Внешние пользователи могут взаимодействовать с порталом из браузера, приложения для ПК (версии 2.0.6 и выше), а также из мобильного приложения (версии 1.3.0 и выше).
Чтобы внешние пользователи могли работать с порталом из приложений, Администратору системы необходимо разместить на странице портала специальную ссылку для доступа из приложения.
Для этого в дизайнере интерфейсов страницы портала перейдите на вкладку Скрипты и добавьте метод Namespace.portal.generateELMAAppURL(). Затем разместите полученную ссылку на странице портала. Например, с помощью свойства типа Ссылка, в которое будет передаваться сгенерированное методом значение. Подробный пример размещения ссылки на странице мы рассмотрим далее.
Также вы можете преобразовать ссылку в QR-код с помощью стороннего сервиса и разместить изображение с кодом на странице, например, с помощью виджета Текст.
Чтобы получить доступ к порталу в приложении, пользователю необходимо перейти по размещённой на странице ссылке. После этого откроется приложение ELMA365 со страницей авторизации на внешнем портале.
Для получения доступа к порталу с помощью QR-кода пользователю необходимо открыть страницу портала, на которой размещён код, и мобильное приложение ELMA365. Затем на странице авторизации в приложении нажать кнопку Отсканировать код. После сканирования изображения откроется страница входа на внешний портал.
Пример
Рассмотрим пример добавления на страницу портала ссылки для входа в приложение. Сделаем так, чтобы ссылка генерировалась и отображалась на странице портала после нажатия кнопки. Для этого:
- Перейдите в дизайнер интерфейсов страницы внешнего портала.
- На вкладке Настройки в поле Доступные элементы включите опцию Разрешить использование всех элементов, чтобы включить доступ к глобальным константам.
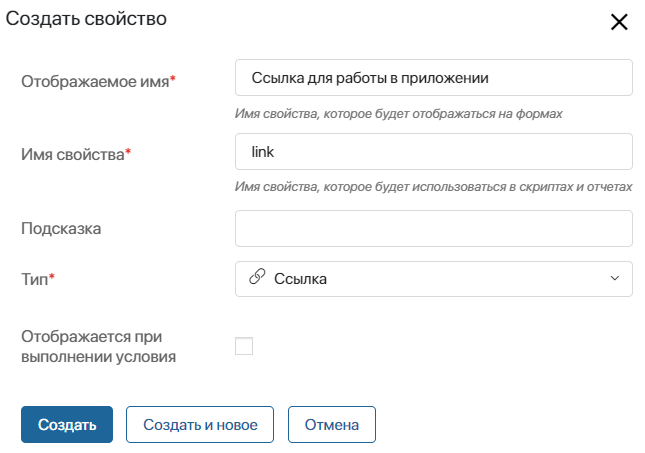
- На вкладке Контекст создайте свойство типа Ссылка.

- Откройте вкладку Шаблон и разместите на поле для моделирования созданное свойство.
- В открывшемся окне настроек свойства в опции Только для чтения установите значение Да. Это нужно, чтобы ссылка была доступна для перехода по нажатию. Сохраните настройки.
- Вынесите на поле виджет Кнопка.
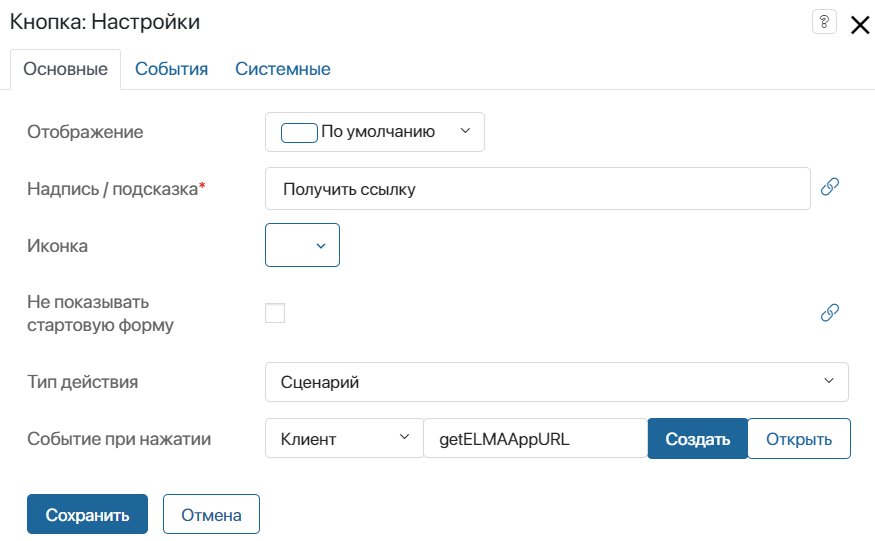
- В открывшемся окне настроек задайте параметры виджета:
- Надпись/подсказка* — введите название кнопки, например, Получить ссылку;
- Выполняемый скрипт — добавьте скрипт, который будет генерировать ссылку для входа в приложение и выводить её в поле Ссылка. Для этого нажмите Создать, укажите название функции getELMAAppURL и выберите Сохранить, а затем — Открыть.

- На открывшейся вкладке Скрипты добавьте в созданную функцию следующий код:
async function getELMAAppURL(): Promise<void> {
const ELMAAppURL = await Namespace.portal.generateELMAAppUrl();
Context.data.link = ELMAAppURL; // Присваиваем сгенерированную ссылку переменной типа Ссылка
}
- Сохраните и опубликуйте внесённые изменения.
После этого на странице внешнего портала будет отображаться кнопка, с помощью которой пользователи смогут получить ссылку для работы во внешнем портале из приложения.