С помощью TO-DO виджета на страницах и формах приложений можно размещать описания других виджетов, которые необходимо настроить в будущем. Например, вы можете использовать TO-DO виджет при создании сложных форм, настройка которых осуществляется в несколько этапов.
Размещённый на форме или странице TO-DO виджет не отображается у пользователей и доступен только в дизайнере интерфейсов.
Добавление виджета
Чтобы разместить виджет на форме или странице, перетащите его с правой панели дизайнера интерфейсов на поле для моделирования или нажмите на нём +Виджет. Подробнее об этом читайте в статье «Шаблон формы».
В открывшемся окне выполните настройку.

В поле Описание* укажите, какой виджет необходимо разместить и настроить на форме или странице.
Нажмите кнопку Сохранить.
После этого описание TO-DO виджета появится в общем списке TO-DO, с помощью которого вы сможете быстро вернуться в дизайнер интерфейсов и продолжить настройку формы или страницы.
Поскольку TO-DO виджет не отображается на страницах и в карточках элементов приложений, указывать настройки на вкладках Событие и Системные не нужно.
Для завершения настройки виджета нажмите кнопку Сохранить, а затем Опубликовать на верхней панели дизайнера интерфейсов.
Удаление виджета
Чтобы удалить виджет с формы, выделите его и нажмите на значок корзины. Удалённый виджет можно добавить заново, как описано выше.
Информация об удалённом виджете будет храниться в списке TO-DO в течение 30 дней.
Пример использования
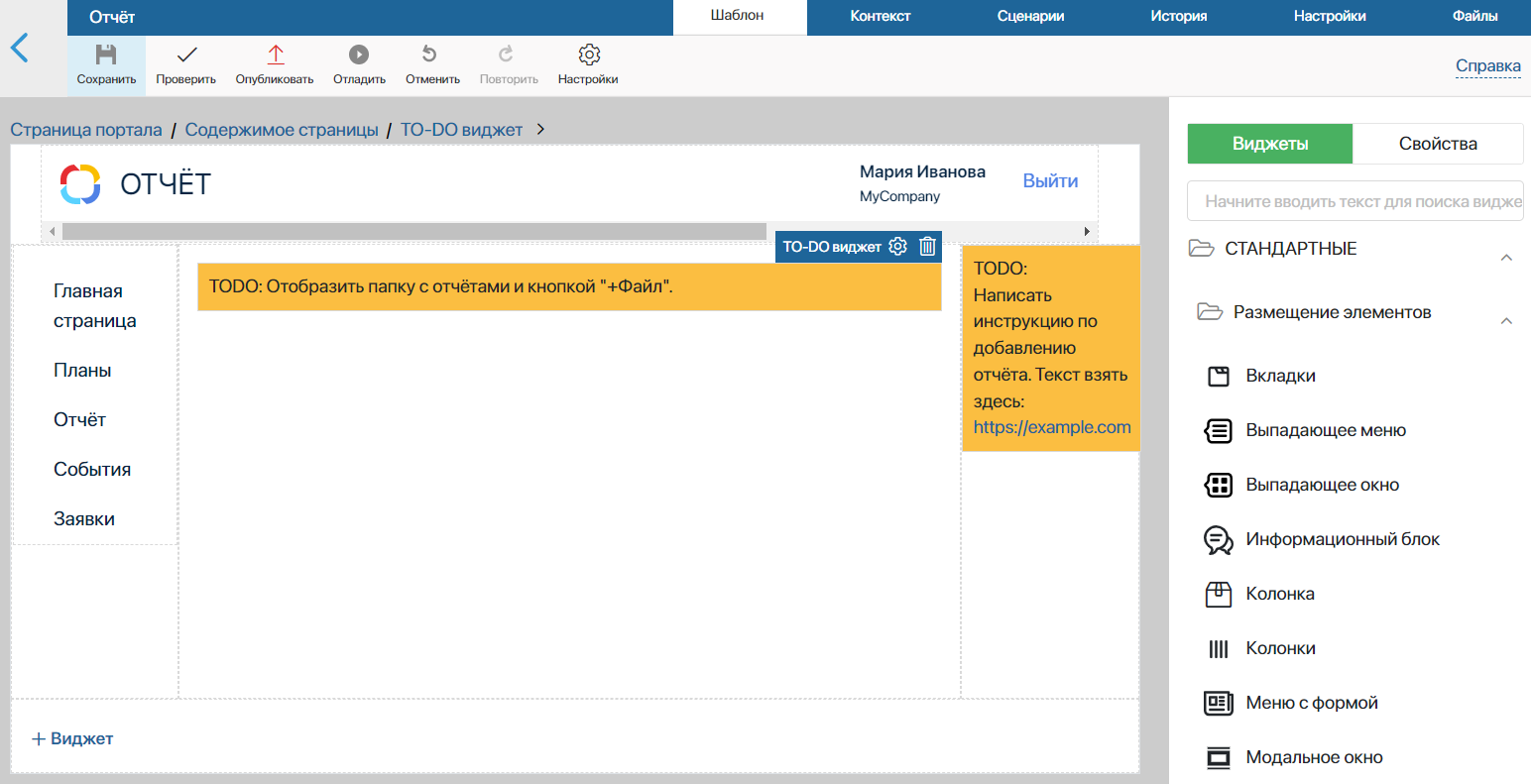
Предположим, что в компании настраивается внешний портал. На одной из его страниц должна присутствовать возможность подавать отчёты. Чтобы скоординировать работу сотрудника, который настраивает портал, аналитик выносит на поле для моделирования TO-DO виджеты с описанием элементов, которые необходимо добавить.

TO-DO виджеты не будут отображаться у пользователей на опубликованной странице и будут доступны только в дизайнере интерфейсов. Разработчик, настраивающий портал, может воспользоваться списком TO-DO, чтобы быстро перейти в дизайнер интерфейсов и продолжить настройку страницы согласно инструкциям.