Модальное окно — это виджет, отвечающий за отображение окна, которое позволяет работать с элементами приложений в ELMA365. Существует два вида модальных окон:
- обязательное модальное окно — по умолчанию располагается на всех формах приложений и отображает карточку элемента, например, карточку создания;
- вложенное модальное окно — выносится на формы вручную и открывается при выполнении определённого действия или условия.
Рассмотрим оба вида подробнее.
Обязательное модальное окно
Виджет по умолчанию располагается на всех формах приложений и не может быть удалён, так как отвечает за отображение окна, в котором происходит создание, просмотр или редактирование элемента приложения.
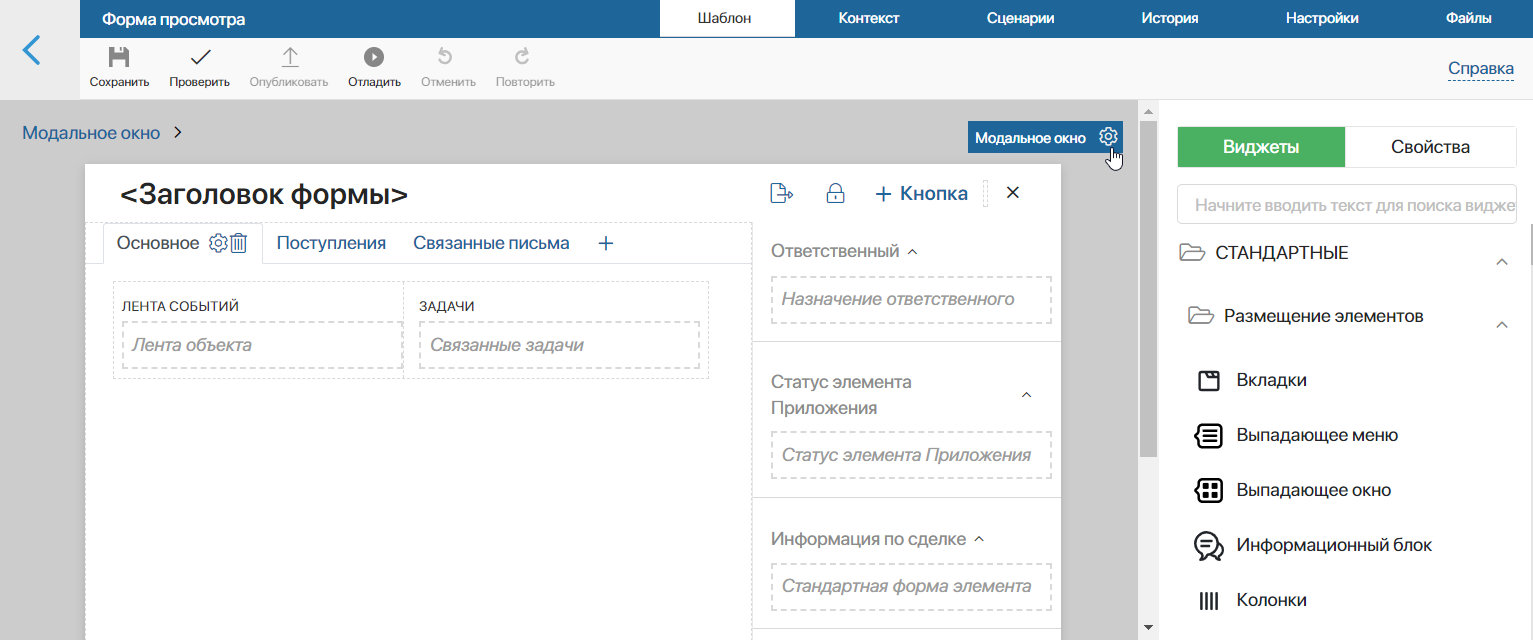
В настройках обязательного модального окна вы можете управлять отображением виджета Правая боковая панель. Для этого нажмите на свободное от виджетов место на поле для моделирования. В правом верхнем углу появится виджет Модальное окно. Нажмите на значок шестерёнки.

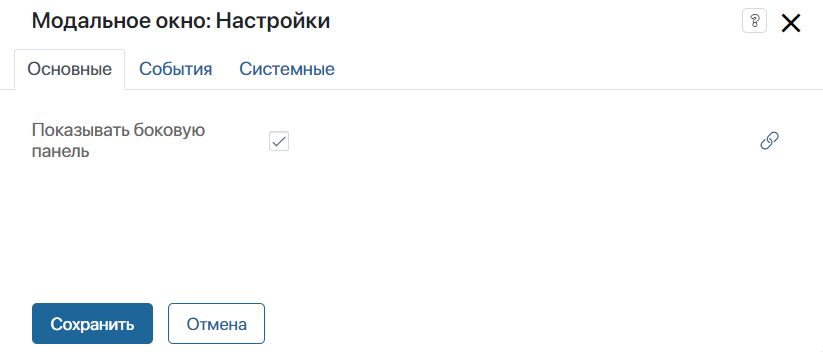
Вкладка «Основное»
С помощью опции Показывать боковую панель вы можете включить или выключить отображение вручную или связать видимость панели с контекстной переменной. В этом случае панель будет показываться только при определённом значении переменной. Для этого нажмите значок ![]() и выберите переменную из контекста. Подробнее об этом читайте в статье «Системные настройки виджетов».
и выберите переменную из контекста. Подробнее об этом читайте в статье «Системные настройки виджетов».
Вкладка «События»
На этой вкладке можно задать поведение виджета при наведении курсора на него и перемещении курсора за его границы. Подробнее об этом читайте в статье «Системные настройки виджетов».
Вкладка «Системные»
Здесь можно установить настройки, одинаковые для любого виджета: его видимость, доступ к нему, загрузку содержимого и т. д. Подробнее читайте в статье «Системные настройки виджетов».
Для виджета Модальное окно также доступно поле HTML cтили боковой панели. С помощью него можно задать CSS‑стиль для боковой панели, например, установить её ширину.
Для завершения настройки виджета нажмите кнопку Сохранить.
Чтобы настроенная форма стала доступна пользователям, нажмите Сохранить и Опубликовать на верхней панели дизайнера интерфейсов.
Вложенное модальное окно
Данный виджет позволяет открывать второе модальное окно поверх обязательного при выполнении определённого действия, например, при нажатии на кнопку.
Чтобы разместить виджет, перетащите его с правой панели дизайнера интерфейсов на поле для моделирования или нажмите кнопку +Виджет. Подробнее читайте в статье «Шаблон формы». Затем выполните настройку в открывшемся окне.
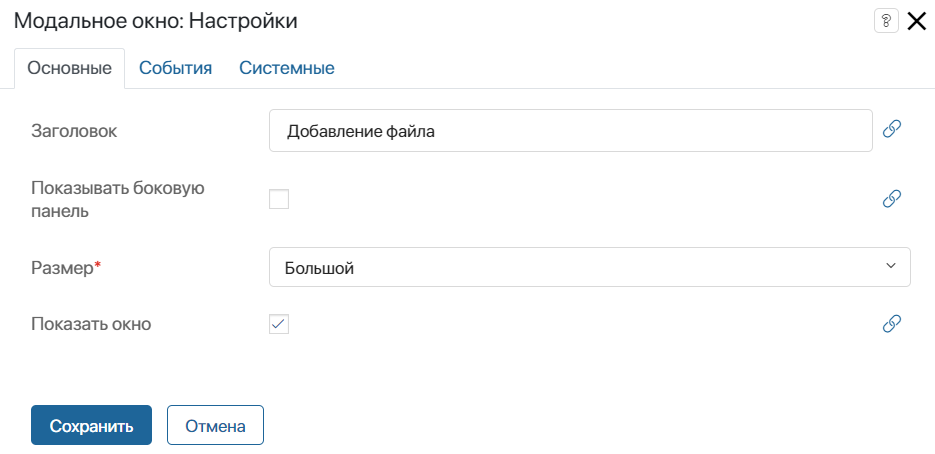
Вкладка «Основные»

- Заголовок — укажите название, которое будет отображаться в заголовке виджета. Вы также можете связать поле с переменной типа Строка, созданной в дизайнере интерфейсов на вкладке Контекст. Для этого нажмите значок
 , а затем ссылку <Не установлено>. Тогда в заголовке виджета будет отображаться значение переменной;
, а затем ссылку <Не установлено>. Тогда в заголовке виджета будет отображаться значение переменной; - Показывать боковую панель — включите опцию, чтобы в виджете отображалась правая боковая панель. С помощью значка
 вы можете связать поле с переменной типа Выбор «да/нет», значение которой будет отвечать за отображение панели;
вы можете связать поле с переменной типа Выбор «да/нет», значение которой будет отвечать за отображение панели; - Размер* — укажите размер модального окна;
- Показать окно — отметьте опцию, чтобы модальное окно отображалось на форме по умолчанию. Также с помощью значка
 вы можете связать поле с переменной типа Выбор «да/нет», значение которой будет отвечать за отображение модального окна.
вы можете связать поле с переменной типа Выбор «да/нет», значение которой будет отвечать за отображение модального окна.
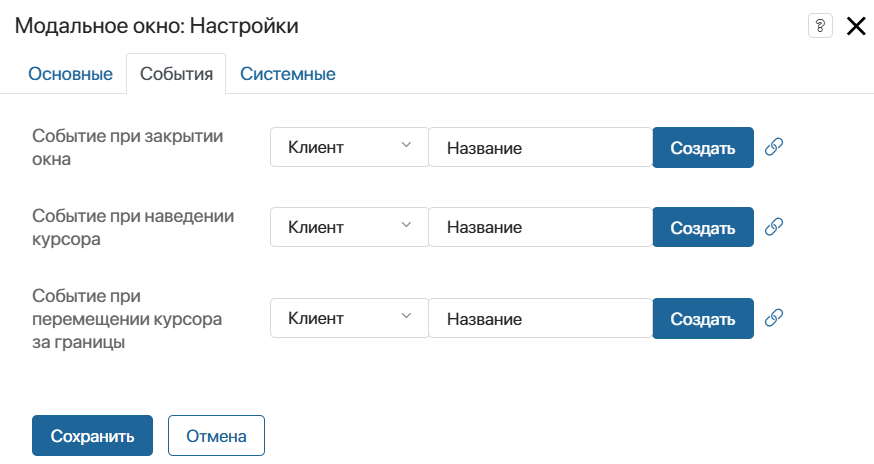
Вкладка «События»

На этой вкладке можно настроить поведение виджета, выбрав функции из скриптов, которые будут вызываться при наступлении различных событий. Событие при наведении курсора и Событие при перемещении курсора за границы доступны для любого виджета. Подробнее об этом читайте в статье «Системные настройки виджетов».
Для вложенного модального окна также можно настроить Событие при закрытии окна. Например, если в модальном окне задаётся фильтрация для отчёта, то при его закрытии можно обновлять данные на форме.
Вкладка «Системные»
Вкладка позволяет установить настройки, одинаковые для любого виджета: его видимость, доступ к нему, загрузку содержимого и т. д. Подробнее читайте в статье «Системные настройки виджетов».
В настройках виджета Модальное окно также доступно поле HTML cтили боковой панели. С помощью него можно задать CSS‑стили для боковой панели, например, установить её ширину.
Для завершения настройки виджета нажмите кнопку Сохранить. Чтобы настроенная форма стала доступна пользователям, нажмите Сохранить и Опубликовать на верхней панели дизайнера интерфейсов.
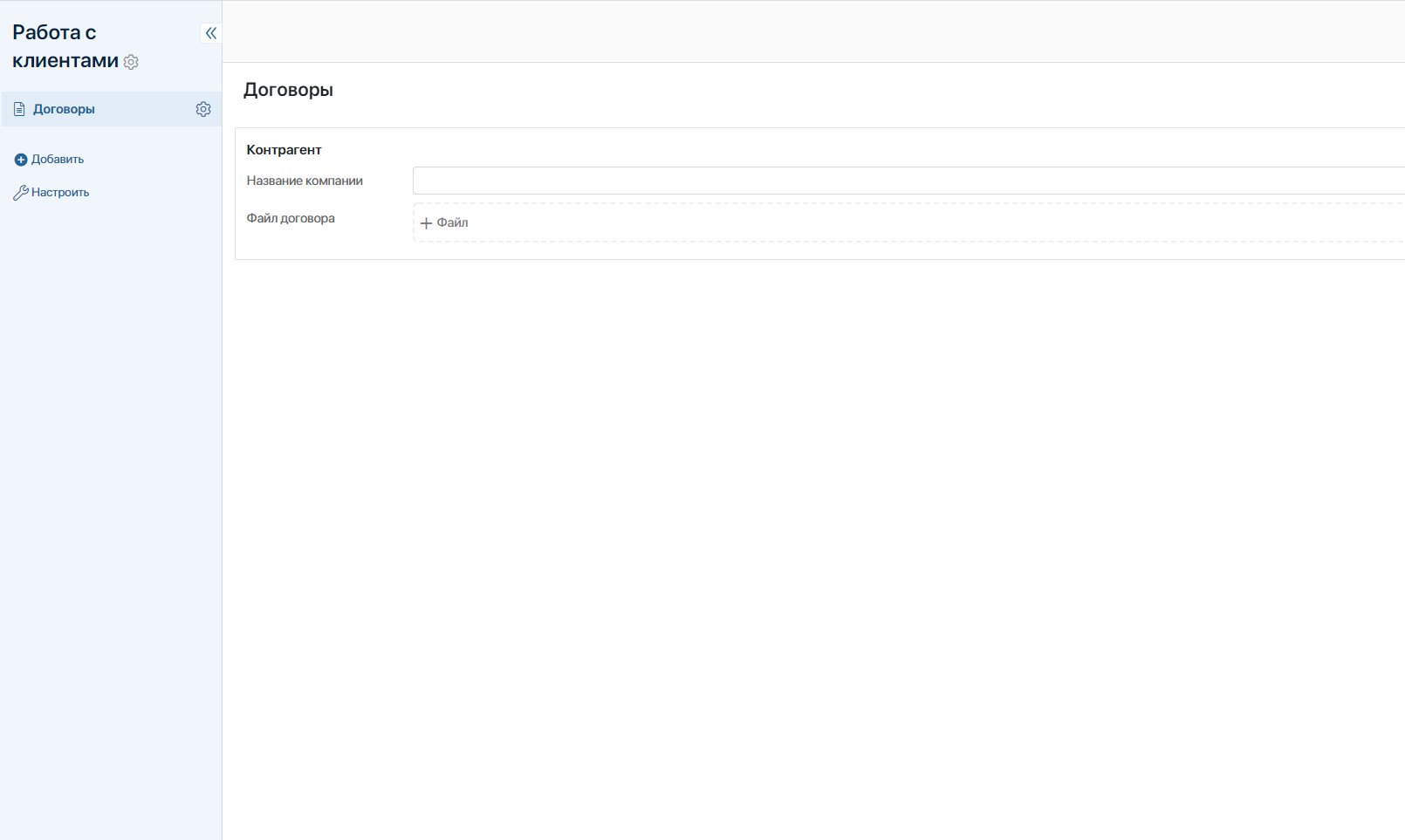
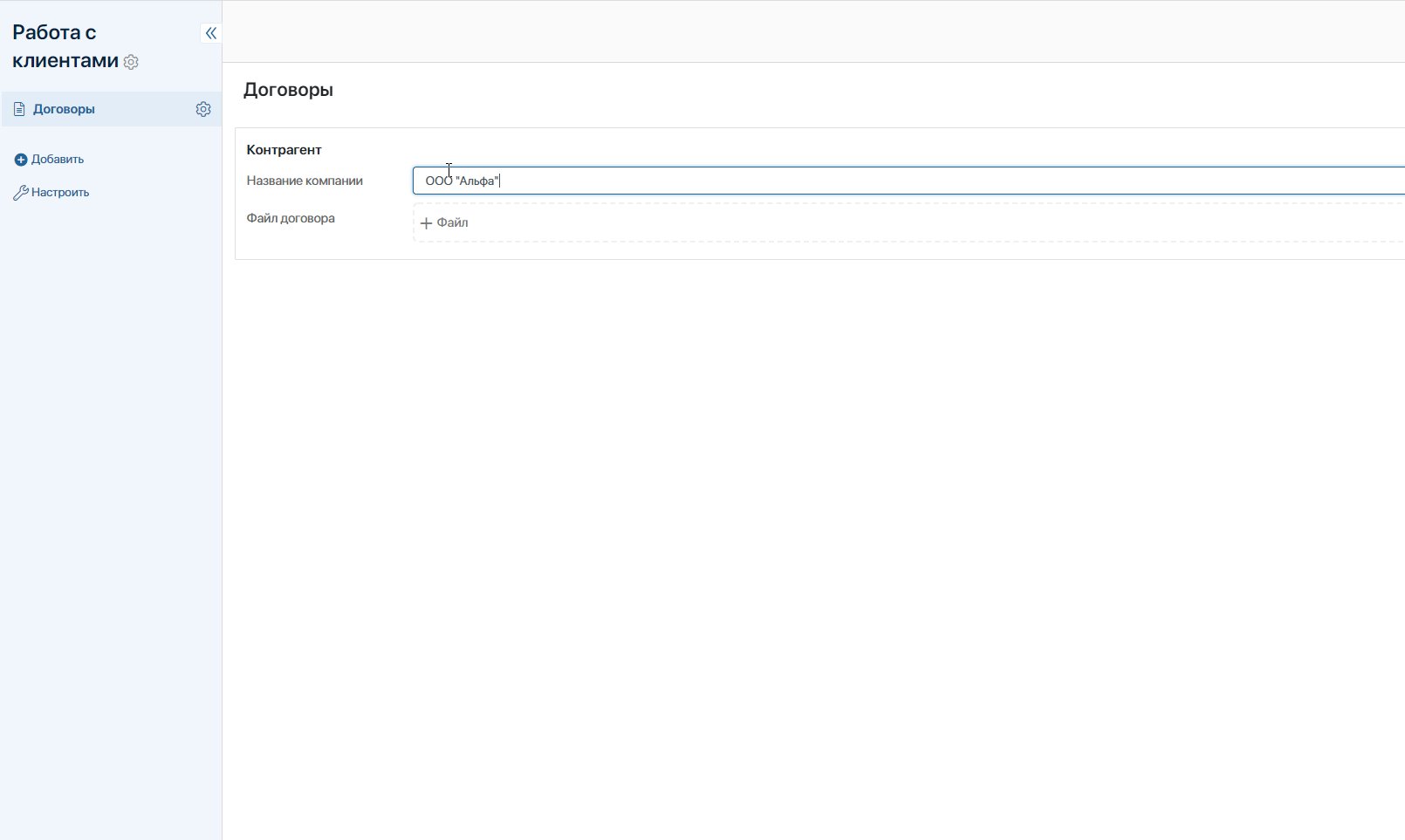
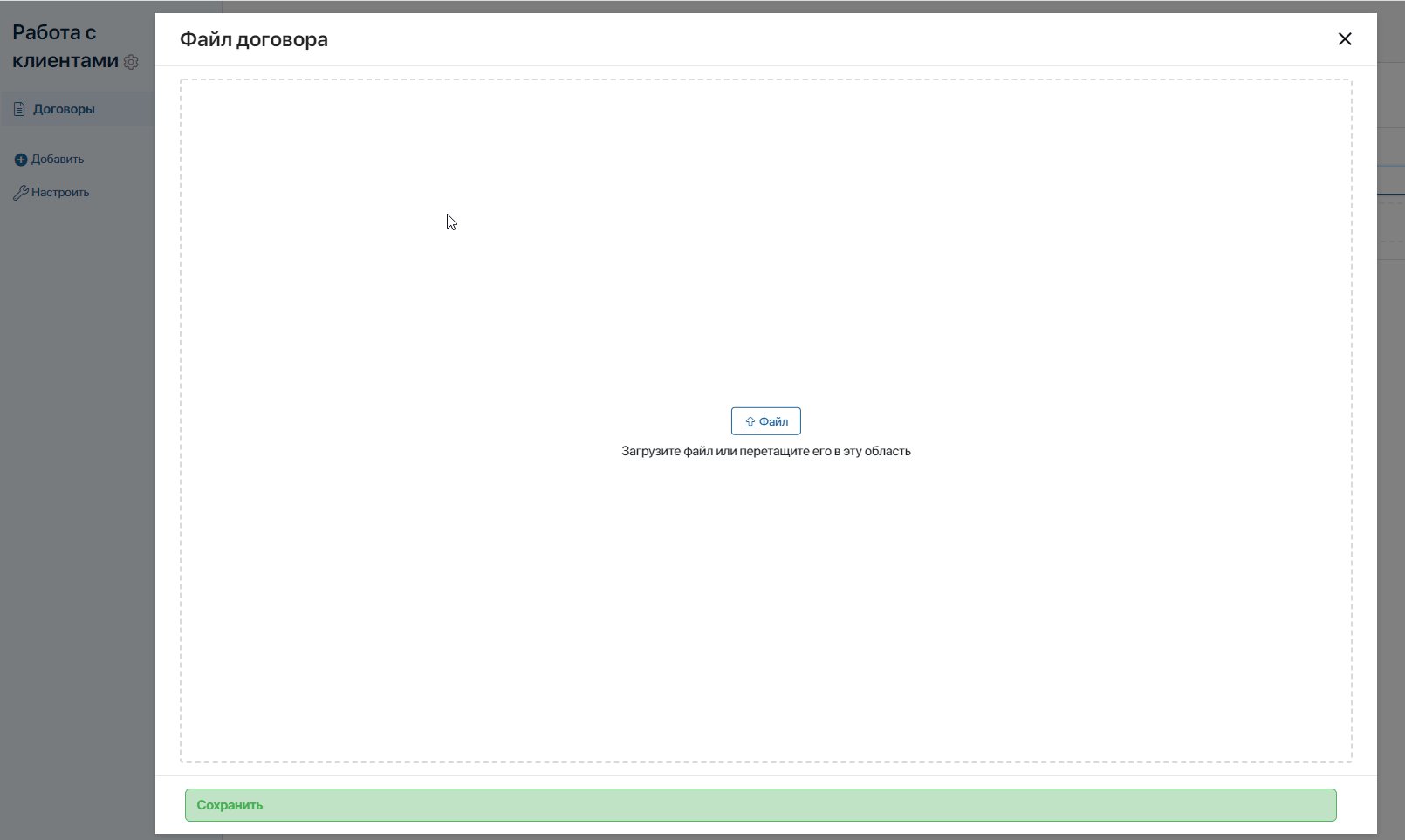
Пример
На данном примере виджет Модальное окно добавлен для быстрого доступа к загрузке файла договора при наведении курсора на соответствующее поле.