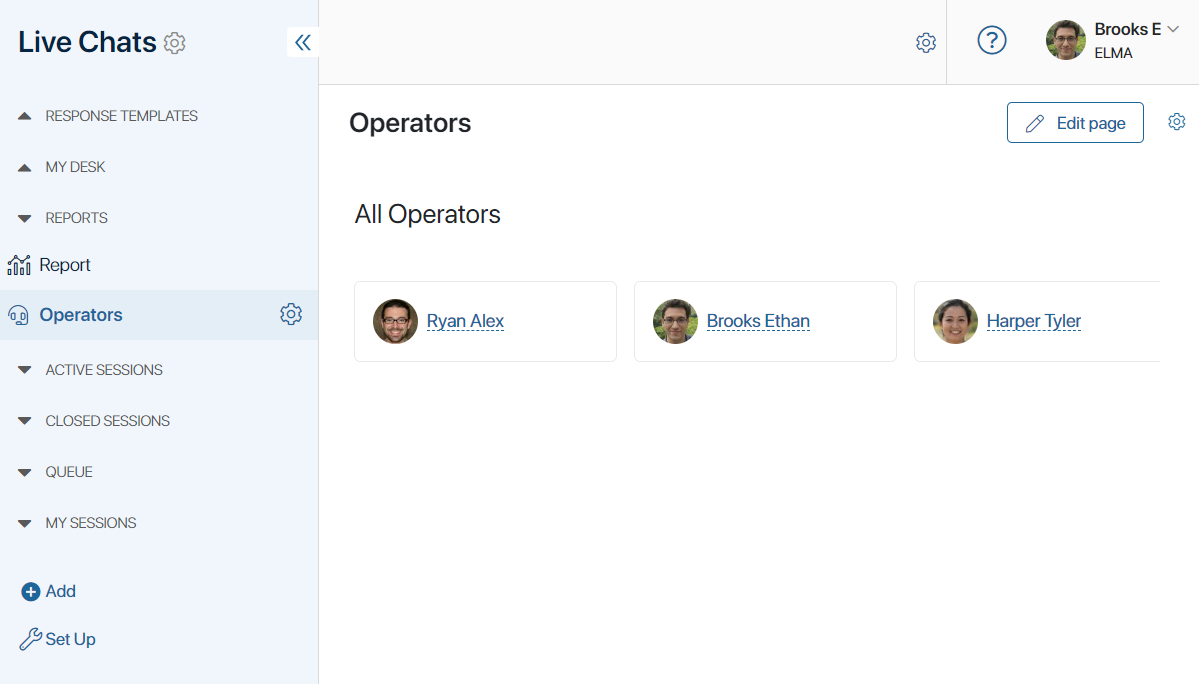
Виджет используется для вывода списка всех операторов, назначенных на линии. Его можно добавить на любую страницу, например, созданную в разделе Линии, чтобы супервизор мог ознакомиться со списком всех операторов, не переходя в настройку групп.

Добавление виджета «Операторы Линий»
Чтобы разместить виджет на странице:
- Нажмите на значок шестерёнки рядом с названием страницы и выберите Конструктор. Откроется дизайнер интерфейсов.
- Перетащите виджет Операторы Линий с правой панели дизайнера на поле для моделирования или нажмите кнопку + Виджет. Подробнее читайте в статье «Добавить виджет на страницу».
- В открывшемся окне на вкладке Основные в поле Заголовок* введите название, которое будет отображаться над виджетом. Вы также можете связать поле с переменной, созданной в дизайнере интерфейсов на вкладке Контекст. Для этого нажмите значок
 , а затем <Не установлено>. Тогда в названии виджета будет отображаться значение указанной переменной.
, а затем <Не установлено>. Тогда в названии виджета будет отображаться значение указанной переменной. - На вкладках События и Системные задаются системные настройки, одинаковые для всех виджетов. Они позволяют управлять видимостью виджетов и доступом к ним, настраивать их поведение при наведении курсора и т. д. Подробнее об этом читайте в статье «Системные настройки виджетов».
- Для завершения настройки виджета нажмите кнопку Сохранить.
Чтобы настроенная страница стала доступна пользователям, нажмите Сохранить и Опубликовать на верхней панели дизайнера интерфейсов.
Была ли статья полезной?