Виджет генерирует URL-адрес, который можно разместить на странице в виде ссылки или кнопки. При переходе пользователя по ссылке отобразится содержимое другого виджета. Также пользователь может ввести ссылку непосредственно в адресной строке своего браузера.
Виджет Навигатор удобно использовать для настройки навигации на одной странице без переключения между несколькими страницами. Такой принцип по умолчанию использован в виджете навигации портала, чтобы данные главной страницы портала по шаблону отображались на других страницах.
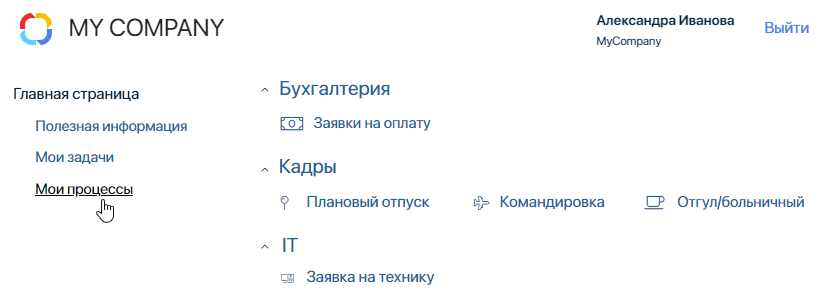
Для примера настроим динамическую страницу внешнего портала с помощью виджета Навигатор. При переходе по ссылкам в левом меню на странице отобразится разное содержание:
- полезная информация;
- задачи пользователя;
- процессы, которые пользователь может запустить.
Для этого:
- На страницу портала добавим виджет Навигатор. В его настройках создадим три URL-адреса и привяжем к ним три виджета (информация, задачи, процессы).
- В левом меню страницы портала разместим адреса в виде ссылок.
Тогда при переходе по ссылке в левом меню страницы пользователь увидит содержимое виджета, привязанного к этой ссылке в настройках навигатора. Содержимое отобразится в той части страницы, где размещён виджет Навигатор.

Рассмотрим подробнее этот пример и используем в нём портал, созданный по шаблону в разделе Заказы.
Настроить виджет «Навигатор»
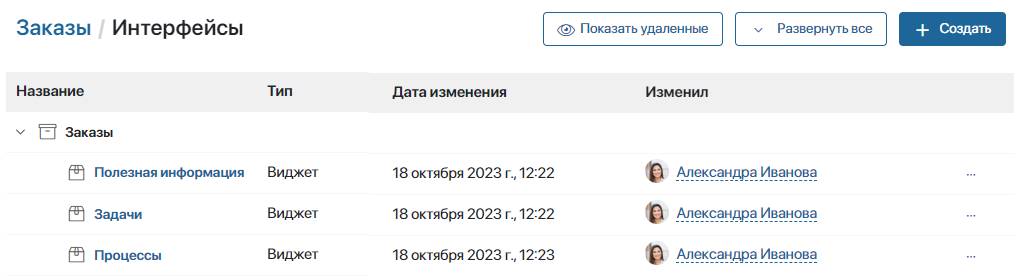
- Предварительно на уровне раздела Заказы создайте виджеты, содержимое которых динамически отобразится на портале. Задайте их настройки и опубликуйте.

- В меню раздела Заказы выберите Портал. Чтобы разместить виджет Навигатор на главной странице портала, откройте её шаблон в дизайнере интерфейсов. Для этого нажмите на название главной страницы.
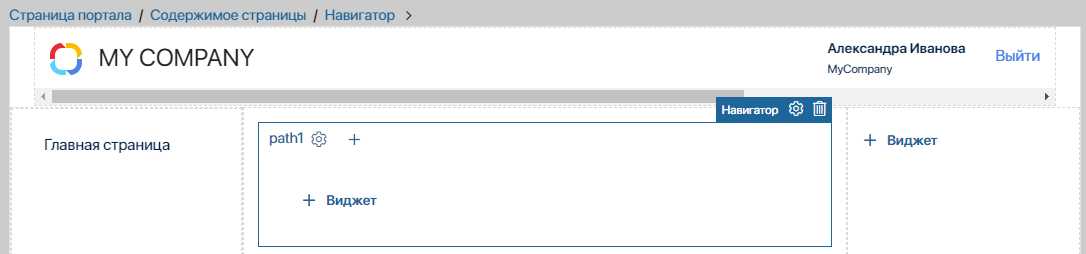
- Добавьте виджет Навигатор в основную часть страницы, где пользователь увидит содержимое созданных ранее виджетов. Откроется окно с системными настройками, которые можно выполнить позднее. Нажмите Сохранить.

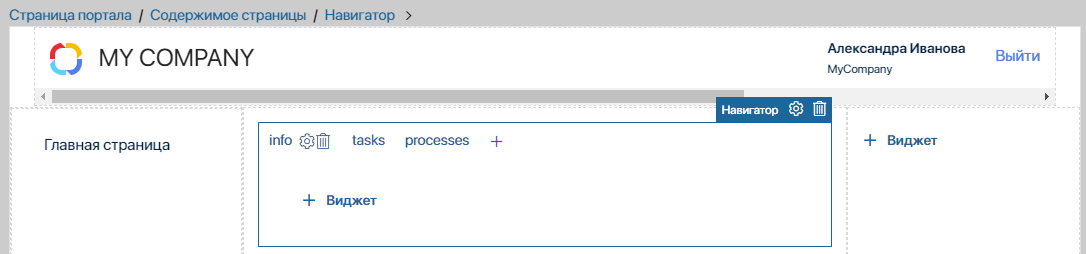
- На поле виджета Навигатор вы увидите ключевое слово path1, с помощью которого можно собрать URL-адрес. Но для нашего примера создадим три адреса с ключевыми словами info, tasks и processes, к которым привяжем соответствующие виджеты.
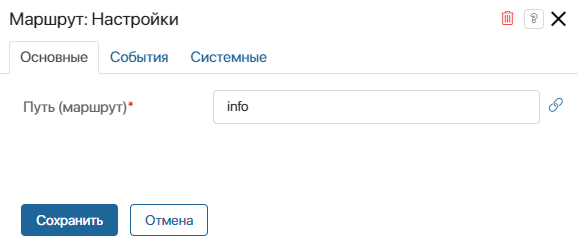
Чтобы добавить адрес в поле виджета, в верхней его части нажмите значок +. Откроется окно настроек маршрута, в котором укажите ключевое слово для нового URL-адреса.

Таким образом настройте маршруты info, tasks и processes.

- На вкладку каждого маршрута добавьте созданные ранее виджеты. Тогда при переходе по созданному адресу пользователь увидит содержимое того виджета, который вы разместили на соответствующей вкладке маршрута.
- Сохраните настройки виджета Навигатор и опубликуйте изменения.
- Теперь вы можете сформировать адреса для отображения содержимого виджетов, привязанных к ним. Адрес состоит из URL-адреса страницы, на которой размещён виджет Навигатор, и ключевого слова, который вы указали в маршруте. URL-адрес страницы скопируйте в её настройках. В нашем примере получим три URL-адреса:
- /_portal/orders/_start_page/ info;
- /_portal/orders/_start_page/tasks;
- /_portal/orders/_start_page/processes.
начало примечание
Примечание
В виджете Навигатор можно работать со страницами портала, используя методы языка TypeScript. Подробнее читайте в справке ELMA365 TS SDK.
конец примечание
Настроить переход по URL-адресам
Теперь разместим созданные адреса в левом меню главной страницы портала. Пользователь нажмёт на ссылку и увидит содержимое виджета, привязанного к этой ссылке в настройках навигатора. В нашем примере настроим ссылки с помощью виджета Текст. Для этого:
- Разместите виджет Текст в той части шаблона страницы, где пользователь увидит ссылки. В нашем примере это левое меню главной страницы.
- В настройках виджета Текст укажите три URL-адреса, созданные в настройках виджета Навигатор.

- Сохраните настройки виджета Текст. Затем сохраните и опубликуйте настройки главной страницы в дизайнере интерфейсов.
Теперь на главной странице портала можно переходить по ссылкам, настроенным в левом меню. При этом на основной части страницы, где размещён виджет Навигатор, отобразится нужная пользователю информация.