
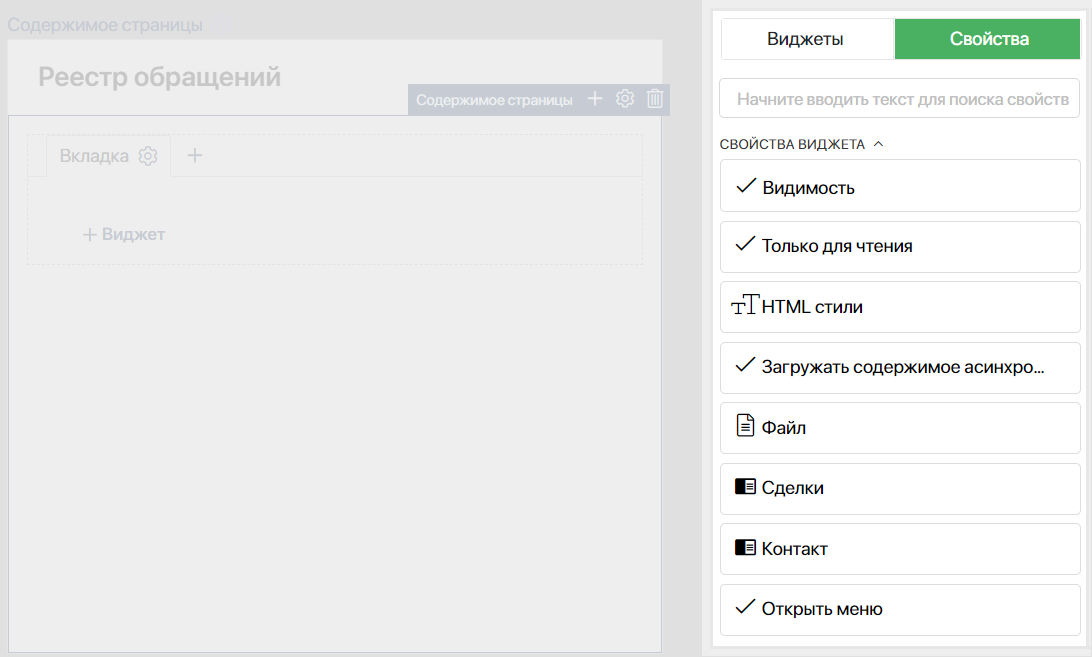
Переменные, добавленные на вкладке Контекст, отображаются в правой панели дизайнера на вкладке Свойства. Вы можете вынести их на шаблон виджета. При этом для свойств типа Приложение и Пользователи с подтипом Один доступны вложенные поля. Кроме того, на этой вкладке размещаются системные переменные виджета.

Пример использования переменных виджета
Допустим, вы хотите разместить на странице колонку с инструкциями по оформлению платежа, которая будет отображаться только при определённых условиях: когда менеджер по продажам, оформляя заказ, укажет способ оплаты Постоплата.
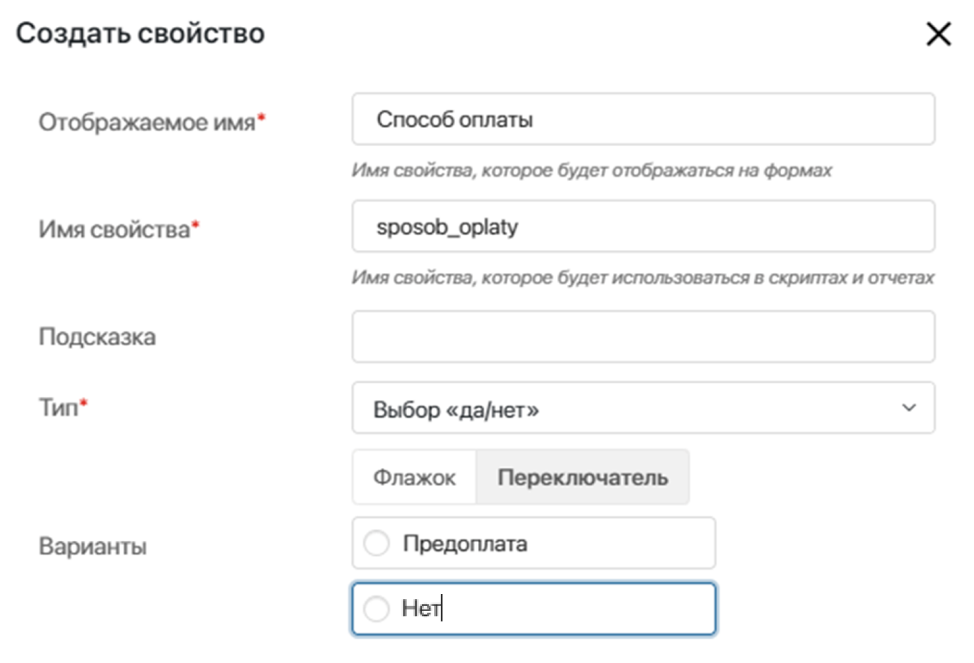
Для этого в дизайнере интерфейсов на вкладке Контекст создайте переменную типа Выбор «да/нет». Эта переменная позволяет пользователю выбирать один из двух предложенных вариантов, при этом вместо Да и Нет вы можете указать любые опции, в нашем случае, Предоплата и Постоплата.

Затем перейдите на вкладку Шаблон и разместите эту переменную на странице, чтобы пользователь во время работы мог выбрать один из вариантов оплаты.
Разместите на странице виджет Колонка. В окне настроек виджета в поле Скрыть нажмите на значок ![]() , затем на ссылку <Не установлено> и выберите добавленную ранее переменную Способ оплаты. Опубликуйте изменения.
, затем на ссылку <Не установлено> и выберите добавленную ранее переменную Способ оплаты. Опубликуйте изменения.
Теперь, если пользователь выберет вариант Постоплата в добавленном свойстве, на странице отобразится скрытая колонка с дальнейшими инструкциями по оформлению заказа.
Эту переменную можно также использовать в скрипте, к примеру, в Cобытии при наведении курсора виджета Кнопка. Тогда вкладка появится в тот момент, когда пользователь наведёт курсор на кнопку. Подробнее об этом читайте в статье «Скрипты в виджетах».
Контекст приложения
Контекст приложения — это поля приложения, которые пользователи заполняют или просматривают при работе с карточками приложения. Например, поля для ввода фамилии, суммы заказа, загрузки файла и т. д.
Со свойствами приложения можно работать в дизайнере интерфейсов, а также в стандартном режиме и расширенном режиме.
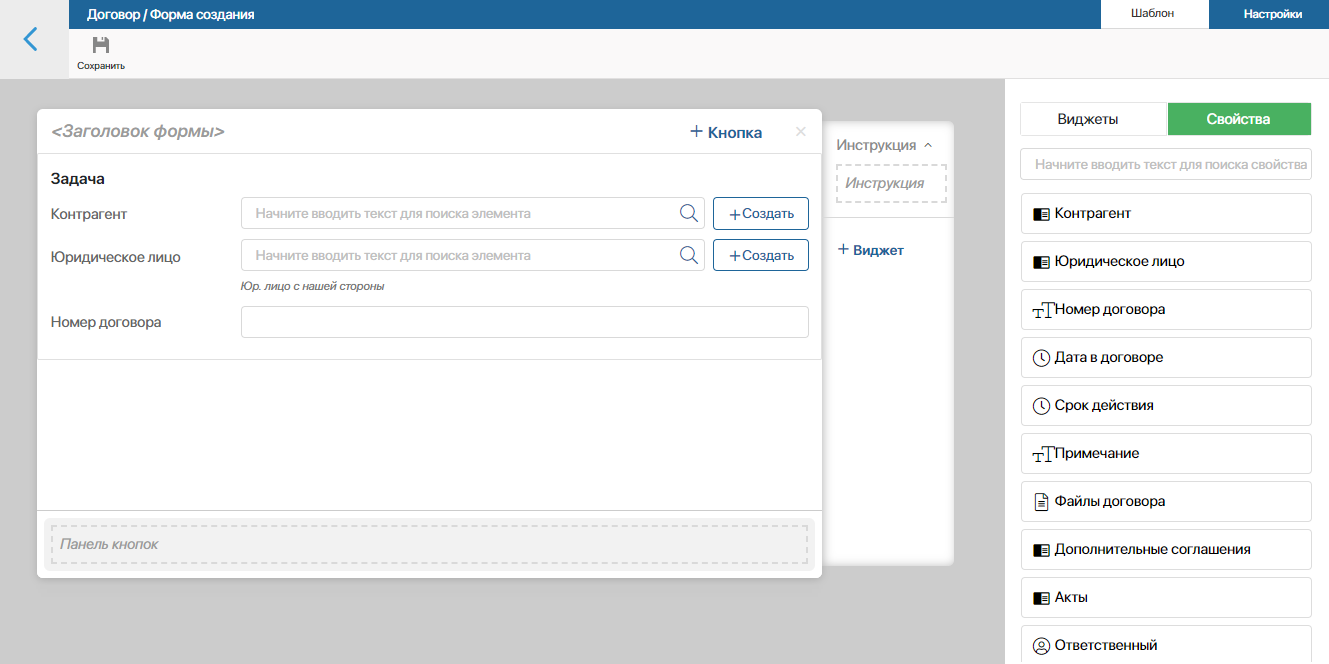
В дизайнере интерфейсов свойства приложения перечислены на правой панели на вкладке Свойства. Оттуда вы можете перетаскивать их на форму и размещать в нужном порядке.

Подробнее о свойствах форм вы можете прочитать в статье «Вкладка «Контекст».
Работа с дизайнером интерфейсов при создании шаблона формы подробно описана в статье «Шаблон формы».