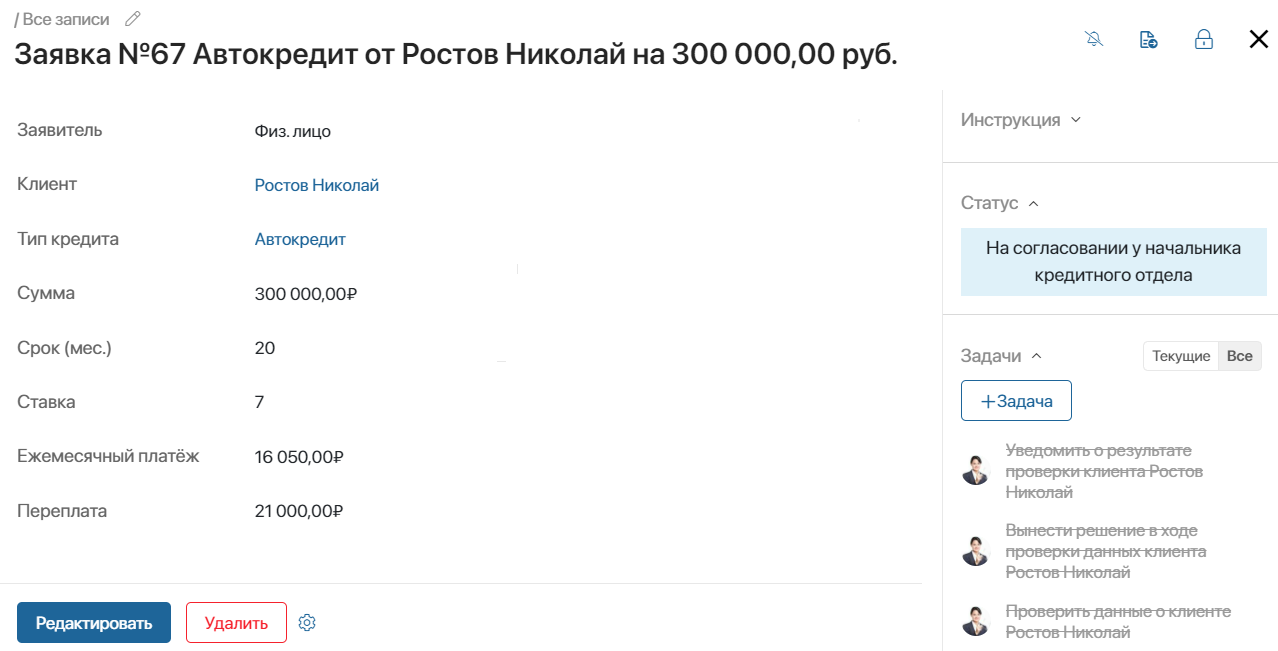
Виджет Связанные задачи по умолчанию располагается на правой боковой панели форм просмотра всех приложений и позволяет создавать задачи по элементу, а также подзадачи и чек-листы. Кроме того, виджет показывает задачи, поставленные по элементу приложения в ходе бизнес-процессов. Вы можете настроить в виджете отображение задач, поставленных по элементу приложения, который связан с текущим.
Обратите внимание, если в приложении настроено создание задач CRM:
- с помощью виджета можно назначать не только стандартные задачи, но и задачи CRM;
- нельзя отобразить в виджете задачи по связанному элементу.
Настройка виджета
Для настройки перейдите в дизайнер интерфейсов, выделите виджет и нажмите значок шестерёнки.
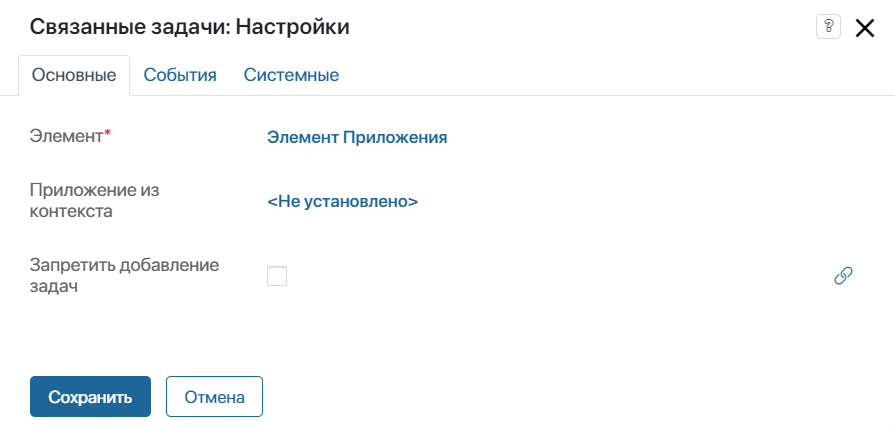
Вкладка «Основные»

- Элемент* — поле заполняется автоматически. Значение зависит от типа объекта, с которым вы работаете. При настройке формы задачи подставляется значение Контекст. При работе с формой приложения — Элемент приложения. Связанные с указанным объектом задачи бизнес-процесса отобразятся в виджете;
- Приложение из контекста — чтобы в виджете отображались задачи элемента приложения, связанного с текущей задачей или объектом, нажмите ссылку <Не установлено> и выберите приложение из списка;
- Запретить добавление задач — включите опцию, чтобы сотрудники не могли создавать задачи из виджета. Кнопка + Задача не будет отображаться. Кроме того, вы можете связать видимость этой кнопки с контекстной переменной типа Выбор «да/нет». В таком случае кнопка + Задача будет показываться только при определённом значении переменной. Для этого нажмите на значок
 и выберите переменную из контекста. Подробнее об этом читайте в статье «Системные настройки виджетов».
и выберите переменную из контекста. Подробнее об этом читайте в статье «Системные настройки виджетов».
Вкладки «События» и «Системные»
На этих вкладках задаются системные настройки, одинаковые для всех виджетов. Они позволяют управлять видимостью виджетов и доступом к ним, настраивать их поведение при наведении курсора и т. д. Подробнее об этом читайте в статье «Системные настройки виджетов».
Для завершения настройки виджета нажмите кнопку Сохранить. Чтобы настроенная форма стала доступна пользователям, нажмите Сохранить и Опубликовать на верхней панели дизайнера интерфейсов.
Удаление виджета
Чтобы удалить виджет с формы, перейдите в дизайнер интерфейсов и выделите его. Затем нажмите на значок корзины и подтвердите действие.
Удалённый виджет можно добавить заново. Для этого перетащите его с правой панели дизайнера интерфейсов на поле для моделирования или нажмите кнопку + Виджет. Подробнее о добавлении виджета читайте в статье «Шаблон формы».
Пример
В карточке элемента приложения Кредитная заявка по умолчанию отображаются все задачи, поставленные по заявке в ходе бизнес-процесса.

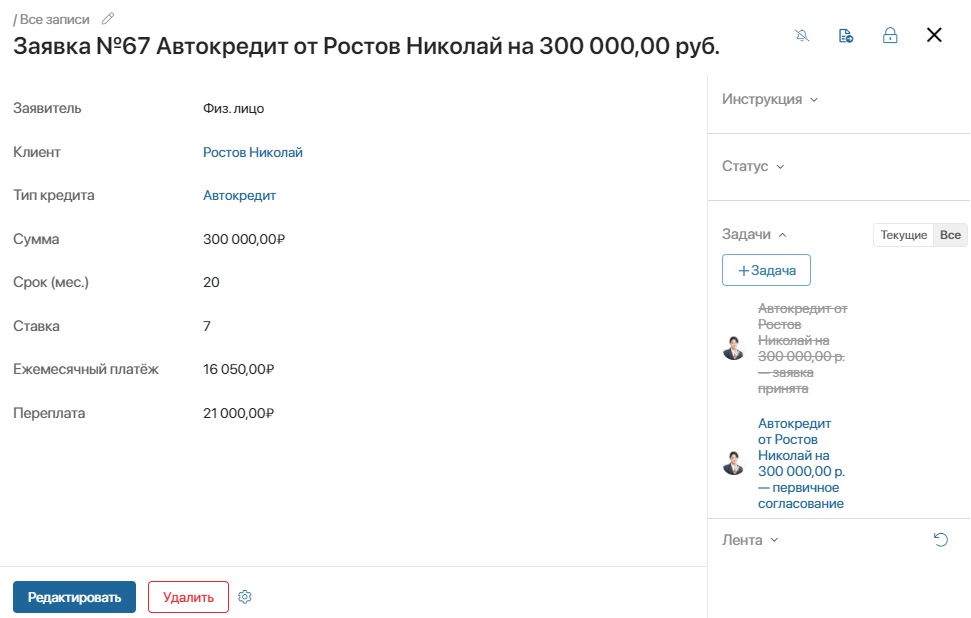
Чтобы в карточке отображались задачи, поставленные по клиенту, подавшему кредитную заявку, в настройках виджета в поле Приложение из контекста необходимо указать приложение Заявители.