Виджет используется на страницах и позволяет задать пользовательский шаблон отображения данных, которые хранятся в поле типа Таблица.
Таблица-источник указывается в настройках виджета. Шаблон представления информации из таблицы настраивается с помощью других виджетов, которые размещаются внутри динамического списка.
В настройках вложенных виджетов можно выбирать не только поля приложения, но и поля привязанной таблицы.
Чтобы добавить виджет на страницу, перетащите его с правой панели дизайнера интерфейсов на поле для моделирования. Подробнее о том, как разместить виджет, читайте в статье «Добавить виджет на страницу». Затем выполните настройку в открывшемся окне.
Вкладка «Основные»

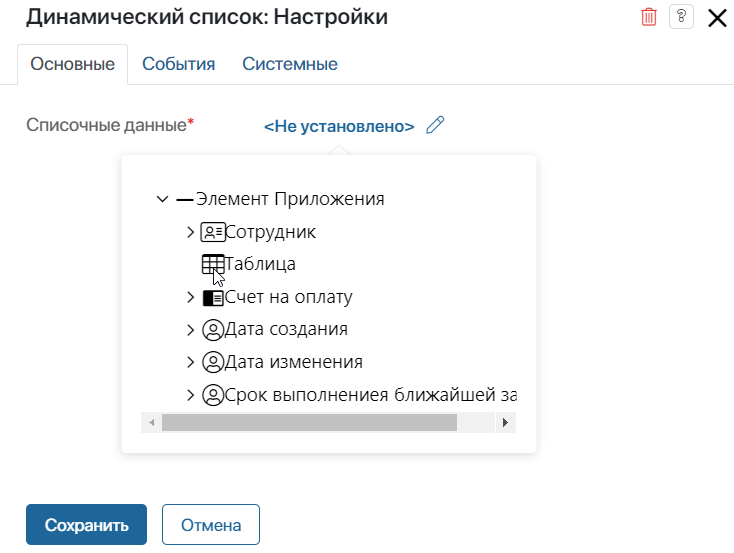
Списочные данные* — выберите источник данных для виджета. Для этого нажмите на значок ![]() , затем <Не установлено> и выберите поле типа Таблица из контекста страницы.
, затем <Не установлено> и выберите поле типа Таблица из контекста страницы.
Вкладки «События» и «Системные»
На этих вкладках задаются системные настройки, одинаковые для всех виджетов. Они позволяют управлять видимостью виджетов и доступом к ним, настраивать их поведение при наведении курсора и т. д. Подробнее об этом читайте в статье «Системные настройки виджетов».
Завершив настройки виджета, нажмите на кнопку Сохранить. Затем наполните динамический список другими виджетами и нажмите кнопку Опубликовать.
Пример
С помощью виджета Динамический список можно отобразить на отдельной странице список элементов приложения Заказы и запускать по каждому из них экземпляр бизнес-процесса.

Для этого:
- Создайте страницу Список заказов и откройте её в дизайнере интерфейсов.
- Перейдите на вкладку Контекст и добавьте переменную типа Таблица. В настройках таблицы создайте колонку типа Строка для названия заказа и колонку типа Приложение для элемента приложения Заказы.
- Предоставьте виджету доступ к списку заказов. Для этого перейдите на вкладку Настройки и откройте блок Доступные элементы. В нашем примере страница и приложение созданы в одном разделе, поэтому необходимо выбрать опцию Разрешить использование элементов раздела.
- Откройте вкладку Шаблон и вынесите на поле для моделирования виджет Динамический список. В настройках выберите созданное поле типа Таблица.
- Внутри динамического списка добавьте виджет Колонки для удобного размещения других виджетов.
- Добавьте в первую колонку виджет Надпись, который отобразит название заказа. В настройках нажмите на значок
 и выберите Элемент списка Таблица > Название.
и выберите Элемент списка Таблица > Название. - Добавьте во вторую колонку виджет Кнопка. В поле Тип действия выберите запуск процесса, затем укажите бизнес-процесс Обработка заказа.
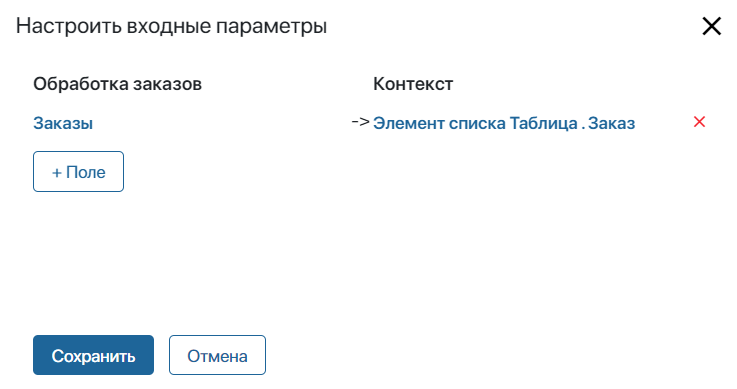
- Чтобы экземпляр процесса запускался по определённому элементу в списке, свяжите переменную процесса с виджетом. Для этого в настройках кнопки нажмите Настроить входные параметры. В открывшемся окне в правой колонке укажите переменную процесса, в которой хранится приложение, а в левой — Элемент списка Таблица. Заказ.

- Для корректной работы динамического списка таблица, указанная в его настройках, должна быть заполнена данными до начала его отображения. Чтобы заказы отображались в таблице при открытии страницы, перейдите на вкладку Скрипты и добавьте следующий код:
async function onInit () {
// Получение всех элементов приложения Заказы
const ordersListItems = await Namespace.app.ordersApp.search().all();
// Присваивание значения переменной типа Таблица, чтобы её можно было использовать
if (!Context.data.table) {
Context.data.table = Context.fields.table.create();
}
// Создание в таблице строки для каждого элемента приложения Заказы
for (const ordersListItem of ordersListItems) {
const row = Context.data.table.insert();
row.name = ordersListItem.data.__name;
row.order = ordersListItem;
}
// Присваивание значения таблице повторно, чтобы виджет обновился
Context.data.table = Context.data.table;
}
- Чтобы страница стала доступна пользователям, на верхней панели дизайнера интерфейсов нажмите Сохранить и Опубликовать.
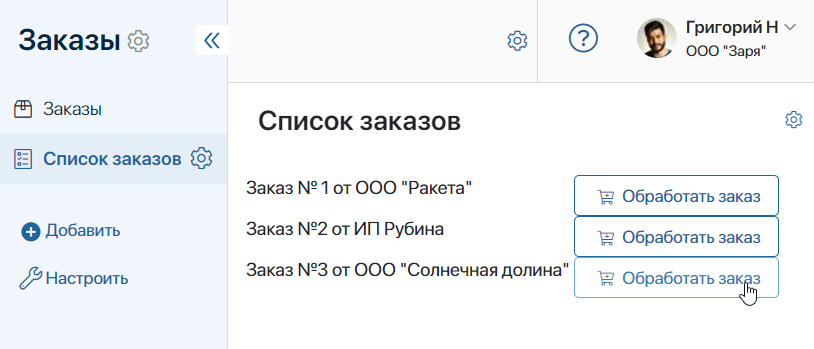
В результате на странице Список заказов отобразятся все заказы из приложения. Вы сможете запустить процесс обработки по любому из них, нажав на кнопку.