Создавать и публиковать такие виджеты могут пользователи, входящие в группу Администраторы. Создавая собственный виджет, вы можете:
- добавить на него другие системные и пользовательские виджеты, а также контекстные переменные и скрипты;
- включить дополнительные опции, которые управляют отображением и значением контекстных переменных при добавлении виджета на форме или странице;
- создать уникальное окно настроек виджета;
- задать системные настройки, которые применятся по умолчанию при размещении виджета на любом элементе интерфейса (странице, форме, другом виджете);
- настроить расположение и внешний вид виджета на форме и в дизайнере интерфейсов.
Чтобы закончить настройку виджета, на верхней панели дизайнера интерфейсов нажмите Сохранить и Опубликовать. После этого виджет появится в разделе Пользовательские виджеты, и вы сможете использовать его многократно.

Подробнее об интерфейсах системы читайте в статьях «Создание интерфейсов» и «Дизайнер интерфейсов».
Конструктор пользовательского виджета
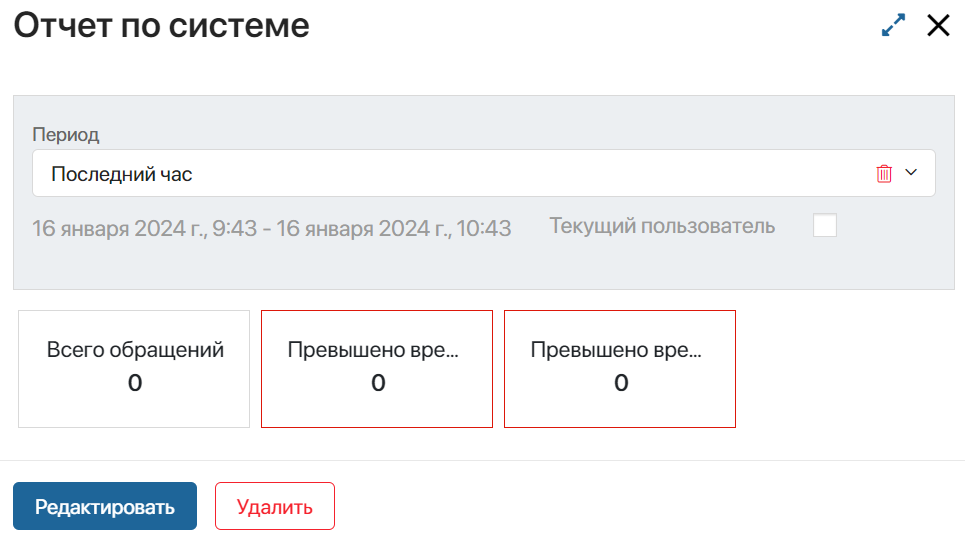
Рассмотрим особенности настройки пользовательского виджета на примере. Допустим, на форме отчёта размещён пользовательский виджет Аналитика. Перейдём к его настройкам:
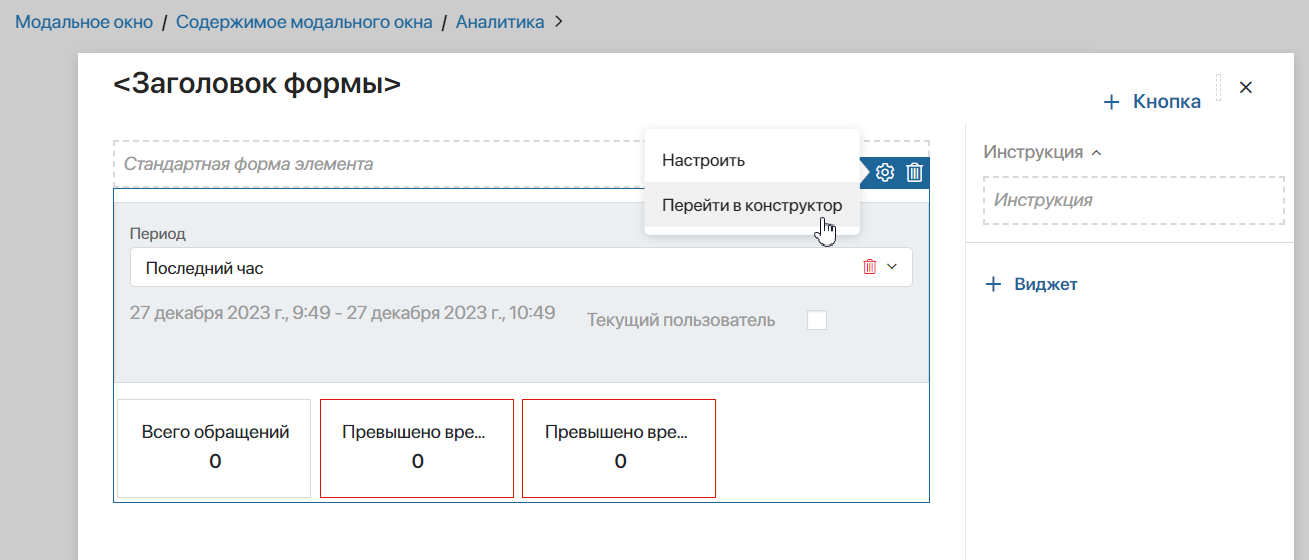
- Откройте шаблон формы отчёта в дизайнере интерфейсов, выделите виджет и нажмите значок шестерёнки.

В открывшемся меню доступны опции:
- Перейти в конструктор — открыть шаблон виджета, чтобы задать системные настройки, которые применятся по умолчанию на любом элементе интерфейса, где используется виджет.
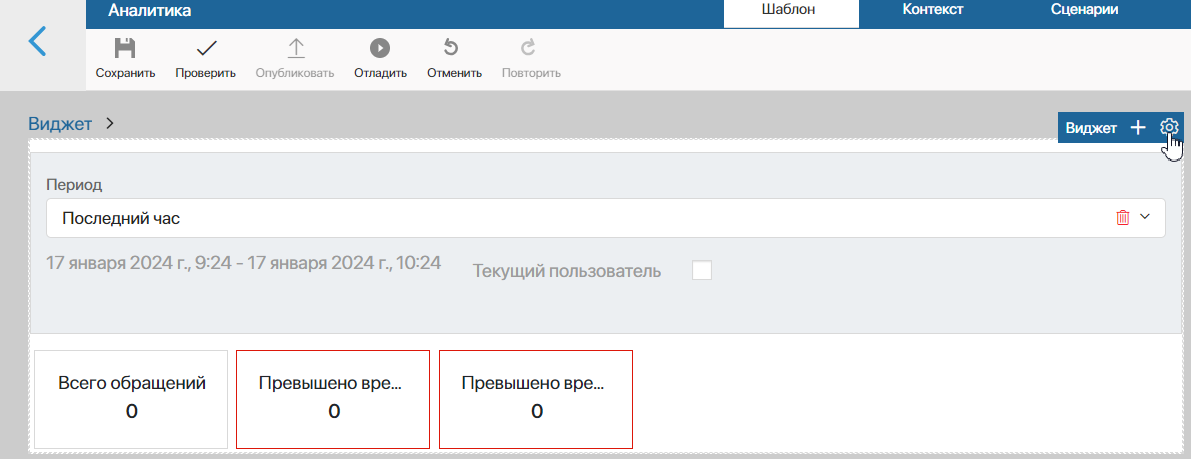
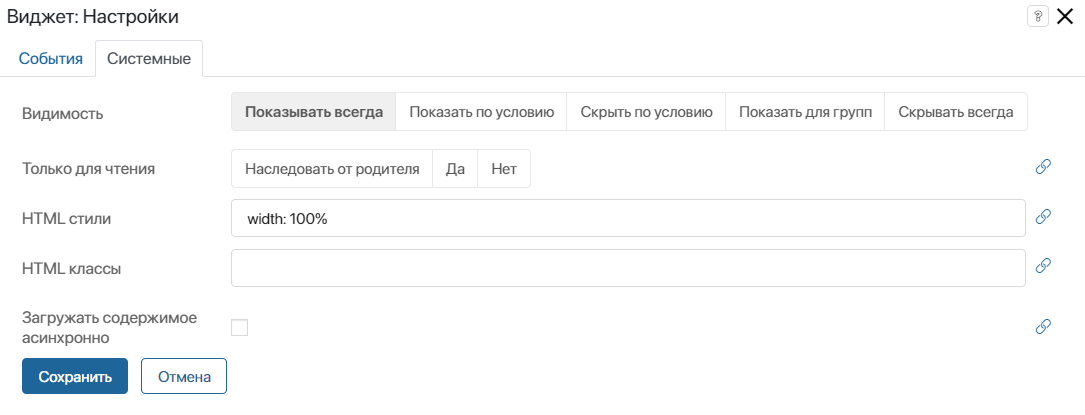
- Выберите опцию Перейти в конструктор. Откроется шаблон виджета в дизайнере интерфейсов. Выделите виджет и нажмите значок шестерёнки.

- В открывшемся окне настроек на вкладке Системные в поле HTML-стили задайте значение width: 100%.

Тогда на любой форме или странице виджет по умолчанию отобразится на всю ширину элемента, внутри которого он расположен. В нашем примере виджет Аналитика отобразится на всю ширину отчёта.
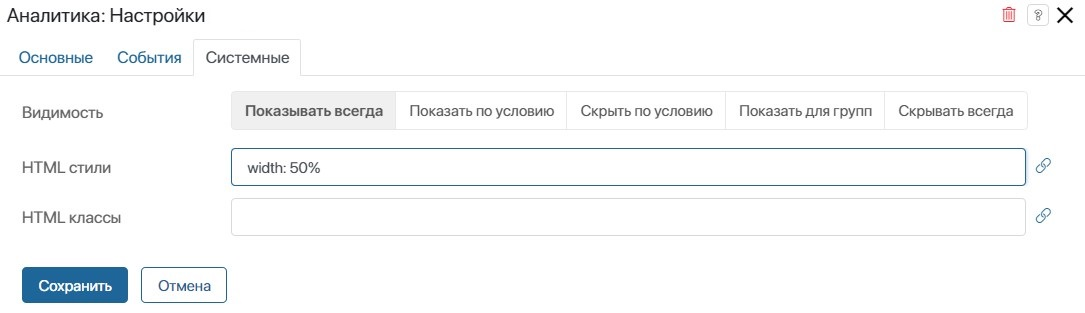
- Снова откройте шаблон формы отчёта, выделите виджет Аналитика, нажмите значок шестерёнки и выберите опцию Настроить.
- Отобразятся настройки, которые применяются только для текущей формы. Если в поле HTML-стили задать значение width: 50%, оно применится для текущей формы отчёта вместо значения width: 100%, заданного ранее в конструкторе виджета.

Виджет типа «Страница»
Для настройки страницы — такого же структурного элемента системы, как приложение или раздел, можно использовать виджет типа Страница.
Так, настраивая страницу в дизайнере интерфейсов, вы работаете в шаблоне виджета типа Страница. Наполняя его другими виджетами, контекстными переменными или скриптами, вы создаёте собственный виджет типа Страница.
Также перейти к созданию такого виджета можно в разделе Администрирование > Интерфейсы. Для этого в правом верхнем углу нажмите + Создать и выберите опцию Страница. Подробнее об этом читайте в статье «Создание интерфейсов».
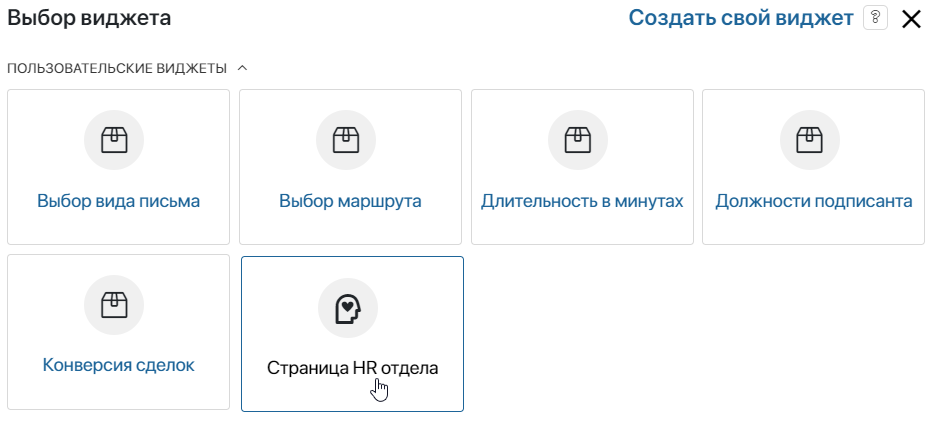
Готовый виджет типа Страница можно использовать многократно для разных страниц. Чтобы добавить его на новую страницу, при её создании нажмите Добавить виджет и выберите нужный в списке пользовательских виджетов.